
Módulos Complementares Python
Explore a programação em Python com os módulos complementares micro:bit ou Turtle, com instruções passo a passo.
Descarregue um ficheiro Zip com todas as unidades*Estas unidades requerem a tecnologia TI-Nspire CX versão 5.2 ou superior.
Unidade 8: micro:bit com Python
Lição 1: O display
Descarregar documentos do professor / alunoNesta lição, vai escrever os seus primeiros programas em python para controlar o display do micro:bit de diferentes formas. Esta lição está dividida em duas partes:
- Parte 1: encontro alienígena
- Parte 2: exibir imagens
Objetivos:
- Controlar a exibição na placa do micro:bit usando .show( ), .scroll( ) e .show(imagem)
- Controlar a velocidade de exibição usando sleep(ms)
Passo 1
- a sua TI-Nspire CX II tem Sistema Operativo 5.3 ou mais recente
- se sente confortável a programar em python e/ou completou as unidades 1 a 5
- -o seu micro:bit está conectado com a tua TI-Nspire CX II
- seguiu as instruções de configuração e transferência de ficheiros no Guia de iniciação do micro:bit :
https://education.ti.com/pt/teachers/microbit

Passo 2
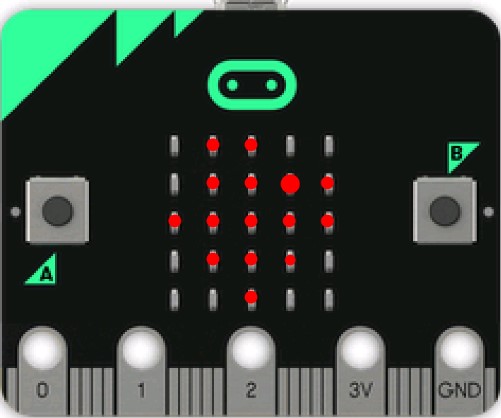
O display do micro:bit mostra o logótipo da TI, um ícone do estado do Texas com um ponto brilhante perto de Dallas, a casa da Texas Instruments, Inc.

Passo 3
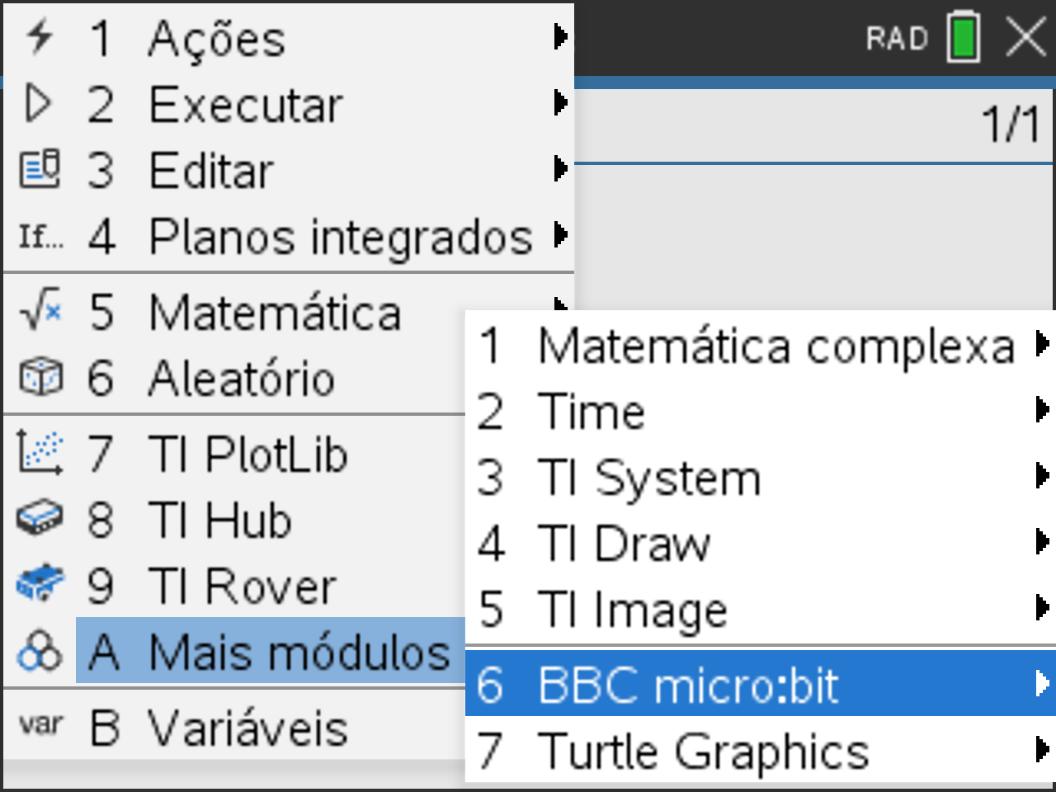
O módulo do micro:bit está instalado na tua Biblioteca Python. Num Editor Python, clica [menu] > Mais módulos e repara que BBC micro:bit se encontra listado na parte de baixo do módulos TI.
Nota: No sistema operativo 5.3 e mais recentes, os módulos de Pyton que estão armazenados na sua pasta Pylib do seu dispositivo aparecem neste menu em adição aos ti_ modules. A sua lista pode diferir da aqui mostrada. Os módulos estão listados alfabeticamente de acordo com o nome do ficheiro, logo BBC micro:bit encontra-se entre os “m’s” da lista, não entre os “B’s”.
Passo 4
Parte 1: encontro alienígena: Como seria de esperar, tal como em qualquer outra primeira experiência de programação, irá começar por exibir uma expressão no display do micro:bit.
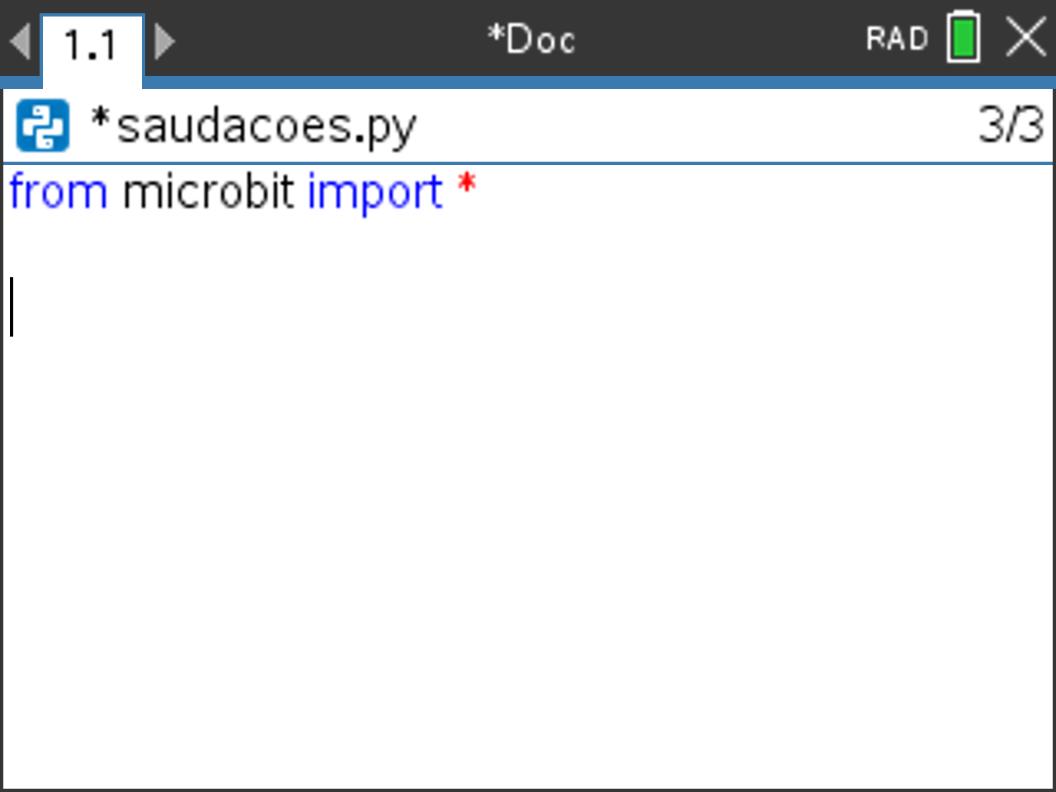
Comece um novo documento TI-Nspire e selecione Adicionar Python > Novo para iniciar um novo programa, com o nome ‘saudacoes’. No Editor Python use [menu] > Mais módulos > BBC micro:bit para selecionar o comando import no topo dos itens do menu:
from microbit import *
Dica: Se a mensagem ‘micro:bit não conectado’ alguma vez aparecer, desligue e volte a ligar o micro:bit (reset).
Passo 5
display.show(")
Este comando é encontrado em:
[menu] > Mais módulos > BBC micro:bit > Display > Methods
O comando é inserido como display.show(valor), mas (valor) é apenas um marcador de posição que terá de ser substituído por algo. Dentro dos parênteses, substitui valor escrevendo a sua expressão entre aspas:
“saudações, terráqueos”
Quando puser este programa a correr premindo [ctrl] [R] irá ver as letras da sua expressão aparecerem uma de cada vez, no display.
Se cometer um erro…volte à página 1.1 para editar o seu programa, e depois volte a correr o programa. Esqueceu-se de colocar o texto que queria exibir entre aspas?

Passo 6
Um melhor método para exibir a expressão é:
display.scroll(“saudações, terráqueos”)
que também pode ser encontrado em
[menu] > Mais módulos > BBC micro:bit > Display > Methods
Para completar o comando .scroll( ) pode copiar/colar a expressão a partir do comando .show.
Transforme o anterior comando .show() num #comentário (coloque o cursor nessa linha e prime [ctrl] [T]) para desativá-lo e depois coloque novamente o programa a correr.
Sim, também pode simplesmente alterar de .show para .scroll digitando.

Passo 7
display.scroll(“saudações, terráqueos”, delay = 200)
que faz com que haja um atraso de 200 milissegundos (0.2 segundos) na movimentação. Tente também com outros valores de delay.
Passo 8
Parte 2: Seja.Ainda.Minha.Batida.Coraçãoprima [ctrl] [doc] para inserir uma página e selecione Adicionar Python > Novo para adicionar um novo programa Python ao seu documento (o nosso tem o nome ‘batida’).
No Editor Python, vá a [menu] > Mais módulos > BBC micro:bit e selecione o comando import no topo da lista:
from microbit import *

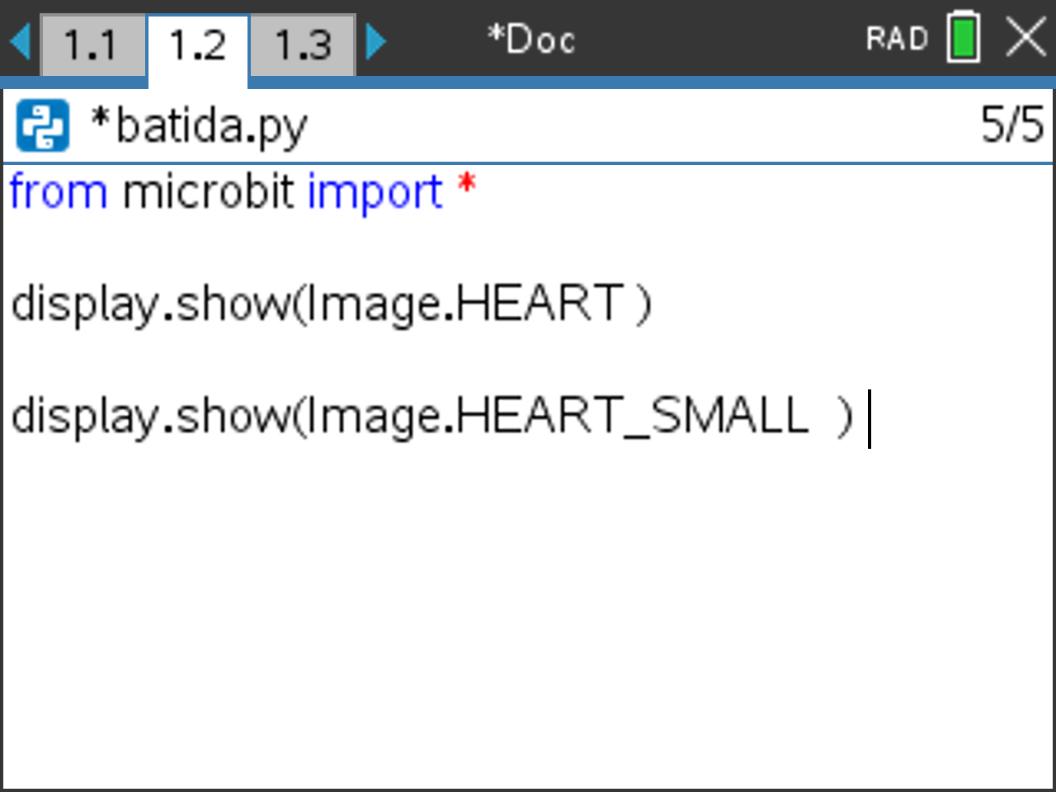
Passo 9
display.show(valor)
Este comando encontra-se em:[menu] > Mais módulos > BBC micro:bit > Display > Methods
Entre os parênteses substitui “valor” selecionando:Image.HEART
A partir de[menu] > Mais módulos > BBC micro:bit > Display > Images > Set 1> Heart

Passo 10

Passo 11
Volte ao editor do programa na página anterior e adicione outro comando de exibição para mostrar o coração pequeno:
display.show(Image.HEART_SMALL)
Pode encontrar esta imagem no mesmo menu de Imagens:
[menu] > Mais módulos > BBC micro:bit > Display > Images > Set

Passo 12

Passo 13
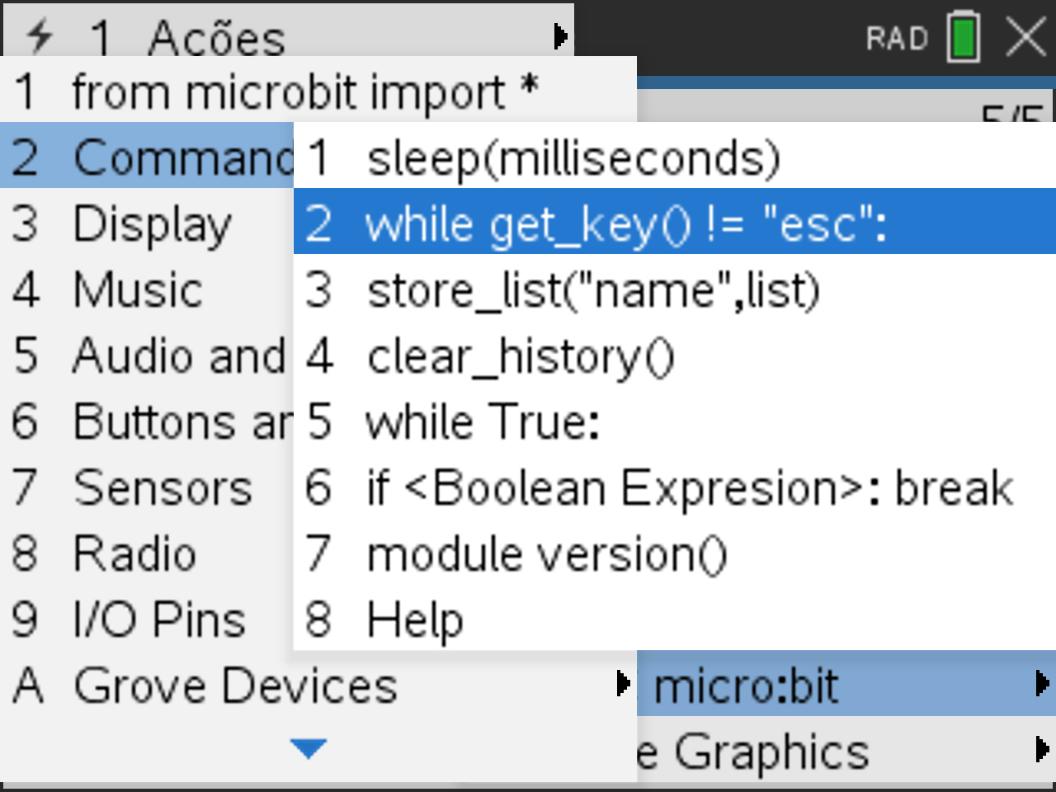
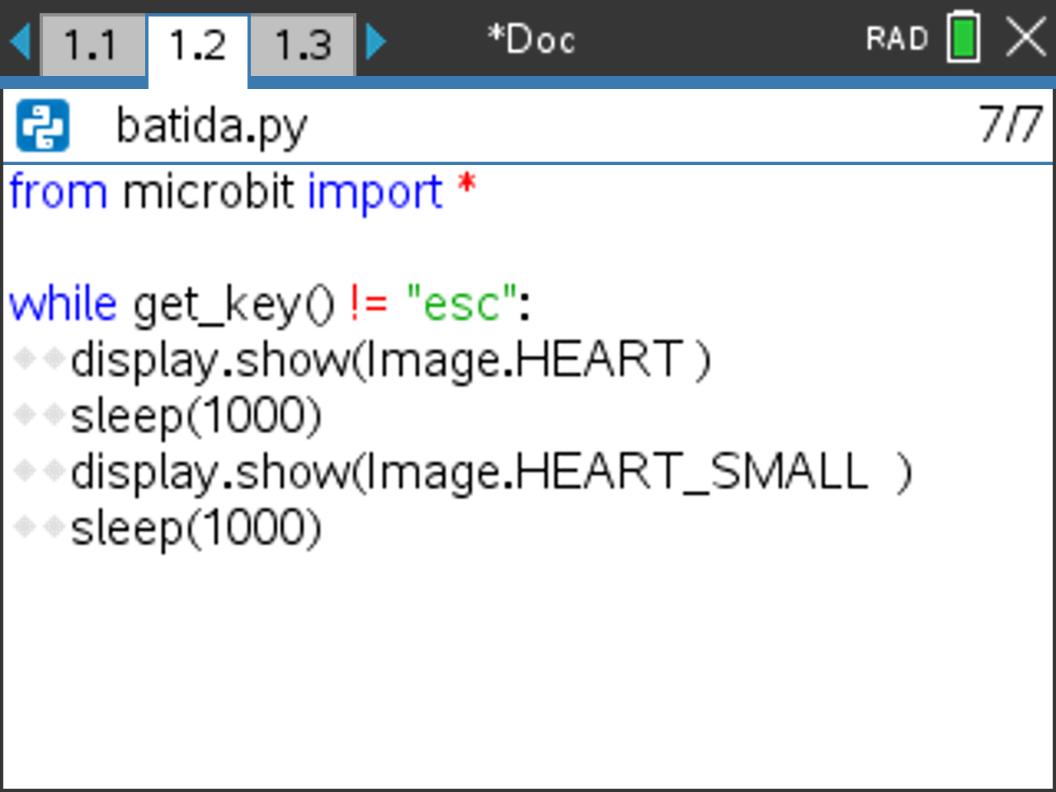
Criar um ciclo: Para fazer com que os dois corações pisquem repetidamente (‘coração a bater’), inclui os dois comandos de exibição num ciclo. Antes dos dois comandos de exibição insira:
while get_key() != ”esc”:
encontrado em [menu] > Mais módulos > BBC micro:bit > Commands
e faça a indentação dos dois comandos de exibição de modo a que estes formem o corpo do ciclo.
Dica importante: A Indentação é crucial em programação Python. É assim que o python interpreta blocos de ciclo e blocos condicionais. Se os dois comandos de exibição não tiverem uma indentação com o mesmo número de espaços irás ver um erro de sintaxe. Usa a tecla [espaço] ou a tecla [tab] para fazer a indentação das duas linhas na mesma quantidade. Neste Editor, os espaços de indentação estão indicados com símbolos em forma de losango e cor cinzento claro (◆◆), para ajudar a uma indentação apropriada.

Passo 14
Dica: Se alguma vez lhe parecer que o seu programa está encravado num ciclo infinito pressione por alguns segundos a tecla [home/on] da sua TI-Nspire para ‘interromper’ o programa. Isto pode acontecer se utilizar while True: a partir do menu de comandos de forma não apropriada. Nestas lições evita-se esse tipo de estrutura.

Passo 15
Pode ver estes e quaisquer outros comandos python a partir de outros menus. Não está limitado a utilizar apenas o menu BBC micro:bit mas pode ter de fornecer os comandos import apropriados.

Passo 16
Para controlar a velocidade com que o coração bate, adicione dois comandos sleep(), um a seguir a cada comando de exibição:
sleep(1000) significa um atraso de 1000 milissegundos (1 segundo).
Também pode ser encontrado em [menu] > Mais módulos > BBC micro:bit > Commands
Dica: Atenção à indentação!

Lição 2: Botões e Gestos
Descarregar documentos do professor / alunoNesta lição irá aprender a usar os botões e gestos do micro:bit para conseguir criar um programa que permita simular o lançamento de um dado, registando os valores numa lista que será transferida para um gráfico.
Esta lição tem duas partes:
- Parte 1: Investigar os botões e gestos
- Parte 2: Usar um botão ou um gesto para gerar um conjunto de dados
Objetivos :
- Ler e processar as teclas A e B no micro:bit
- Observar a diferença entre .was e .is
- Transferir os dados do python para a TI-Nspire
- Avaliar os dados recolhidos do micro:bit
- Utilizar gestos para controlar o display
Passo 1
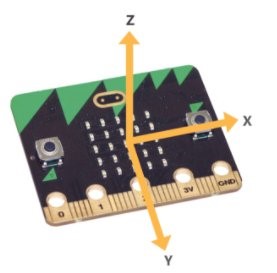
Há também um acelerómetro/compasso de 3 eixos no verso do micro:bit e métodos para interpretar o seu movimento e orientação.

Passo 2
Parte 1: Investigar os Gestos e Botões
Crie um programa python num novo documento.
Pressione a tecla [home] e selecione Novo, e depois Adicionar Python >Novo…
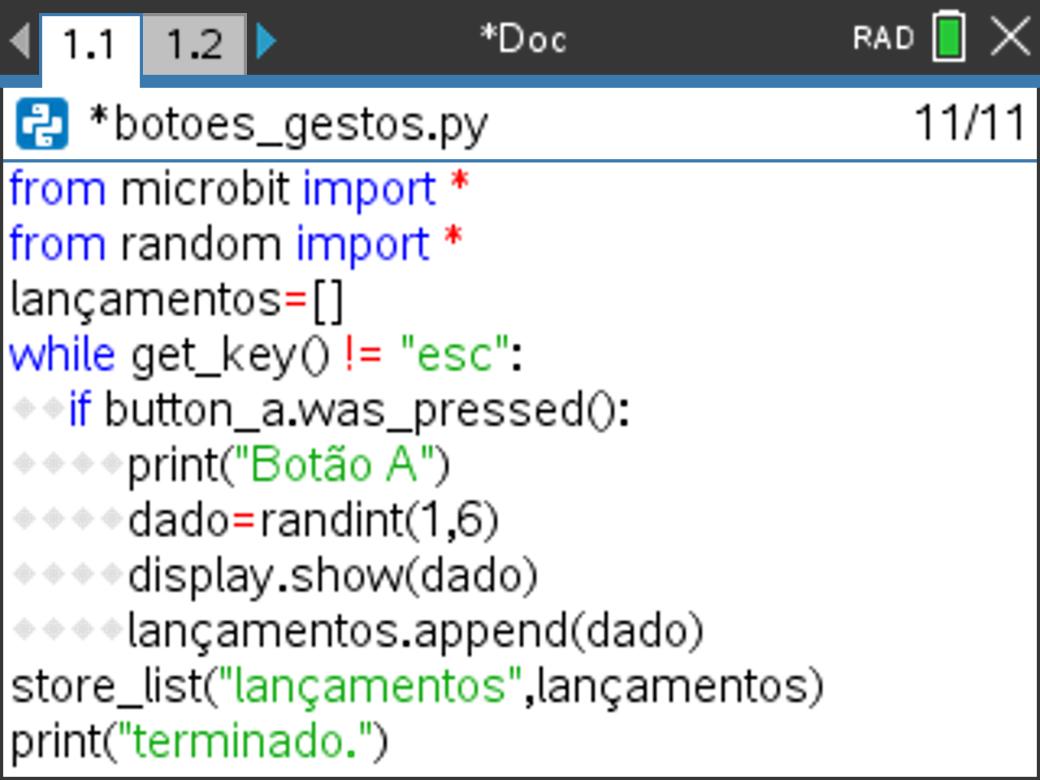
O nome que demos ao programa foi botoes_gestos.
Do [menu] > Mais módulos > BBC micro:bit selecione o comando import no topo da lista:
from microbit import *

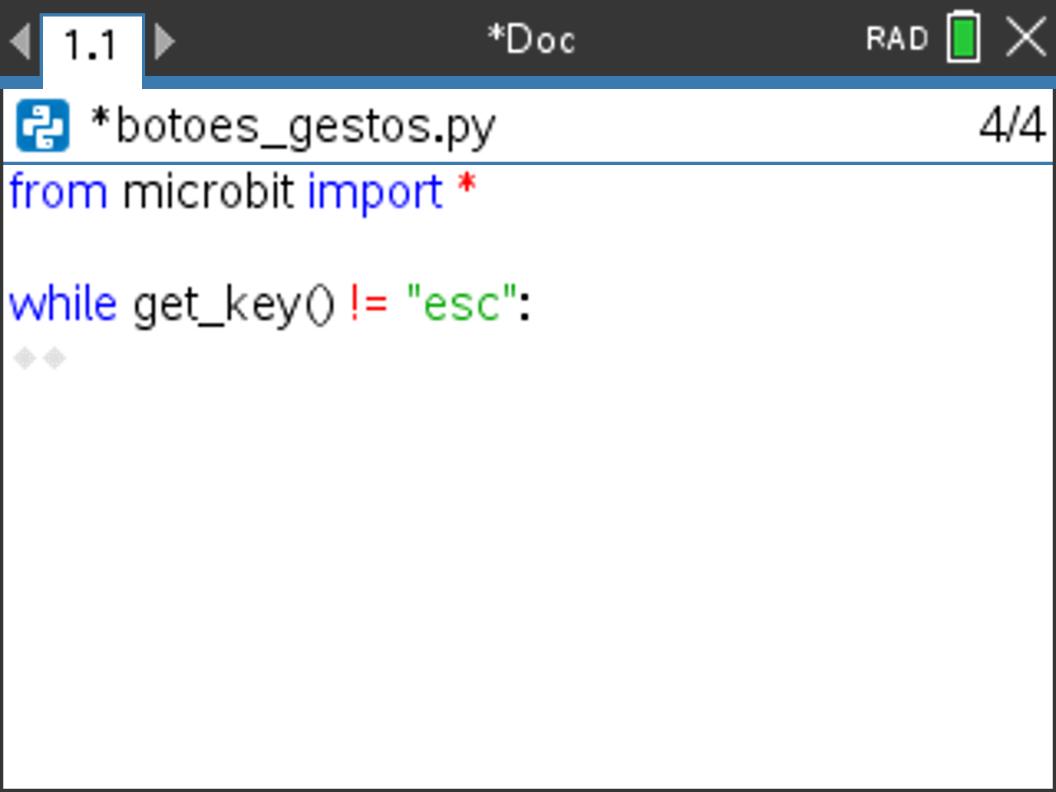
Passo 3
while get_key()! = ’esc’:
a partir de[menu] > Mais módulos > BBC micro:bit > Commands
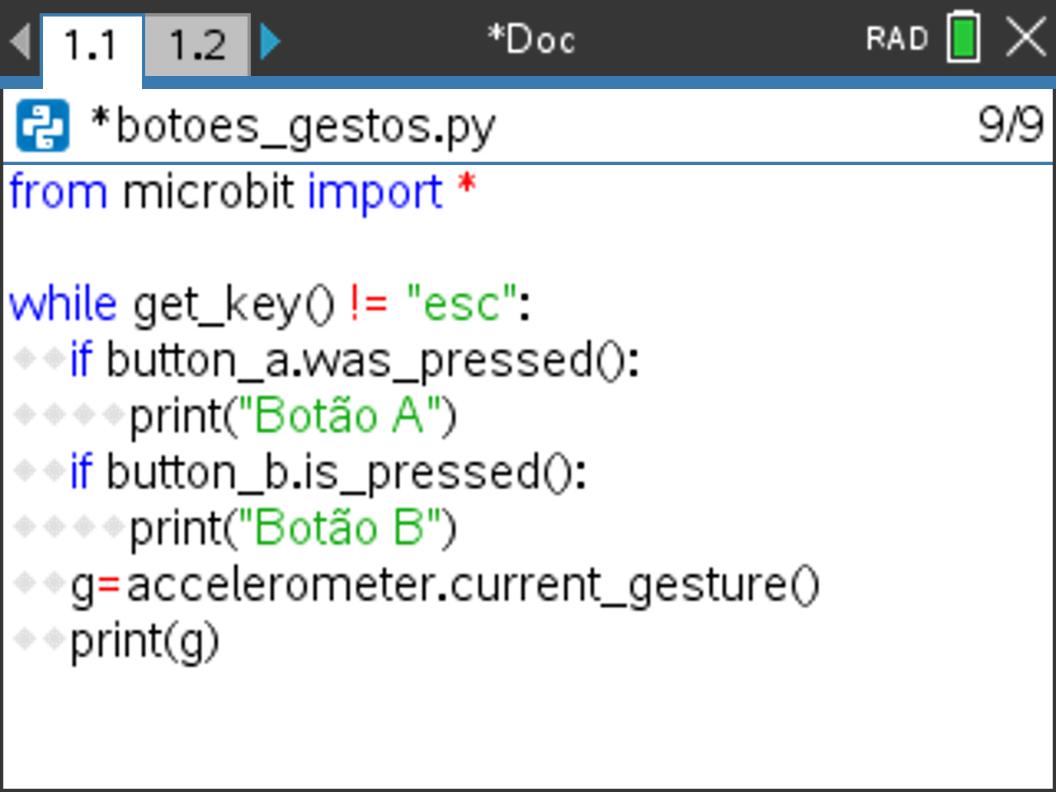
Quase todos os teus programas micro:bit serão designados desta forma

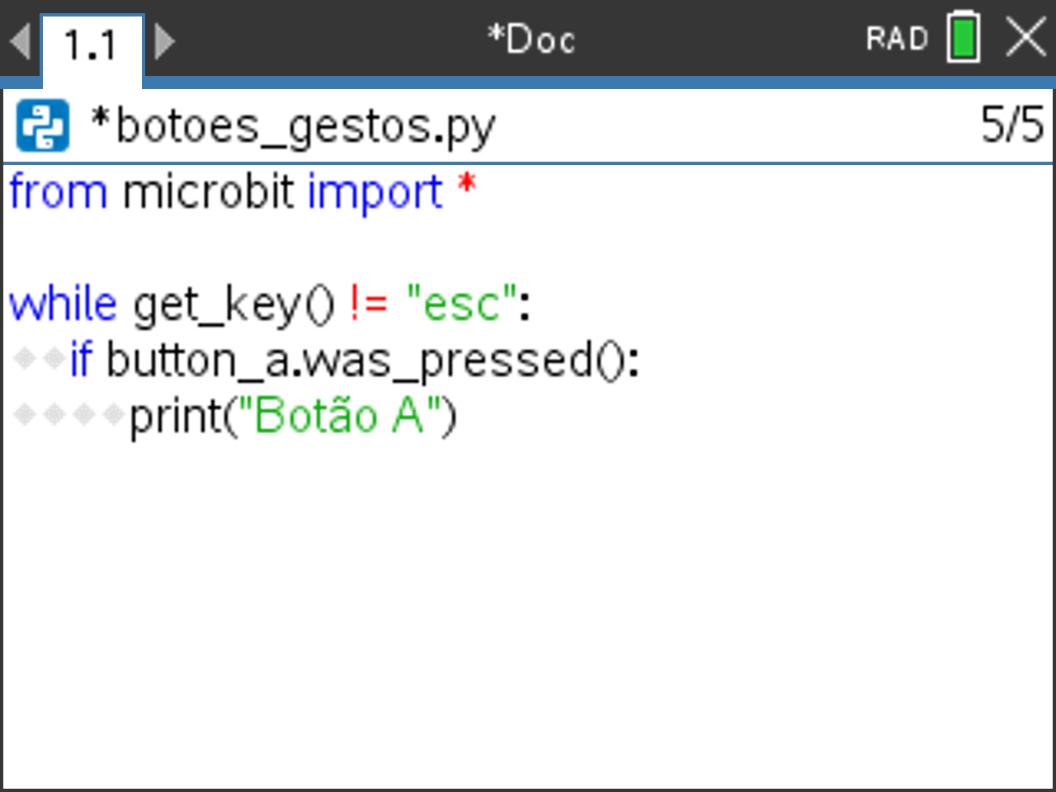
Passo 4
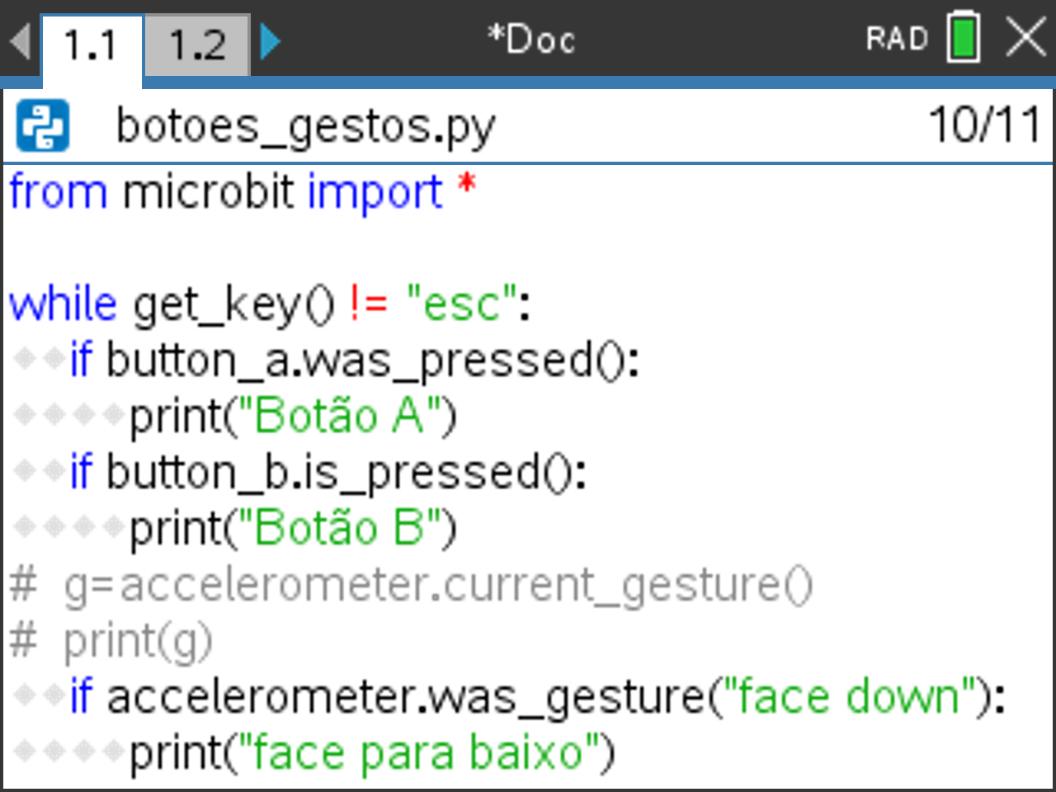
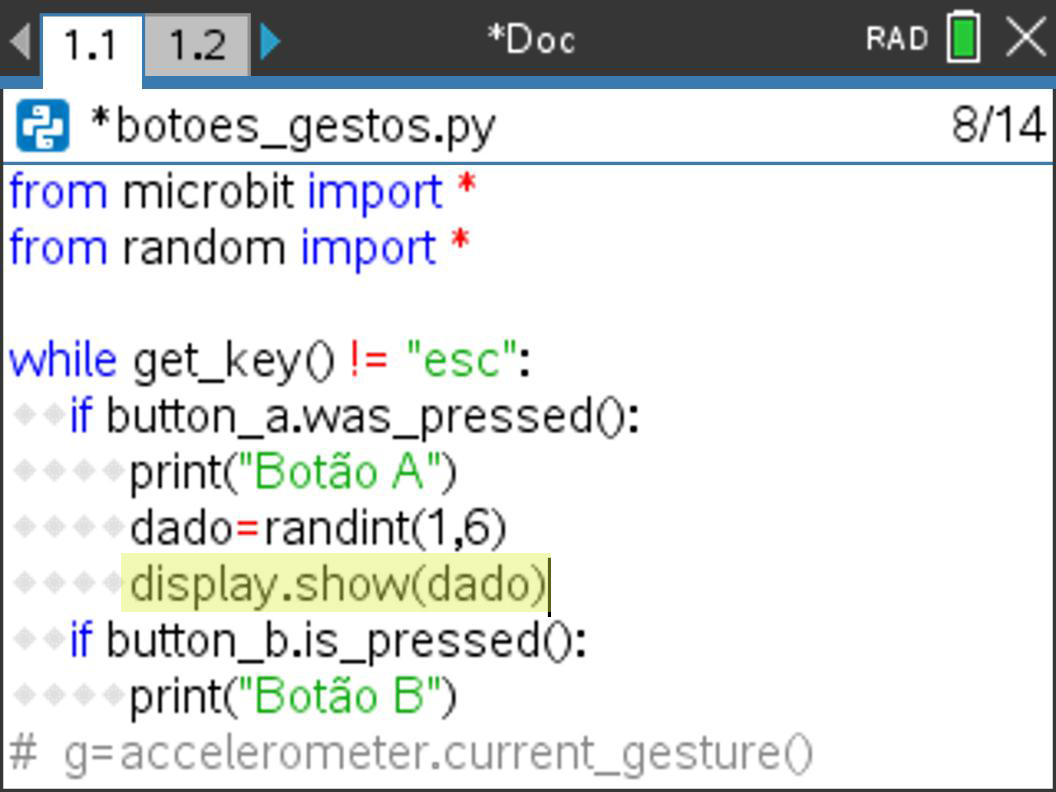
◆◆if button_a.was_pressed():
◆◆◆◆print("Botão A")
if fica identado por fazer parte do ciclo while e print( ) fica ainda mais identado por fazer parte do bloco if. Nota que a identação apropriada é muito importante em python. Uma identação errada provoca erros de sintaxe ou de execução não esperada do código. Note que os losangos cinzentos (◆◆) indicam o espaço de identação.
if pode ser encontrado em [menu] > Planos integrados > Controlo.
A condição button_a.was_pressed() pode ser encontrada em
[menu] > Mais módulos> BBC micro:bit > Buttons and Logo Touch
print( ) encontra-se em [menu] > Planos integrados > I/O
Escreva “Botão A” dentro da função print( ).
Nota: is_pressed() será discutido posteriormente.
Passo 5
Prima [esc] e volta para o editor Python.

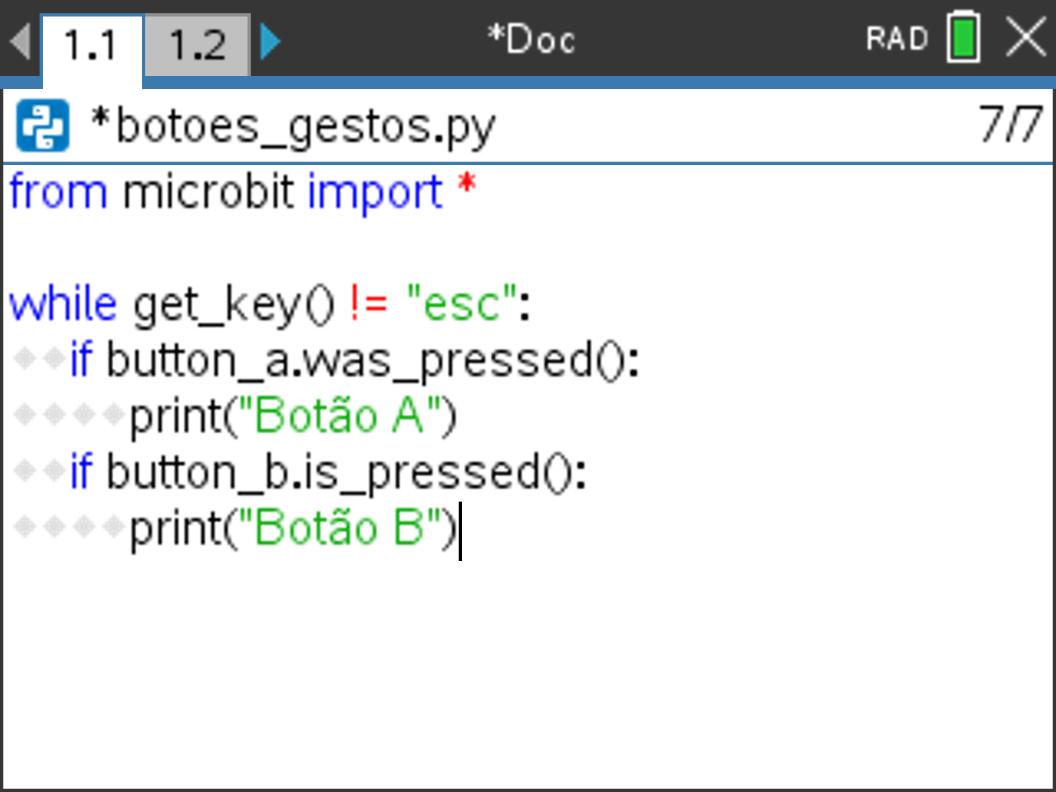
Passo 6
◆◆if button_b.is_pressed():
◆◆◆◆print("Botão B")
Dica: novamente, preste atenção às identações!

Passo 7
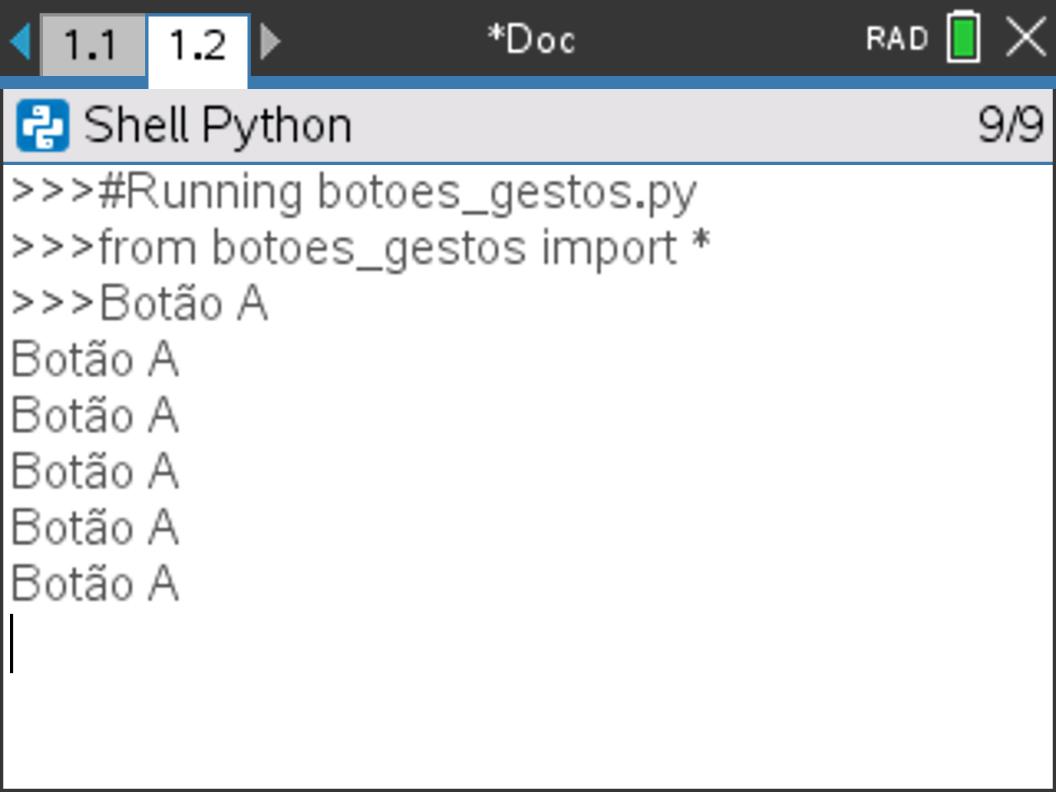
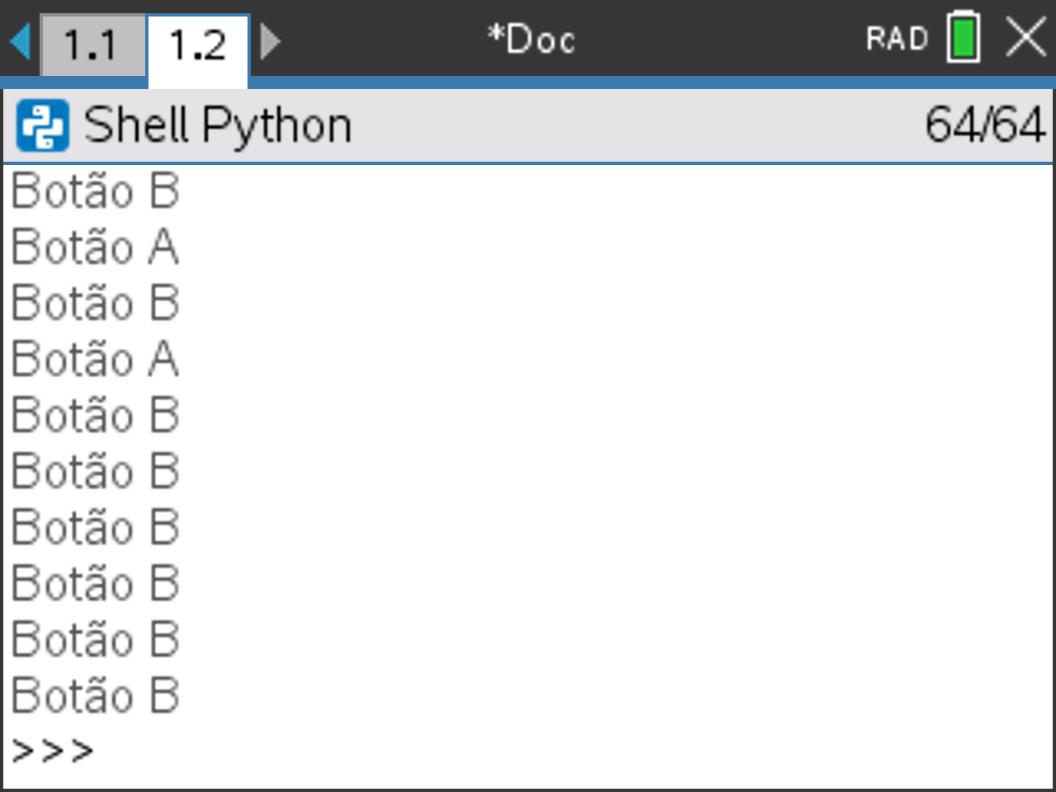
Experimente os botões A e B.
Prima cada botão e prima-e-mantenha-premido cada botão.
Poderá ver a mensagem ‘Botão B’ exibida repetidamente enquanto este botão estiver a ser premido, mas não verás a mensagem ‘Botão A’. Existe uma diferença entre .was_pressed() (que precisa que solte o botão para que ocorra o reset) e .is_pressed(), que apenas verifica se o botão se encontra premido no momento exato em que o comando é processado.
Nota: se carregar no botão B muito rapidamente, o programa poderá não exibir a mensagem “Botão B”, visto que o botão não se encontra premido no momento exato em que o comando if é processado.

Passo 8
Esta lição explora estes gestos e demonstra como utilizá-los para programar a tua TI-Nspire CX II com o micro:bit.

Passo 9
- Recolha o valor do gesto do micro:bit e armazene-o na variável g:
◆◆g = accelerometer.current_gesture()
Dica: novamente, preste atenção às indentações!
Escreve ◆◆g = e depois
Encontre accelerometer.current_gesture() em
[menu] > Mais módulos > BBC micro:bit > Sensors > Gestures >
Por fim, exiba o valor de g:
◆◆print(g)
Nota: print( ) encontra-se em [menu] > Built ins > I/O
Note que estas duas linhas de commando estão identadas, um par apenas para ser parte do ciclo while mas não parte do commando if abaixo. Lembre que a identação de cada linha determina o significado, pelo que ATENÇÂO!

Passo 10
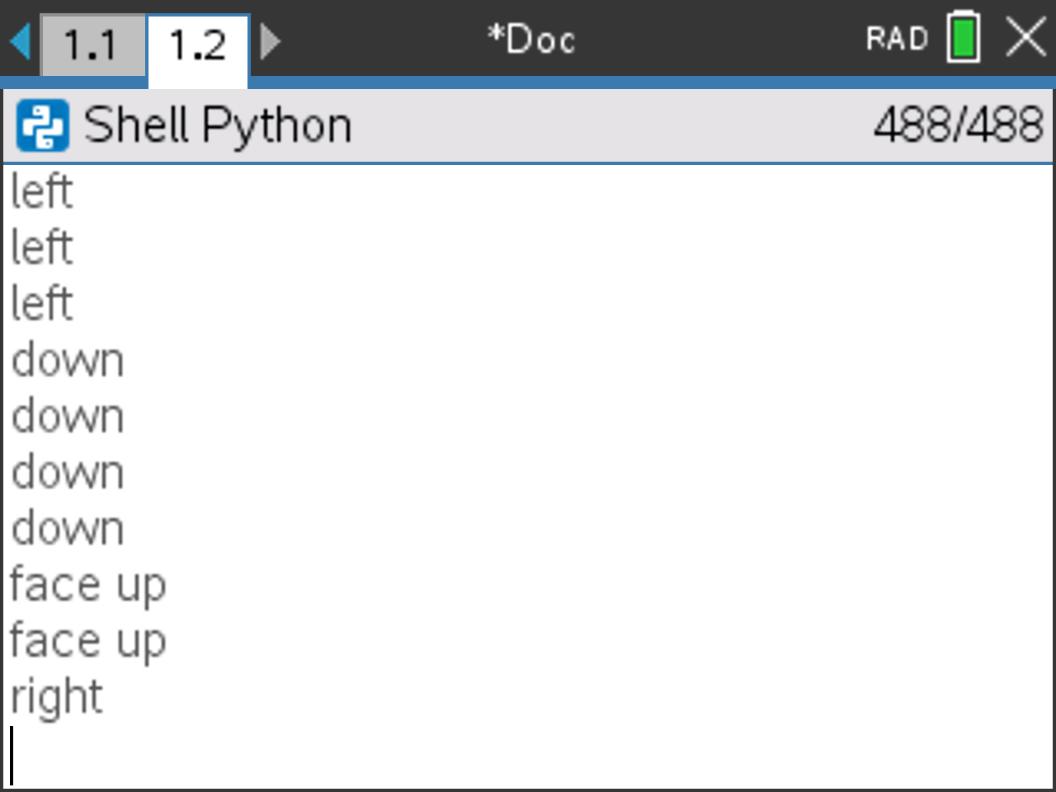
Alguns dos gestos disponíveis são: face up, face down, up, down, left, right, shake. Estes são devolvidos como valores string. Consegue ver todos os gestos no seu ecrã?

Passo 11
◆◆if accelerometer.was_gesture(“face down”):
◆◆◆◆print(“face para baixo”)
Os métodos dos gestos e as suas “strings” encontram-se em:
[menu] > Mais módulos > BBC
micro:bit > Sensors > Gestures
Sim, pode simplesmente escrever as strings dos gestos mas no método .was_gesture() deve corresponder exatamente ao item do menu.
Quando correr este programa, irá reparar numa mudança no output:
.current_gesture() exibe constantemente o gesto.
.was_gesture() apenas exibe quando o gesto muda.
Passo 12

Passo 13
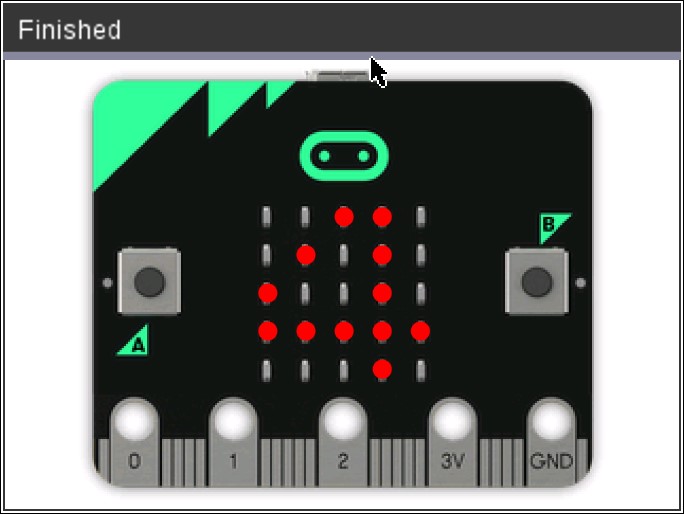
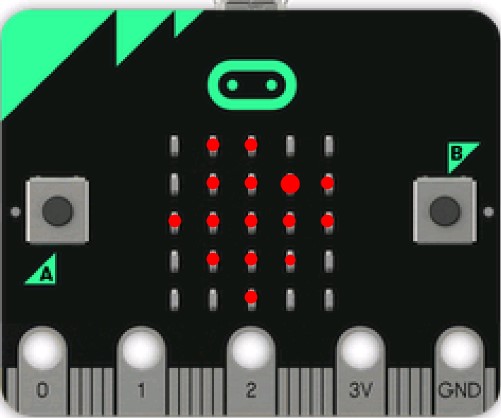
Exibe o valor apenas no micro:bit. Tente fazê-lo antes de passar ao passo seguinte. Utilizaremos o programa atual e adicionaremos linhas de código para simular o lançamento do dado.
Consegue determinar o número de pintas na face inferior do dado apresentado na fotografia?

Passo 14
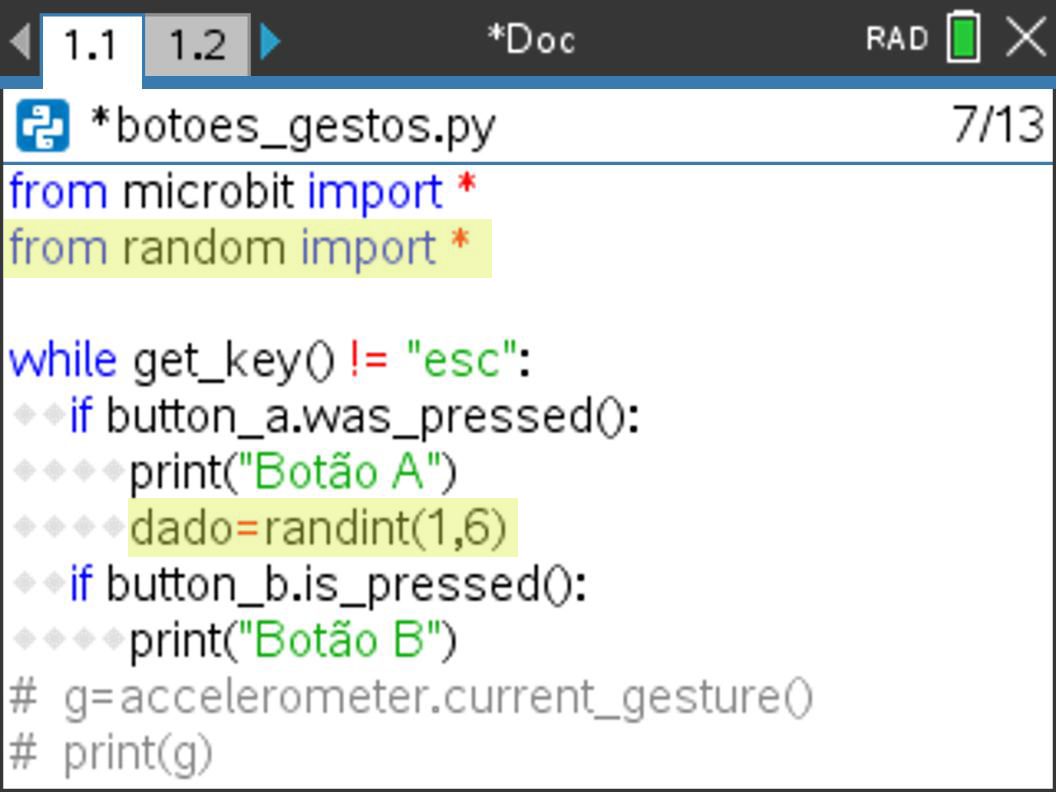
from random import * e randint() podem ser ambos encontrados em
[menu] > Aleatório
O resto do comando ◆◆◆◆dado = randint(1, 6) é escrito manualmente e cuidadosamente indentado porque faz parte do bloco if button_a…
Novamente, cuidado com as indentações.

Passo 15
display.show(dado)
para exibir o valor do dado no display do micro:bit.
Execute o programa novamente. Quando prime o botão A, pode observar a mensagem 'Botão A' no ecrã e o número no visor do micro:bit muda... mas nem sempre! Por vezes o número aleatório selecionado é o mesmo que o último número. Cada premir do botão é um 'evento independente'.

Passo 16
Adicione comandos ao programa para:
- Criar uma lista em branco
- Adicionar (.append) o valor do dado à lista
- Armazenar a lista do python para a TI-Nspire CX II

Passo 17
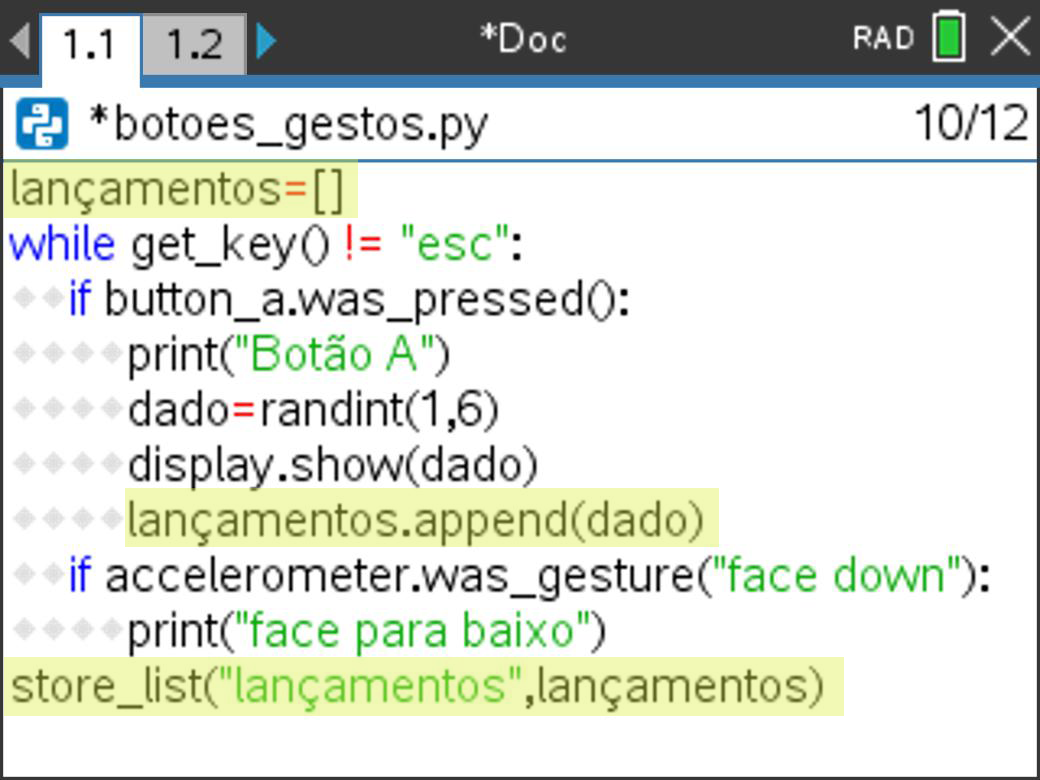
lançamentos = [ ]
Os parêntesis retos encontram-se no teclado e em [menu] > Planos integrados > Listas
Depois de definido valor do dado, este é adicionado à lista:
lançamentos.append(dado)
.append() pode ser encontrado em [menu] > Planos integrados > Listas
No final do programa, a lista definitiva é guardada numa lista TI-Nspire:
store_list(“lançamentos”, lançamentos)
a função store_list encontra-se em [menu] >BBC micro:bit >Commands
Nota: os dois comentários foram removidos de modo a que todo o código possa caber no ecrã. Podes deixar esses comentários no programa.

Passo 18
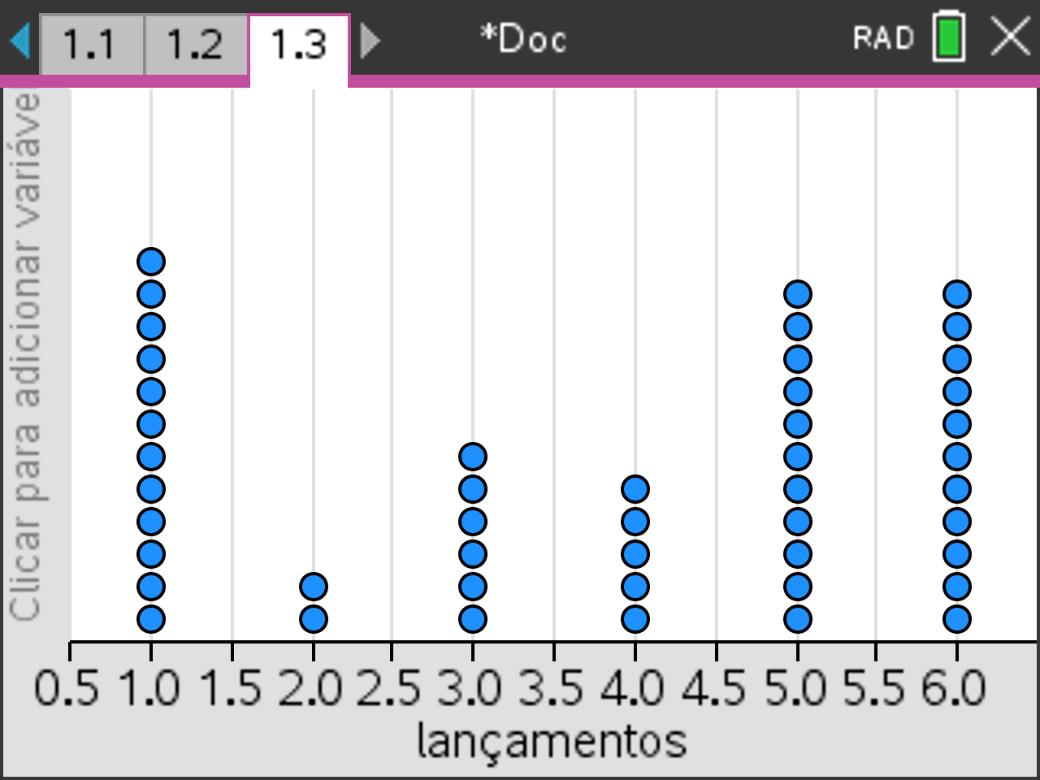
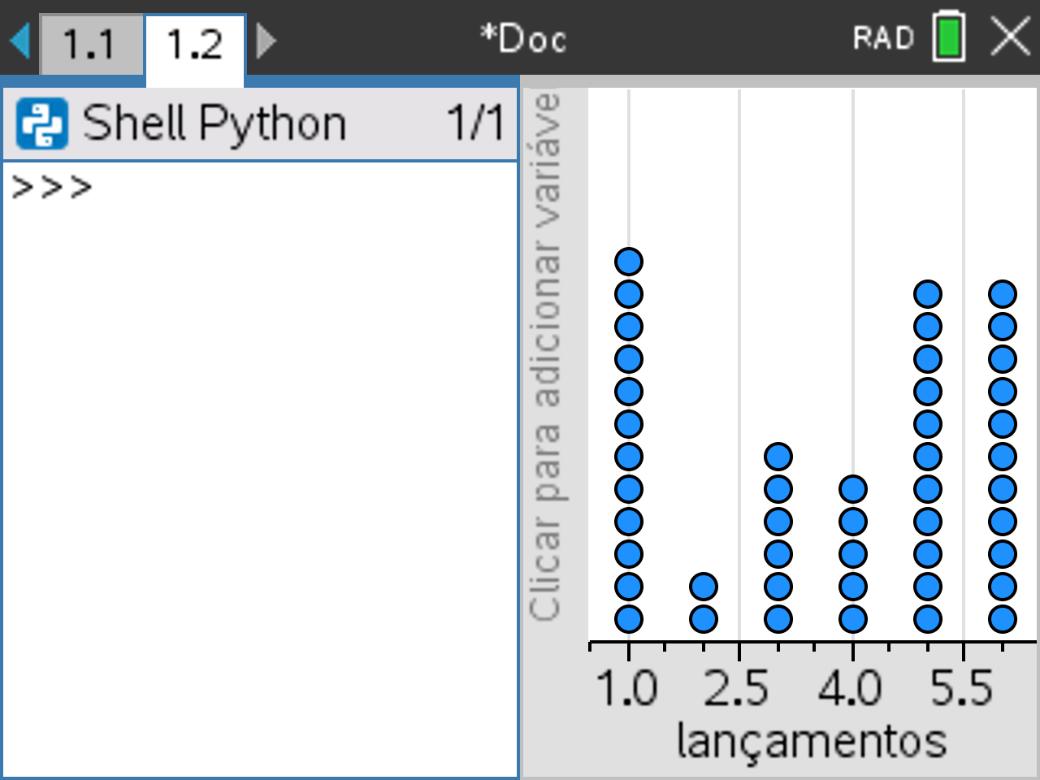
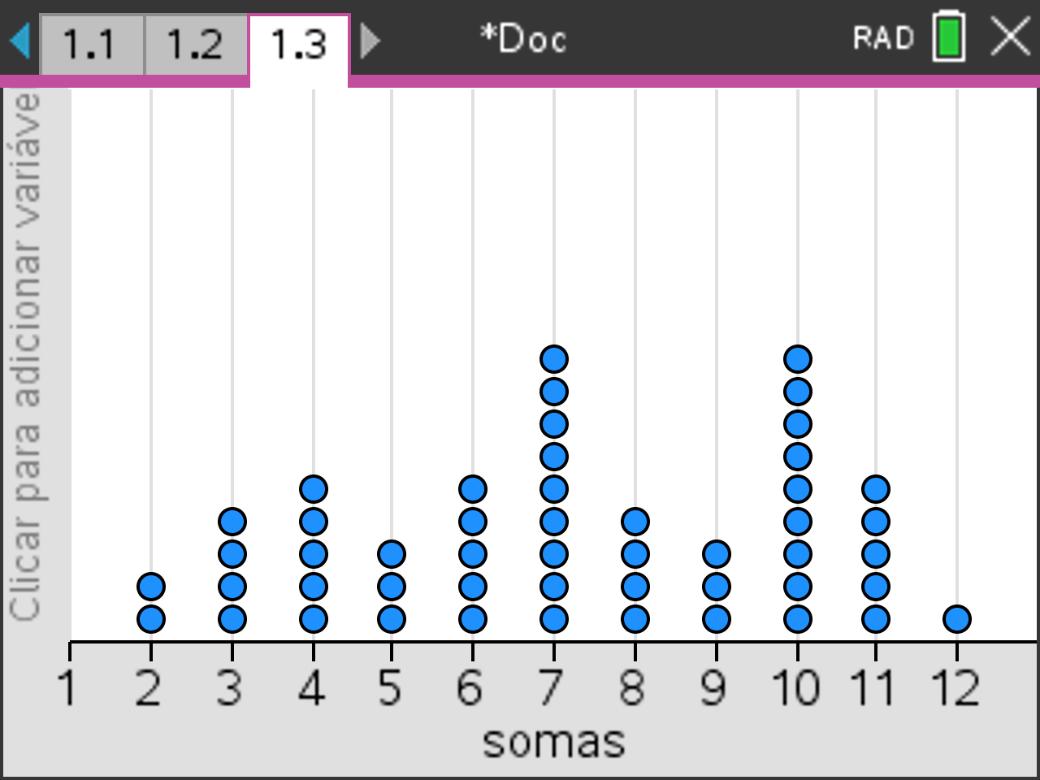
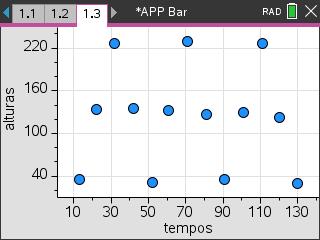
Prima [ctrl]-[doc] ou [ctrl]-[I] para inserir uma nova página e selecione a aplicação de Dados & Estatística. Um conjunto de pontos encontra-se disperso no ecrã. Clique na mensagem ‘Clicar para adicionar variável’ no fundo do ecrã e selecione a lista lançamentos. Consegue ver o ecrã à direita? Cada ponto corresponde a um lançamento do dado. Que informação consegue retirar do gráfico? É capaz de transformar o gráfico de pontos num histograma? Dica: observe o [menu].
Podemos modificar o programa de diversas formas; por exemplo: mostrar (print) o número de lançamentos executados, à medida que estes vão sendo simulados.
Nota: O botão B e o gesto não têm efeito sobre o dado. Tente modificar o código de modo a que o dado seja lançado apenas quando “agitar” o micro:bit.
Lembre-se de gravar o documento!

Passo 19
- print(“terminado.”) no final do programa para saber que este terminou.

Passo 20
Executa o programa premindo [ctrl] [R] no Shell. Pressiona o botão A no micro:bit para dar início aos lançamentos do dado e observa o gráfico de pontos!
O gráfico irá exibir a mensagem ‘No numeric data’ inicialmente, porque a lista de lançamentos (lançamentos) foi limpa pelo programa, mas não se preocupes: se premir o botão A inicia a marcação dos dados.

Lição 3: Absorção de luz
Descarregar documentos do professor / alunoNesta lição, deverá monitorizar o sensor de luminosidade do micro:bit e organizar os dados numa lista TI-Nspire para posterior análise.
Objetivos:
- Ler e exibir o sensor de brilho no micro:bit
- Transferir dados do python para a TI-Nspire CX II
- Analisar os dados recolhidos do micro:bit
Passo 1

Passo 2
Pressionar o botão [home] e selecionar Novo > Adicionar Python >Novo…
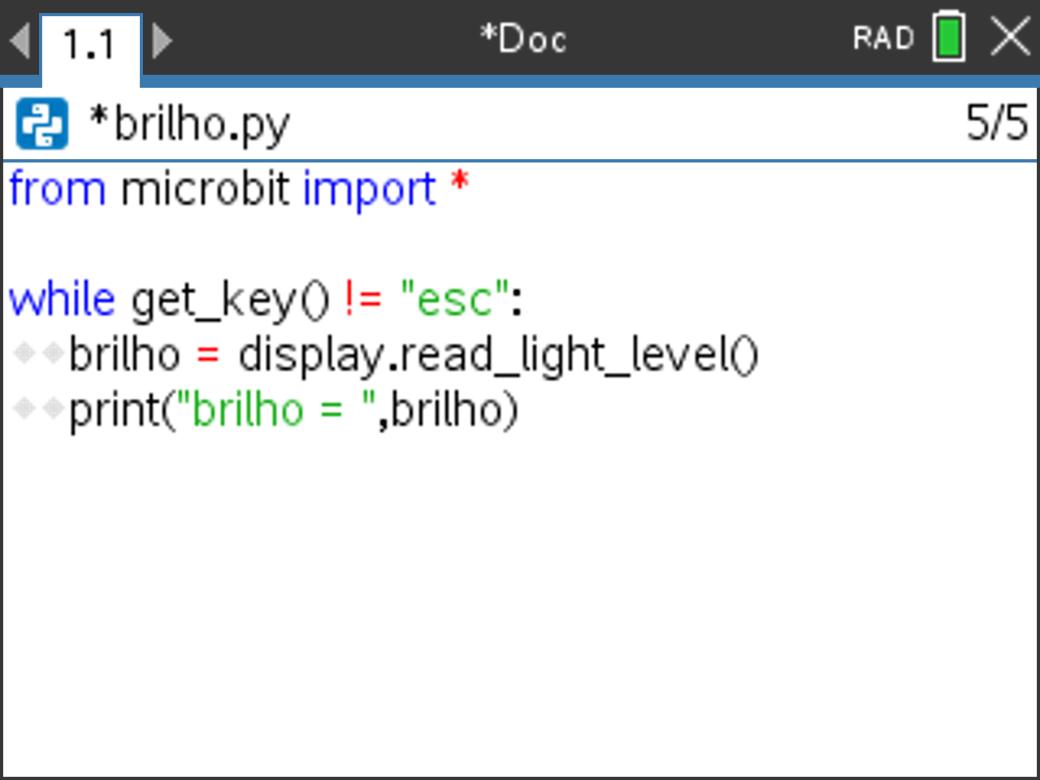
Demos ao programa o nome de brilho.
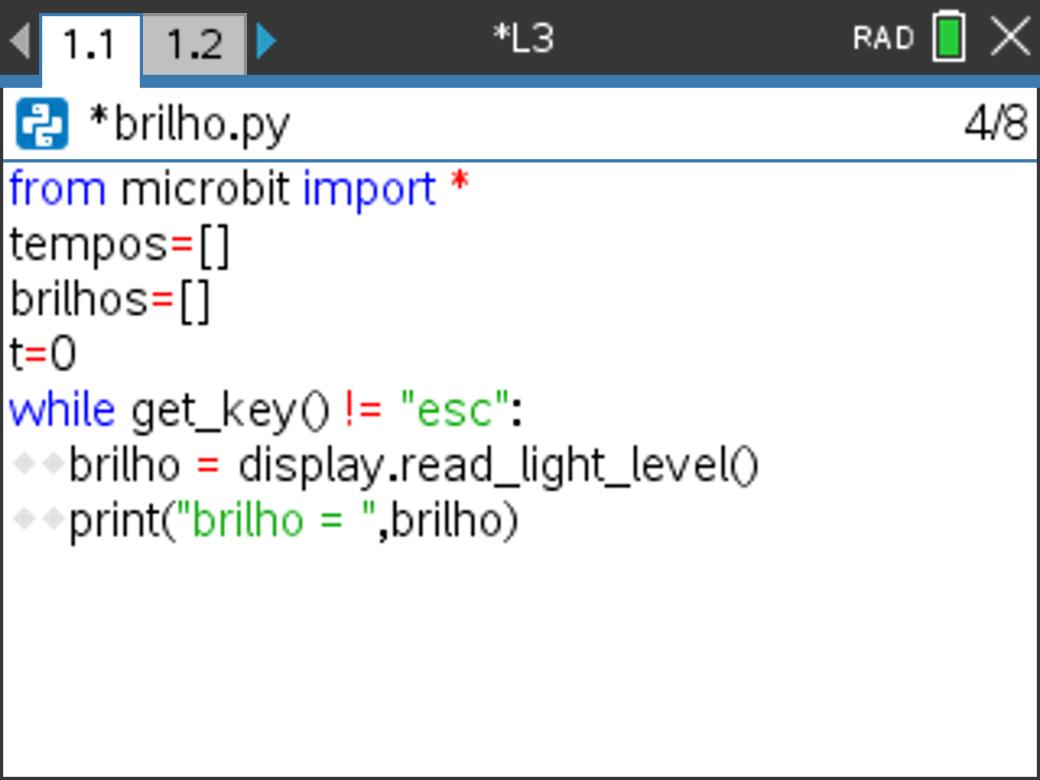
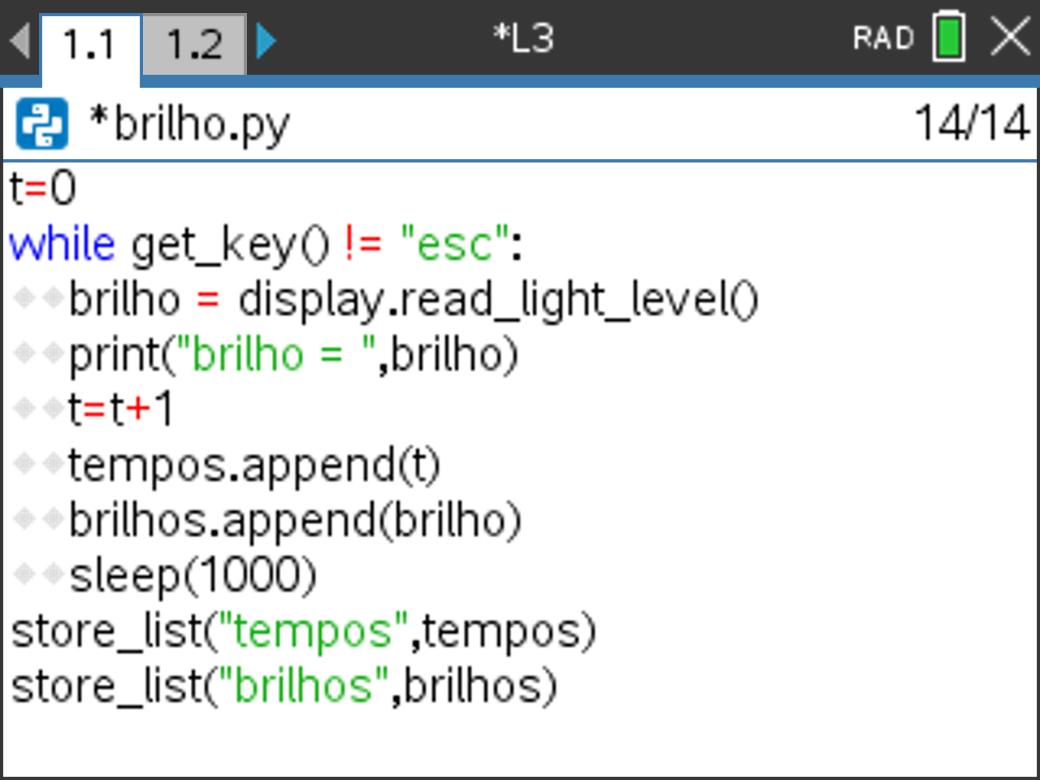
Para verificar os valores que o sensor de luz consegue detetar, escreva o programa abaixo usando os menus do BBC micro:bit:
from microbit import *
while get_key() != "esc":
◆◆brilho = display.read_light_level()
◆◆print("brilho = ",brilho)
Encontra var= .read_light_level() no [menu] > BBC micro:bit >Sensors ; bright será o nome da variável que escreverá.
Relembrar: [menu] > Mais módulos > BBC micro:bit > Commands> while get_key() != "esc":
Não se esqueça de identar as duas últimas linhas de código, pois assim fazem parte do corpo do ciclo while.

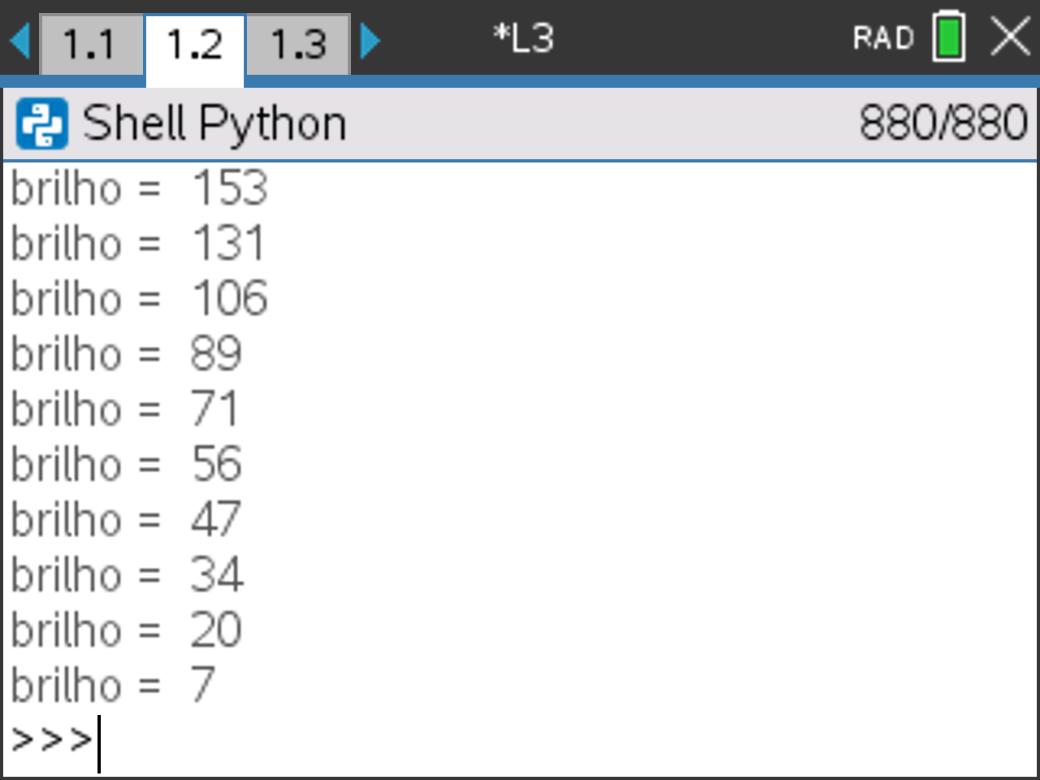
Passo 3
Corra o programa e aponte o ecrã do micro:bit para a fonte de luz. O que for exibido no ecrã não é relevante. Aproxime e afaste o micro:bit e observe a variação dos valores no ecrã da TI-Nspire CX II. Deverá observar valores entre 0 e 255.
Como seria de esperar, quanto mais longe o micro:bit se encontra da fonte de luz, menor será o nível de luminosidade. Agora vai adicionar código ao programa, de modo que este possa recolher os dados relativos ao nível de luz e a criar um gráfico de dispersão luz vs. tempo.Pressione [esc] para terminar o programa e voltar ao Editor.

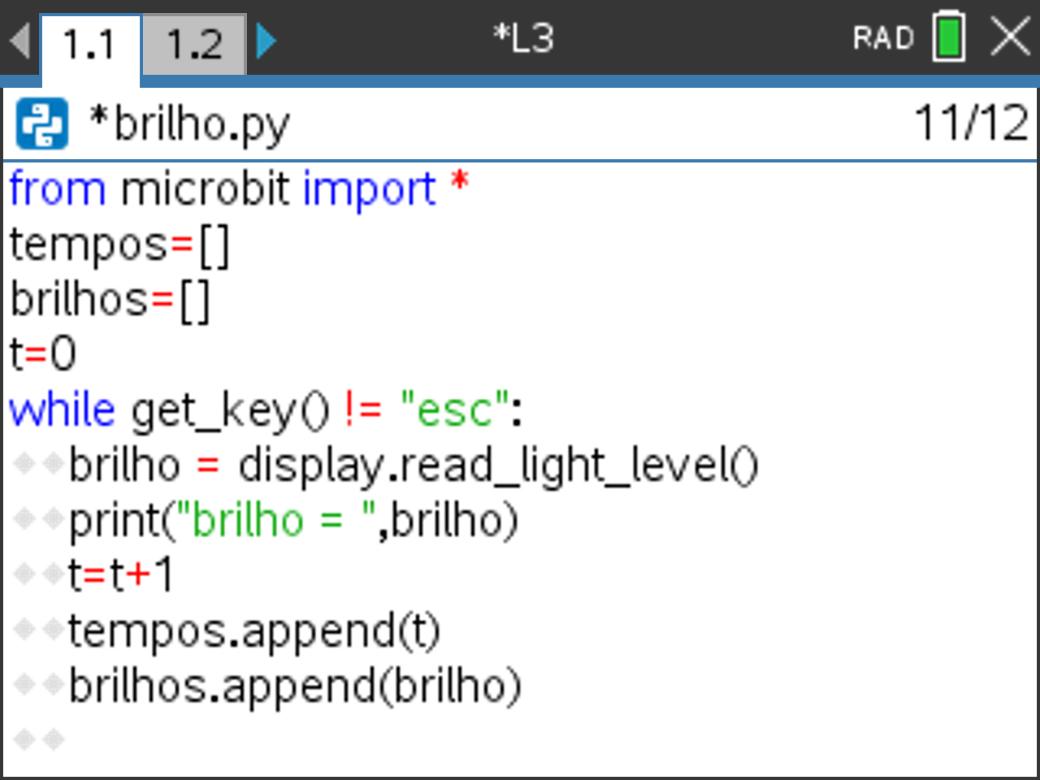
Passo 4
tempos = [ ]
brilhos = [ ]
Encontre os parênteses retos no teclado [ctrl] [left parenthesis] ou no menu [menu] > Planos integrados > Listas
Antes do ciclo while, adicione uma linha para iniciar um contador de tempo (t) em 0:
t = 0
Evite usar a palavra ‘tempo’ como variável porque já existe um modulo de tempo. Além disso, é boa prática pluralizar os nomes das listas visto que estas podem conter vários valores.

Passo 5
◆◆t = t + 1

Passo 6
◆◆times.append(t)
◆◆brights.append(brilho)
.append( ) pode ser encontrado em [menu] > Planos integrados > Listas
Estes códigos adicionam o valor atual de luminosidade e o valor t (tempo) às listas.

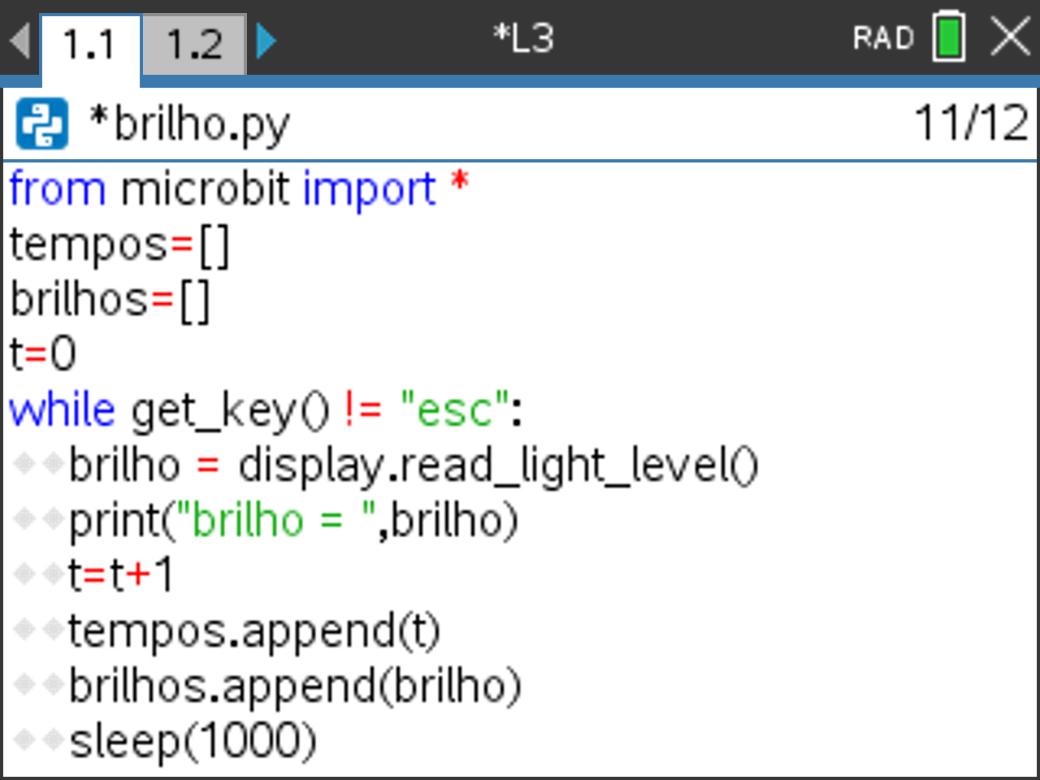
Passo 7
◆◆sleep(1000)
a seguir aos dois comandos .append. Este commando pausa a recolha de dados durante um segundo entre amostras. sleep( ) pode ser encontrado em:
[menu] > BBC micro:bit > Commands
É importante lembrar que quando usamos o micro:bit, sleep( ) utiliza milisegundos como argumento. Esta amostragem ocorre uma vez por segundo.

Passo 8
Comece no início de uma nova linha (sem identação!).
Encontra store_list() em [menu] > BBC micro:bit > Commands. São necessários dois argumentos: o “nome da lista TI-Nspire” entre aspas e o nome da lista python, sem aspas.
Neste programa, as listas python são armazenadas sob a forma de listas TI-Nspire imediatamente antes do programa terminar, quando pressionas [esc] para sair do ciclo.

Passo 9
Pressione [esc] para terminar o programa.
Repita o processo até sentir que tem um “bom” conjunto de dados.
Dica: A lanterna de um smartphone funciona lindamente!

Passo 10

Passo 11
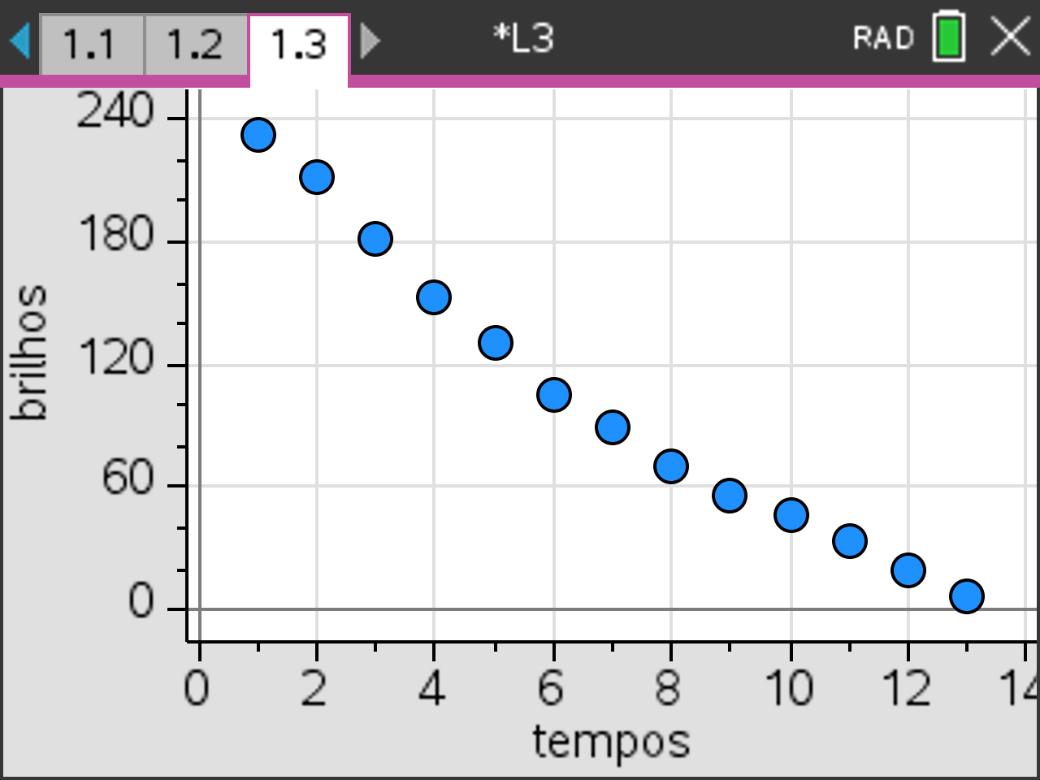
Clique no espaço ‘Clica para adicionar variável’ no lado esquerdo do ecrã e selecione a lista brilhos. Esta é a variável dependente. O gráfico da dispersão deverá aparecer como na figura.
Poderá ter de correr o programa várias vezes de modo a obter uma “boa” curva como a apresentada na figura. Poderá ser também necessário ajustar a janela para dados diferentes.
Poderá ser ainda necessário ajustar o intervalo de tempo entre amostras, assegurando sempre que editas o argumento da variável sleep(1000 ) e o valor do contador. (t = t + 1).
Em que é que repara?
- Que padrão observa? Que modelo matemático se adequa ao comportamento físico?
- Utilize as ferramentas de análise de dados da TI-Nspire para determinar um bom modelo matemático para o seu conjunto de dados.

Aplicação: Lançar o dado
Descarregar documentos do professor / alunoNesta Apliacação, deverá escrever um programa que permita recolher dados utilizando o micro:bit e executar o programa enquanto observa um gráfico de barras a crescer numa página em separado da TI-Nspire
Objetivos :
- Escrever um programa para recolha de dados no micro:bit
- Criar um gráfico dinâmico em Dados e Estatística
Passo 1

Passo 2
- Corra o programa python num lado do ecrã (python Shell) e
- Exiba um gráfico de pontos (ou histograma) dos dados recolhidos, em simultâneo com o funcionamento do programa python (utilizando a aplicação Dados e Estatística).

Passo 3
somas = [ ]
Armazene, imediatamente, a lista numa variável TI-Nspire (com o mesmo nome).
store_list(“somas”, somas)
de modo a que a lista TI-Nspire se encontre também vazia.
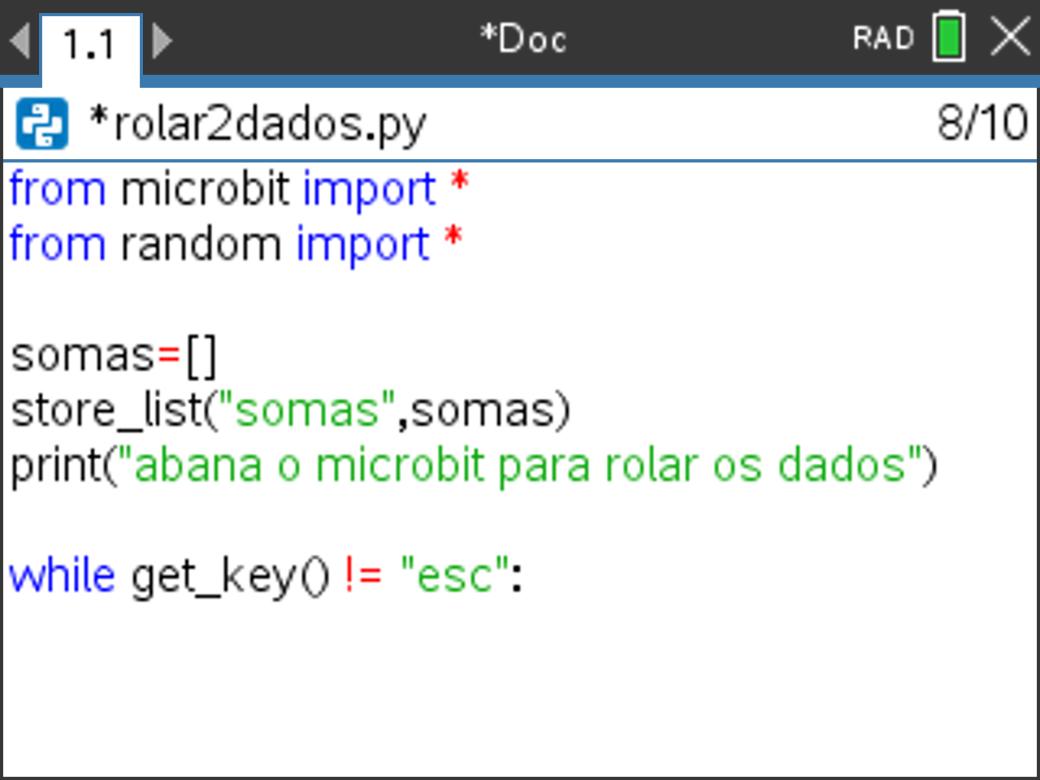
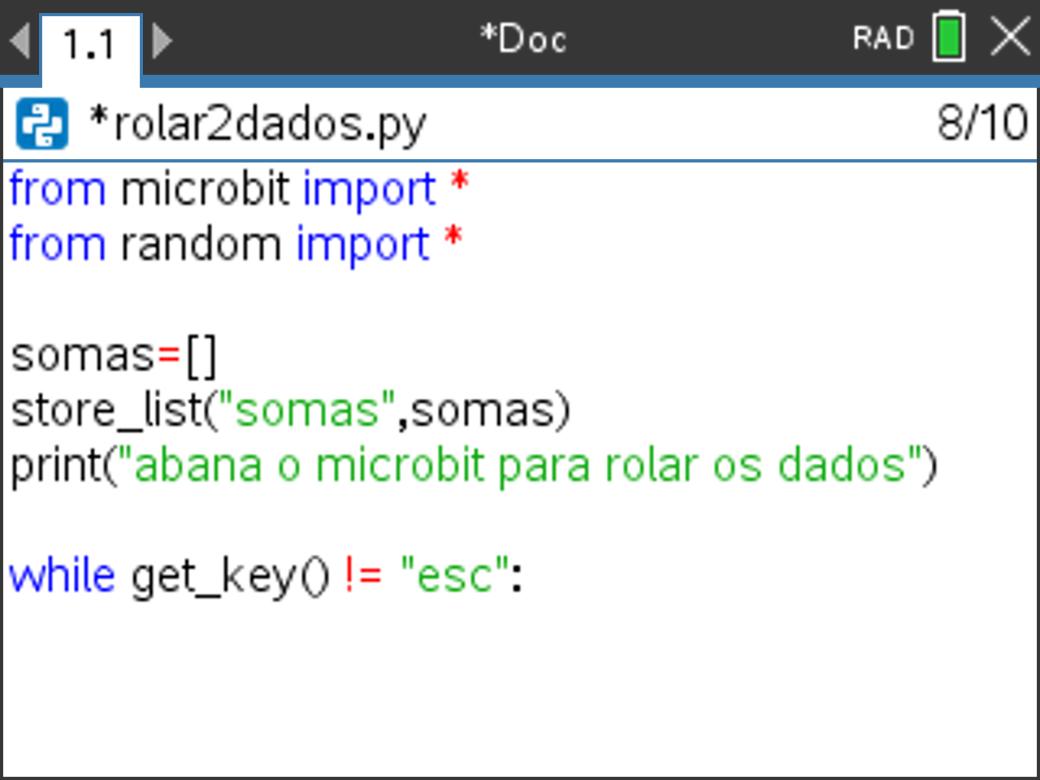
print( ) algumas instruções para o utilizador, antes do ciclo começar. Vamos usar o gesto “agitar” para lançar os dados.

Passo 4
- Lançar dois dados(gerar dois inteiros aleatórios)
- Adicionar os valores
- Adicionar a soma à lista somas
- Exibir os valores dos dois dados, a sua soma e o número do lançamento no ecrã da TI-Nspire. Dica: len(somas) é o número do lançamento.
- Exibir ambos os valores do dado no display do micro:bit
- Armazenar a lista numa variável da TI-Nspire

Passo 5
- Para lançar o dado, use um gesto ou o prima uma tecla:
◆◆if accelerometer.was_gesture("shake"):
◆◆◆◆display.clear()
◆◆◆◆l1 = randint(1,6)
◆◆◆◆l2 = randint(1,6)
Tome atenção às identações.

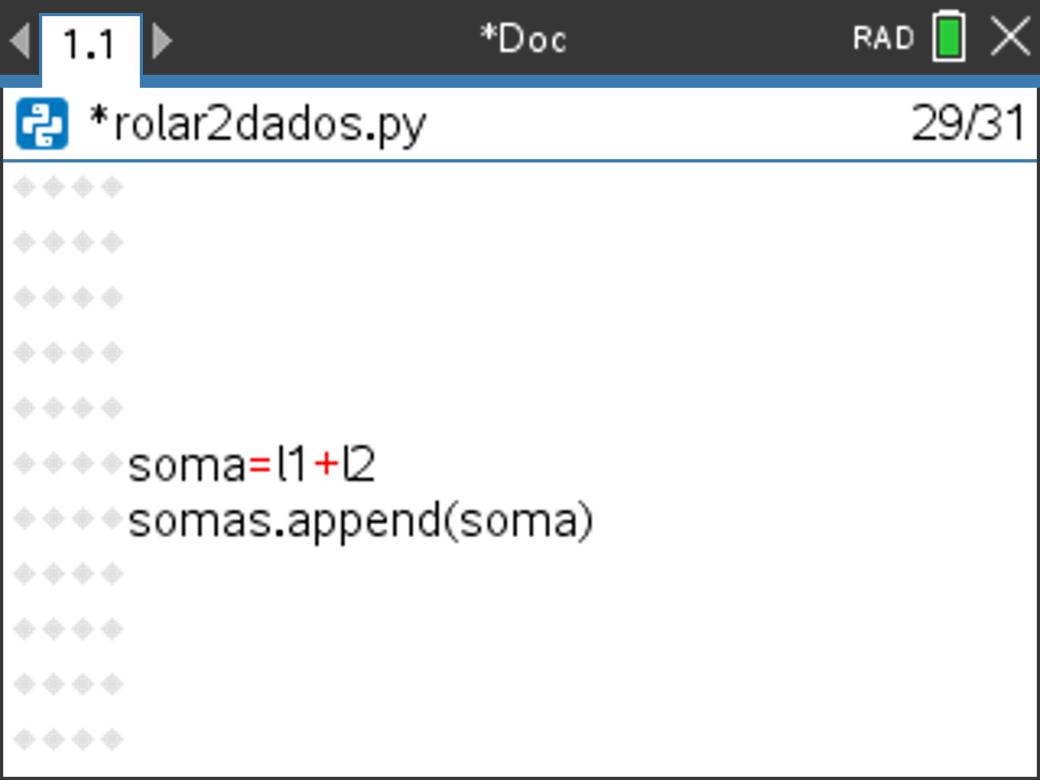
Passo 6
sum = l1 + l2
sums.append(soma)

Passo 7
display.clear()
display.show(l1)
sleep(250)
display.clear()
display.show(l2)
sleep(250)
Talvez prefira utilizar um intervalo mais longo no comando sleep( ). Se tiver escrito o código de forma correta e na sequência apropriada, tente correr o programa e agitar o micro:bit. Deverá ver dois valores exibidos no micro:bit.

Passo 8
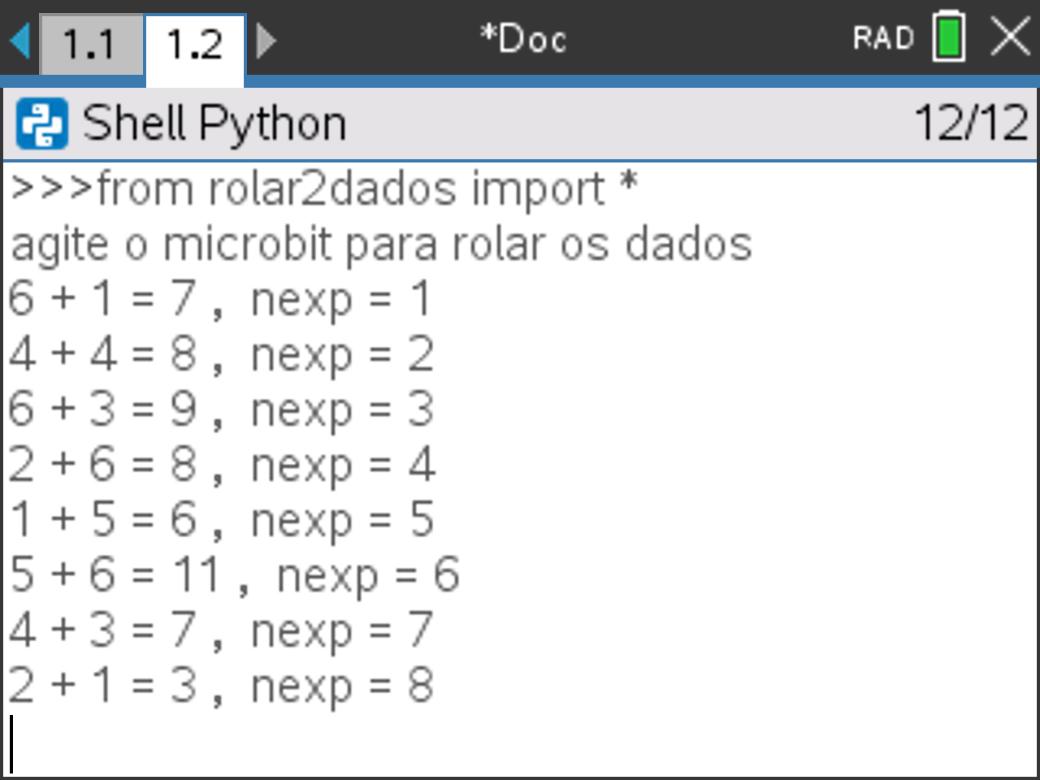
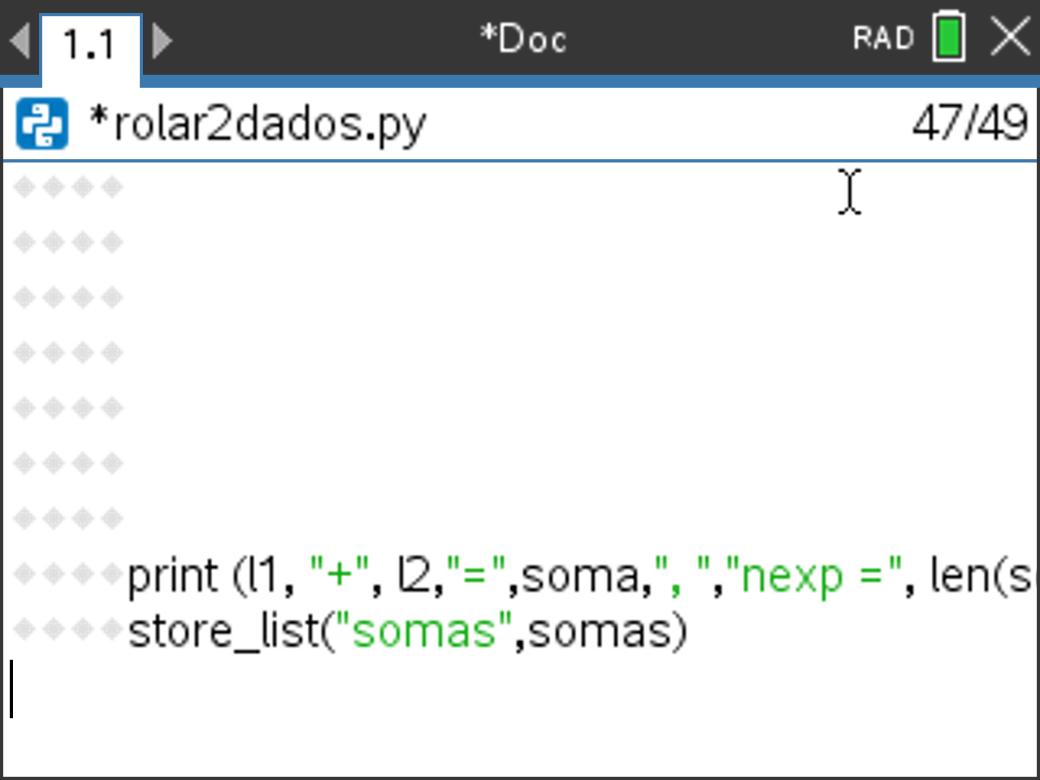
◆◆◆◆print (l1, "+", l2,"=",soma,", ","nexp =", len(somas))
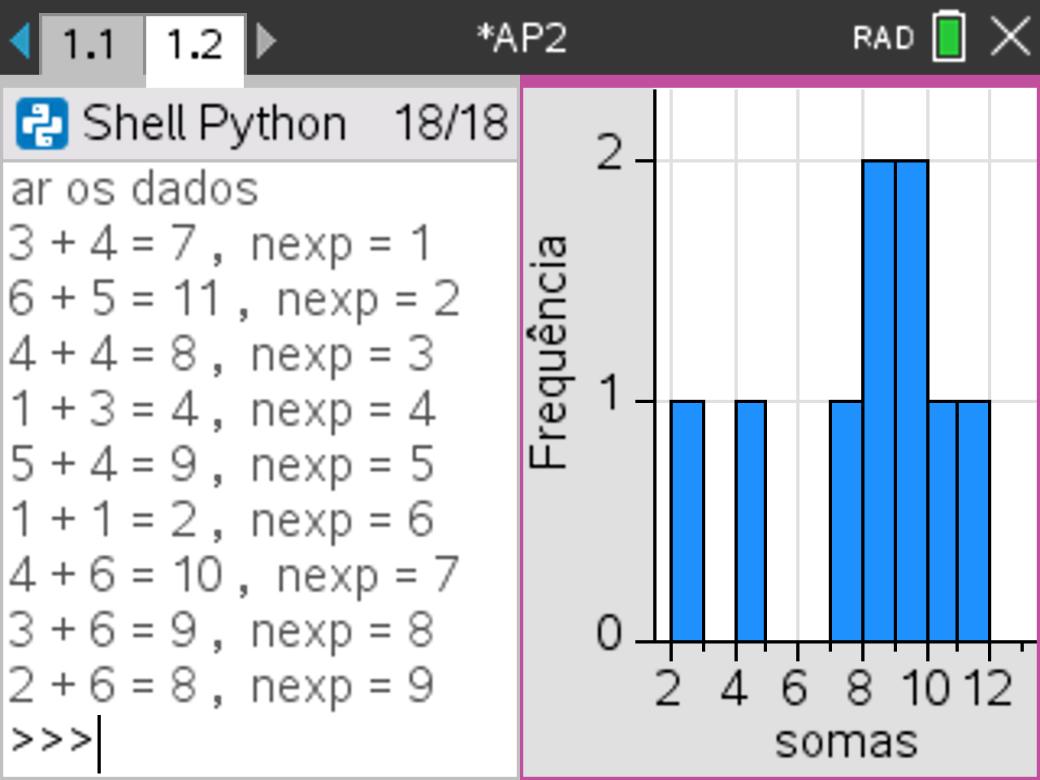
Resultando nas linhas demonstradas na imagem.
Cuidado com a identação!
Passo 9
◆◆◆◆store_list(“somas”, somas)
O comando store_list( ) encontra-se situado profundamente nos blocos while e if, de modo a que a lista TI-Nspire seja atualizada de cada vez que um novo par de dados é lançado.

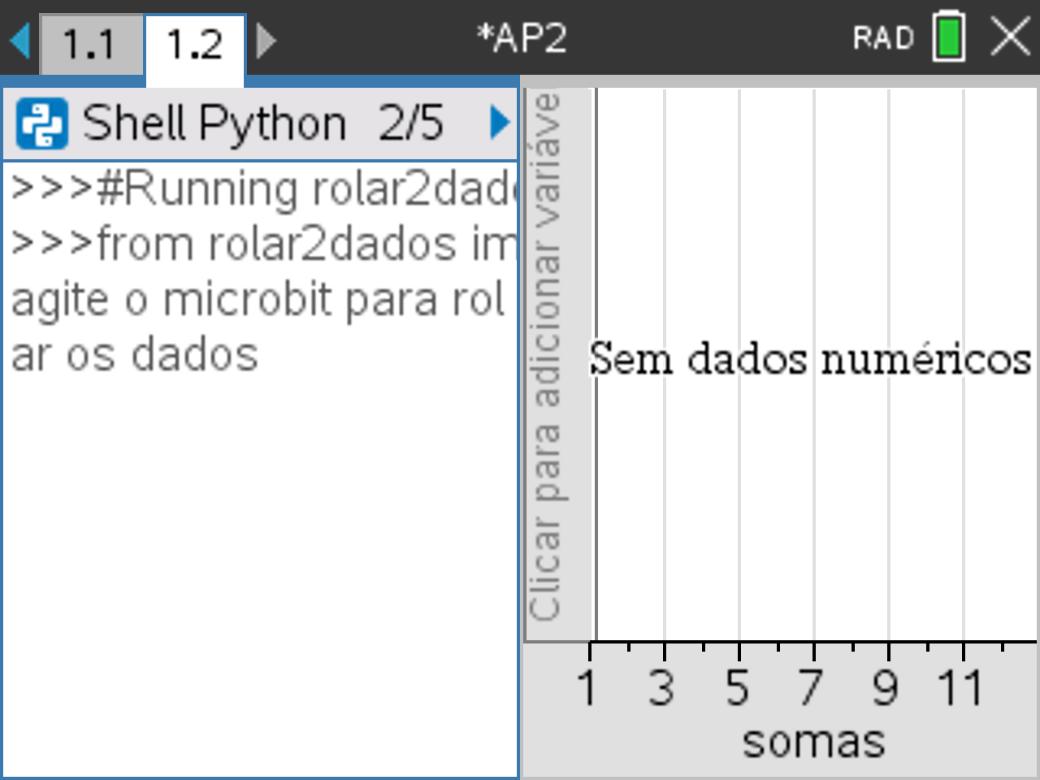
Passo 10
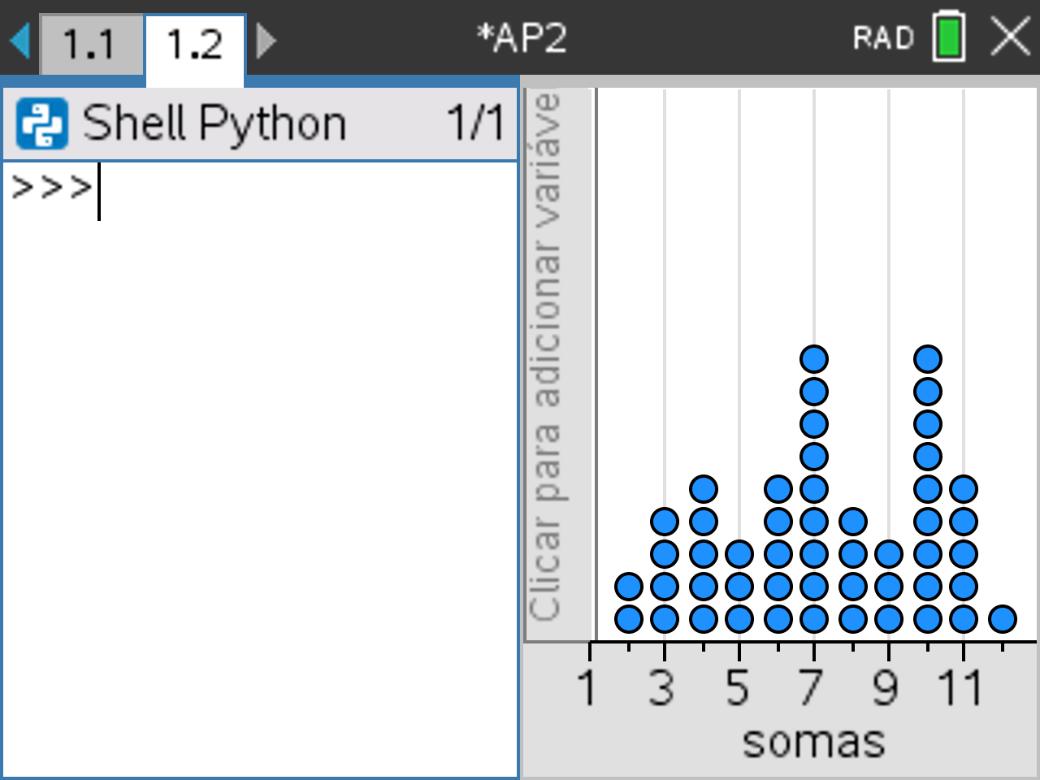
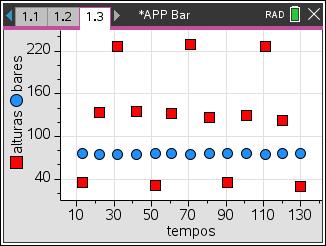
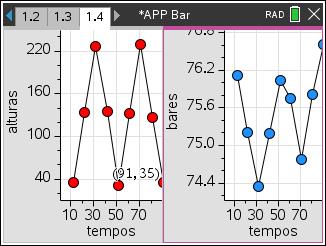
Na python Shell (a seguir a >>>) pressione [ctrl] [doc] ou [ctrl] [I] para inserir uma página. Selecione a aplicação Dados e Estatistica. Deverá observar um ecrã semelhante àquele apresentado na imagem à direita. Os dados da soma encontram-se dispersos pelo ecrã.

Passo 11

Passo 12

Passo 13
Á medida que vai recolhendo dados (agitar o micro:bit para lançar o dado), os valores das somas aparecem como pontos na aplicação Dados e Estatistica, à direita.
Pressionando [esc] terminará o programa e pode fazer muitas coisas com a análide de dados do TI-Nspire.
Agora, pressionando [ctrl] [R] novamente (no python Shell) irá correr novamente o programa.
Dica: para limpar o Shell no início de cada recolha de dados adiciona o comando::
clear_history()
encontrado no [menu] > Mais módulos > BBC micro:bit > Commands
no início do programa.
Divirta-se e não se esqueça de gravar o documento!

- Lição 1
- Lição 2
- Lição 3
- Aplicação
Unidade 9: Módulo Turtle em TI-Python
Lição 1: Iniciação com polígonos
Descarregar documentos do professor / alunoNesta lição, vai instalar o módulo Turtle na calculadora e escrever os primeiros programas para desenhar alguns polígonos, utilizando instruções que permitam à tartaruga fazer movimentos.
Objetivos:
- Instalar o módulo Python
- Desenhar e pintar polígonos
Passo 1
Antes de começar, certifique-se de que a sua TI-Nspire CX II-T tem o Sistema Operativo atualizado.
De seguida, caso não tenha o módulo Turtle instalado, deve aceder à página web https://education.ti.com/pt/product-resources/turtle-module/nspire-python para obter uma pasta compactada, onde encontra o módulo e ainda um guia de iniciação.

Passo 2

Introdução 2
Com o módulo Turtle instalado pode agora incluir os respetivos comandos em linhas de código num programa em Python.
Para que os comandos tenham efeito, deve começar por importar a biblioteca de Turtle para a primeira linha do programa.
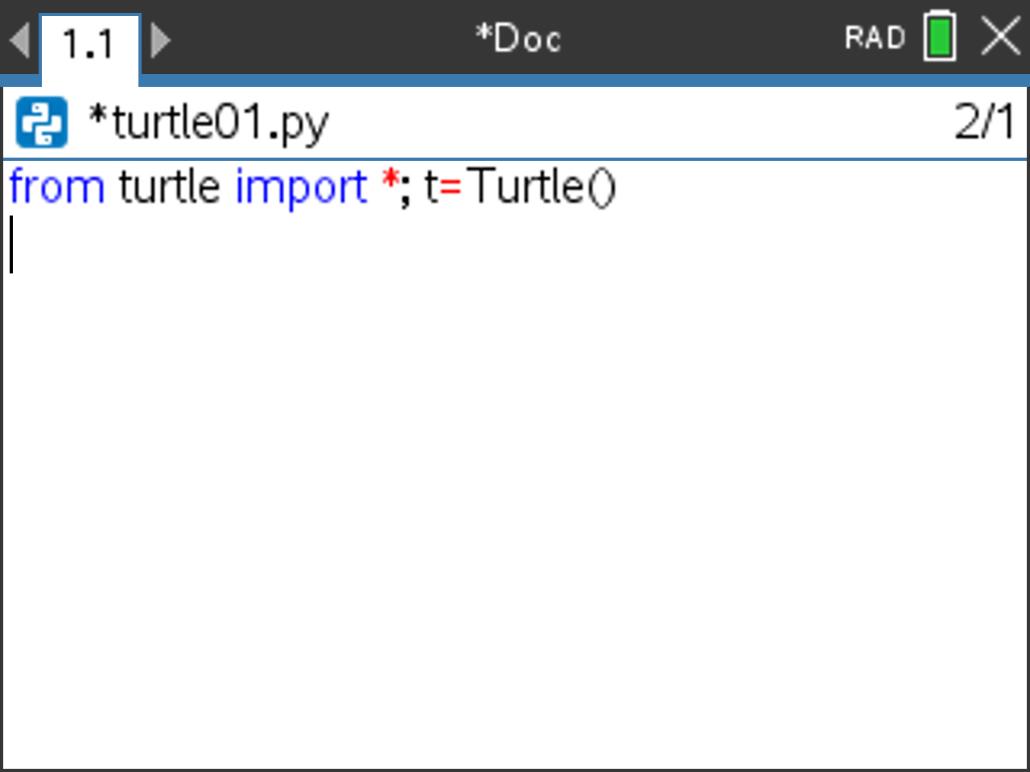
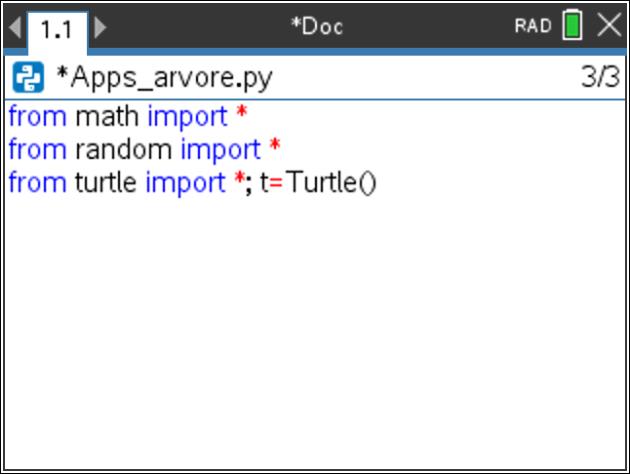
Prima [Menu] > Mais módulos > Turtle Graphics > from turtle import*
Surge a instrução from turtle import*, mas também, separado por ponto e vírgula (;), a instrução t=Turtle() na linha de código, a qual cria o objeto Turtle com o nome t.
NOTA: A utilização do ponto e vírgula (;) é a forma como o Python permite que se escrevam duas instruções na mesma linha.
Passo 3

Introdução 3
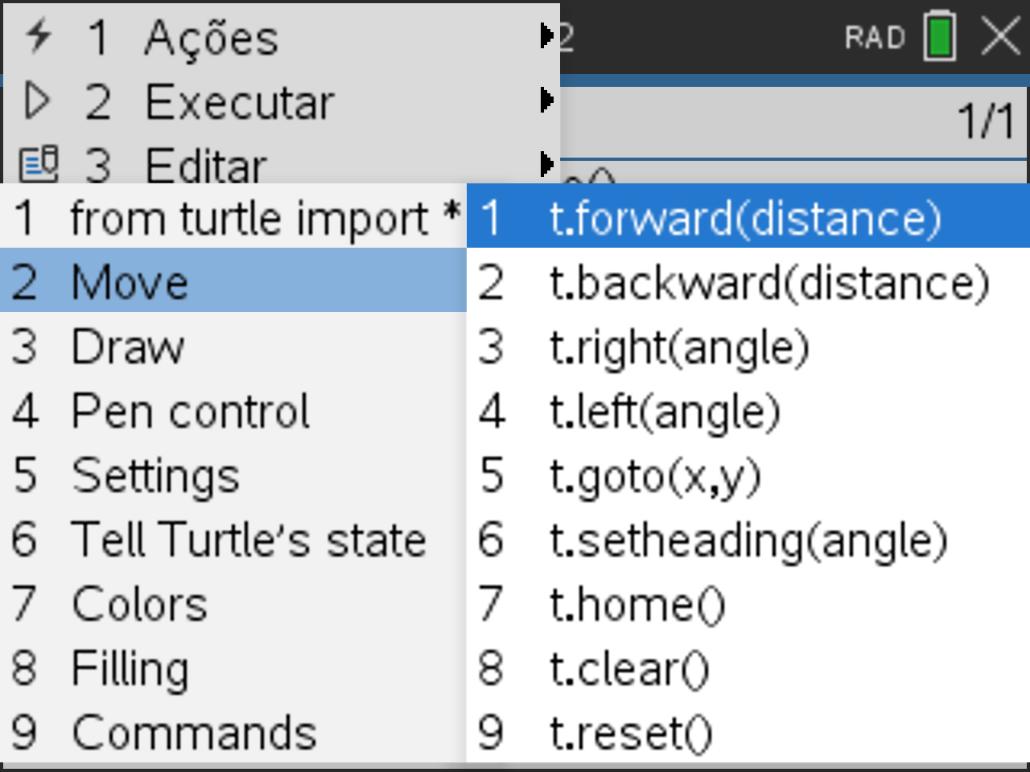
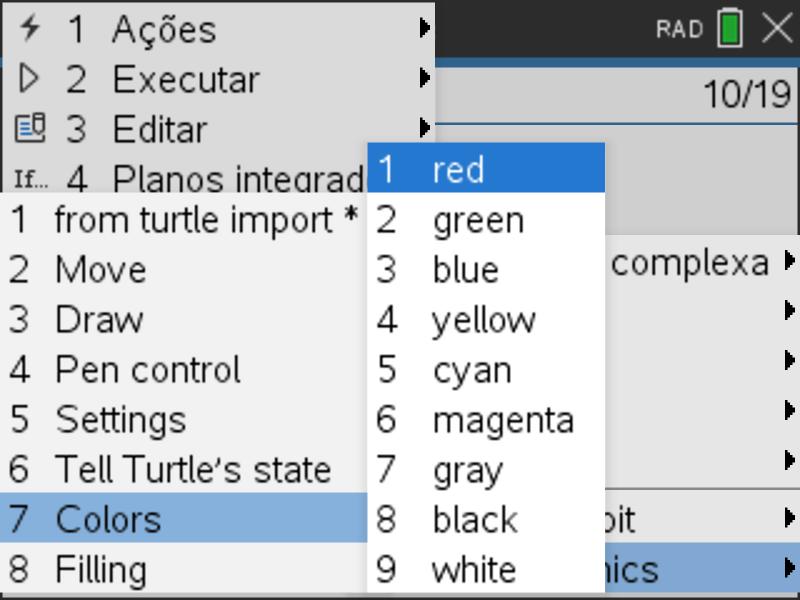
Voltando ao [Menu], a Mais módulos e depois novamente a Turtle Graphics, encontra oito submenus (2 … 8): Move, Draw, Pen control, Settings, Tell Turtle’s state, Colors, Filling e Commands.
Cada submenu contém funções específicas da tartaruga (e outras), as quais começam com a variável do objeto t, que é o nome padrão da tartaruga (turtle). O nome pode ser alterado e pode também ter-se várias tartarugas no mesmo programa, devendo o utilizador fazer as escolhas que entender.
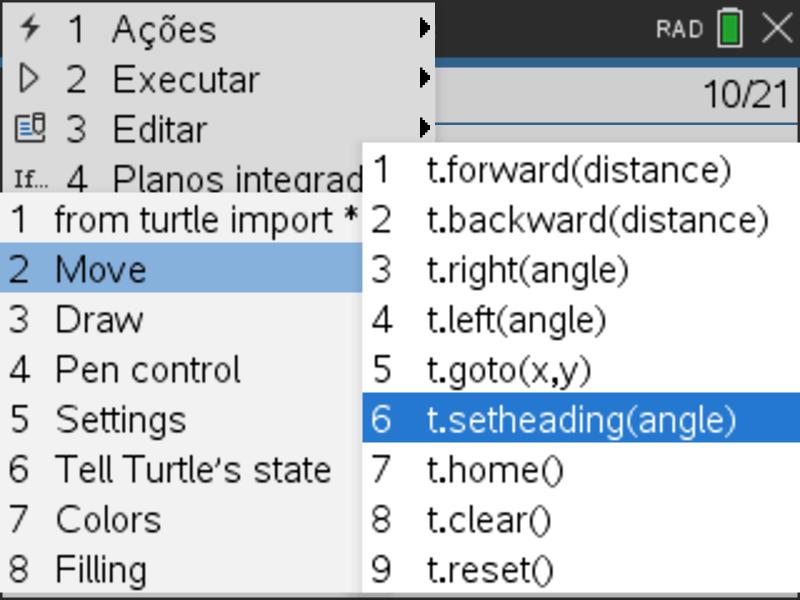
As funcionalidades do submenu Move podem observar-se na figura. Poderá observar as restantes funcionalidades submenu a submenu.
Passo 4
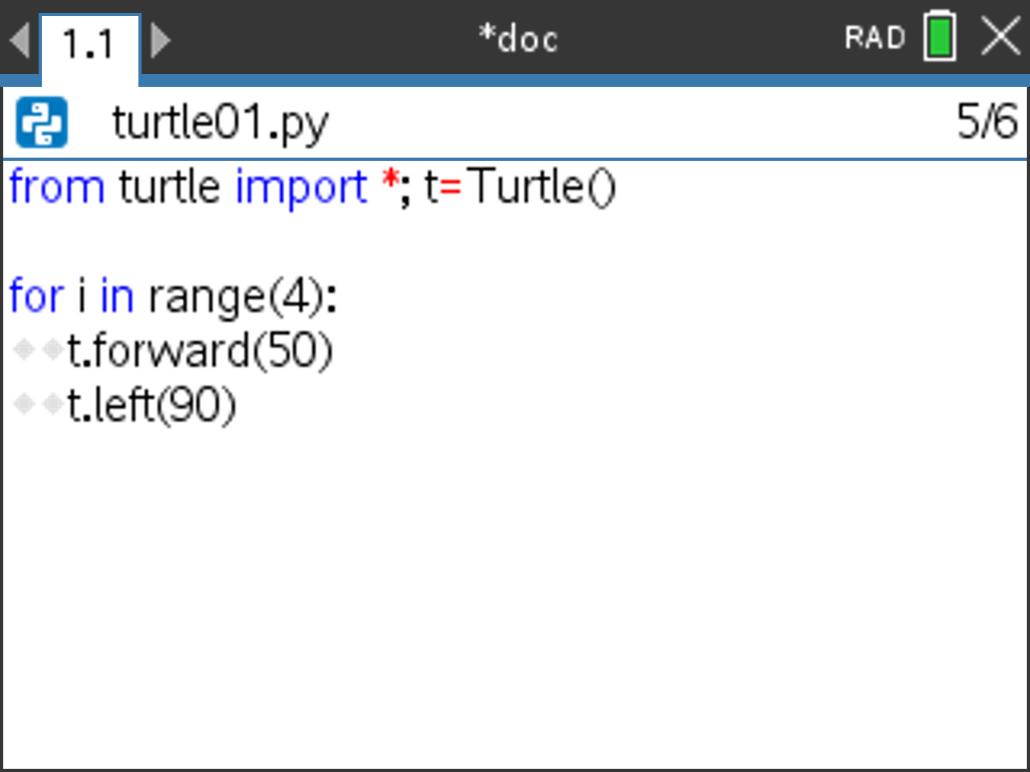
Para fazer com que a tartaruga desenhe um quadrado, escreva um ciclo de repetição com apenas duas instruções:
for i in range(4):
t.forward(50)# pixels
t.left(90)# graus

Passo 5
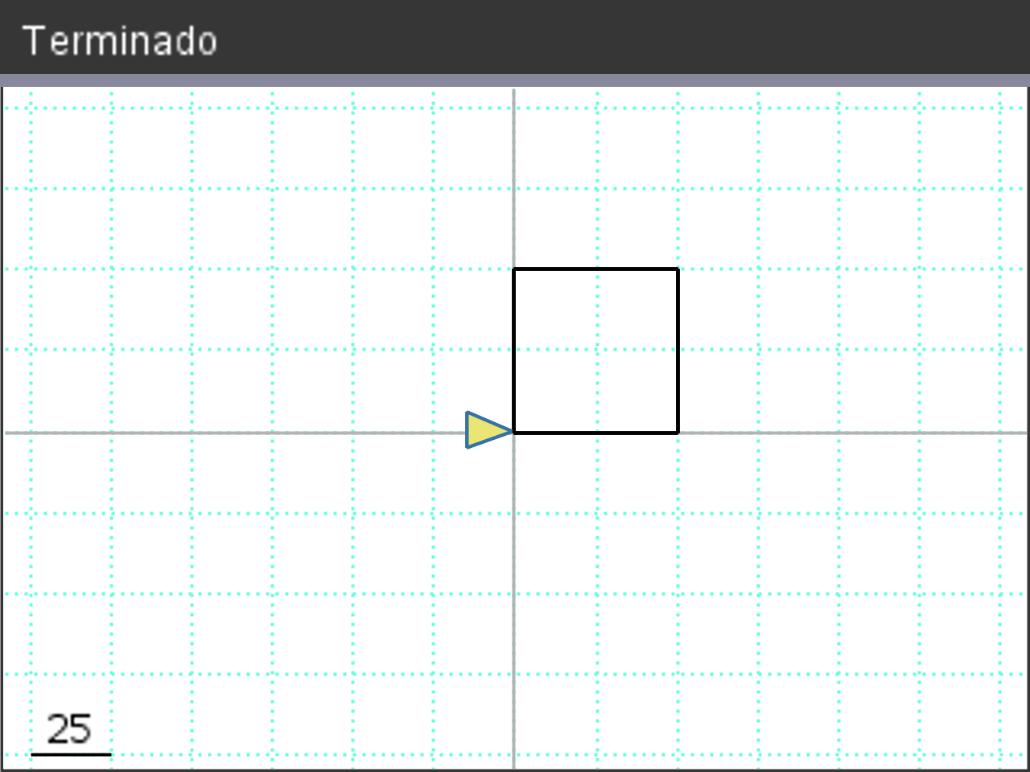
Um quadrado – a execução do programa
Depois de introduzir o código, execute o programa (CTRL + R) para perceber se a tartaruga realmente faz um quadrado.
A tartaruga começa na origem, virada para a direita. O valor 50, em forward, refere-se ao número de pixels no ecrã. As linhas de grelha estão separadas por 25 pixels, como se pode observar na legenda no canto inferior esquerdo do ecrã. O valor 90, em left (rotação no sentido positivo), representa 90º.
No final, a tartaruga regressa à origem e fica voltada para a direita. O desenho (gráfico) permanece no ecrã até ser premida uma tecla.

Passo 6
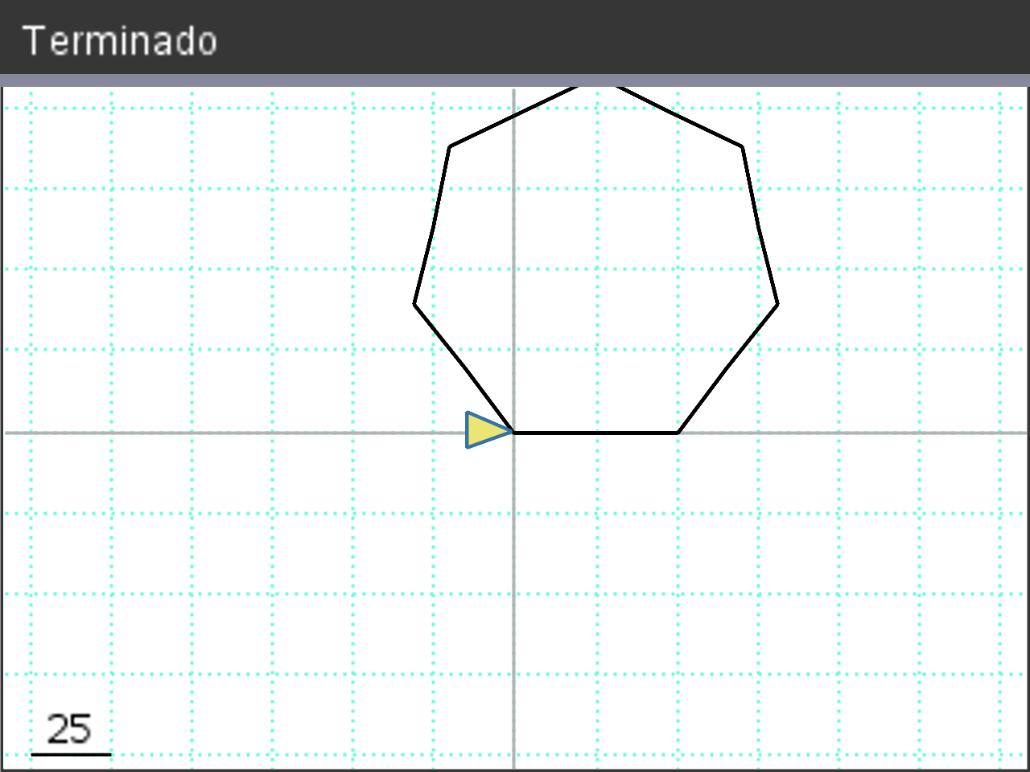
Um polígono regular com n lados – o desenho
Modifique o programa que permitiu desenhar o quadrado para permitir que o utilizador introduza o número de lados para que a tartaruga desenhe um polígono regular com esse número de lados. Utilize, antes do ciclo de repetição, a instrução:
n=int(input(“Quantos lados? “))
e altere o código do ciclo de repetição.
NOTA: Um pouco mais de conhecimento matemático será necessário para decidir qual o ângulo de rotação, que passará a ser a divisão de 360º por n. Para desenhar o heptágono da figura o ângulo é 360º/7.
Passo 7
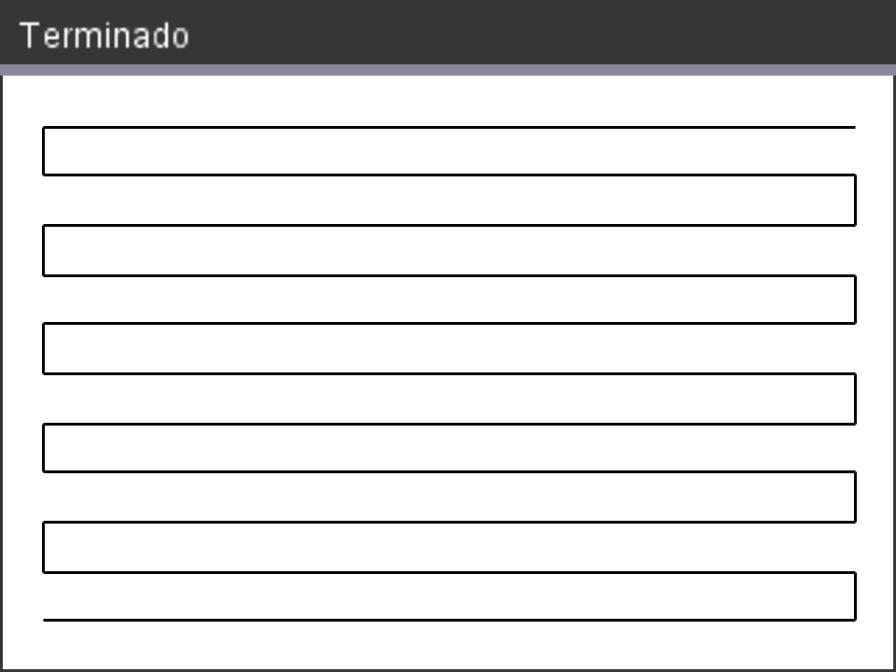
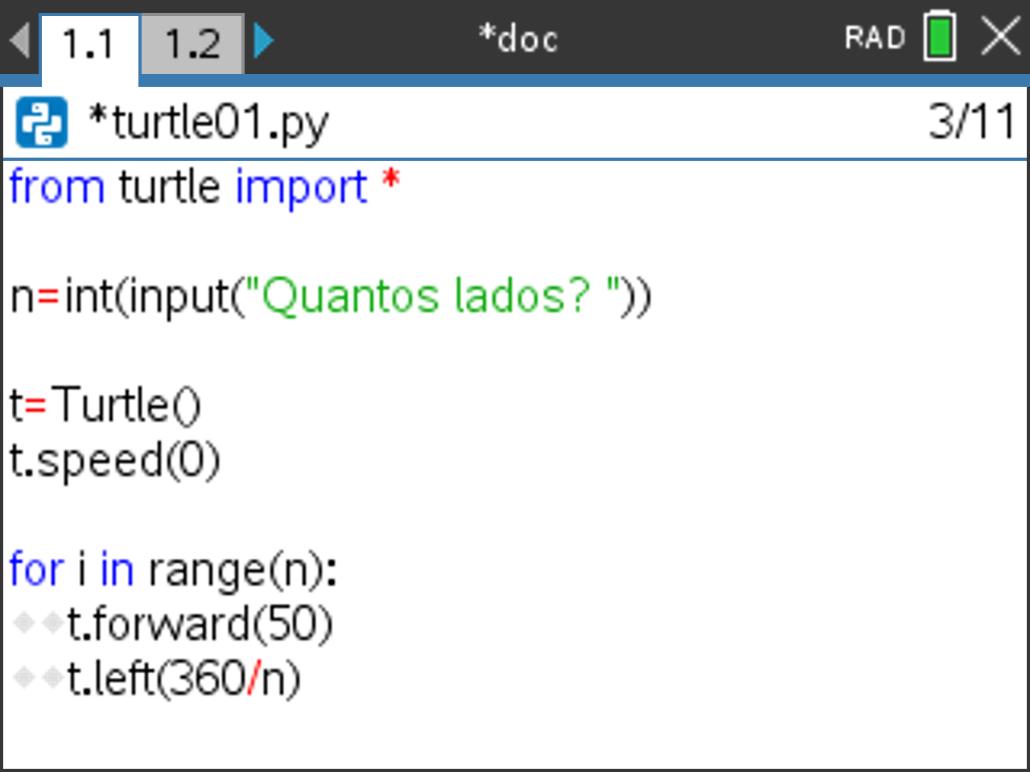
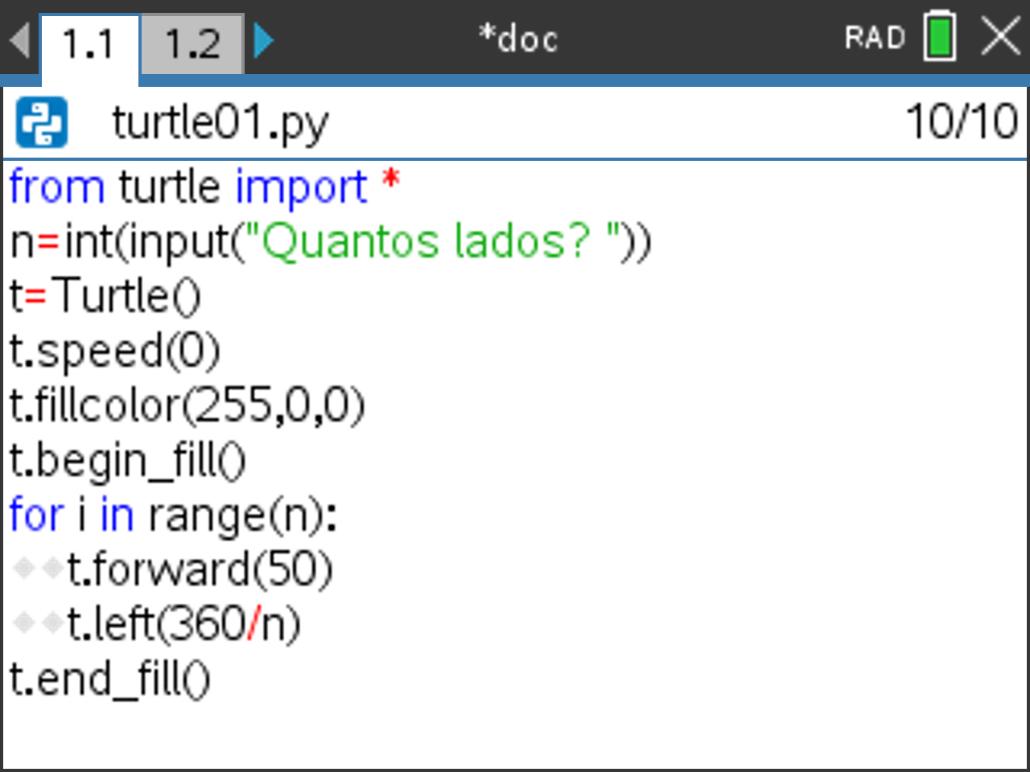
 Um polígono regular com n lados – o código
Um polígono regular com n lados – o código
Um programa para desenhar o heptágono observado anteriormente ou outro polígono regular à escolha, em função do número de lados, pode ser o que se observa na figura ao lado.
Coloque a instrução t=Turtle() após a linha de código para introdução do número de lados para que a pergunta seja feita antes de surgir o ecrã do desenho.
Para alterar a velocidade da tartaruga, utilize t.speed(0), instrução que pode encontrar no submenu Settings (Menu > Mais módulos > Turtle Graphics > Settings). O argumento entre parênteses é um valor entre 0 a 10, sendo 0 o que corresponde ao movimento mais rápido.
NOTA: Faça algumas experiências com outros valores de n, de velocidade e de medida do lado do polígono.
Passo 8
Colorir o polígono – introdução
Há dois métodos para atribuir cor a uma figura:
t.pencolor(r,g,b) - no subemu Pen control
t.fillcolor(r,g,b) - no submenu Filling
O terno (r,g,b) corresponde ao código RGB da cor pretendida.
t.pencolor permite colorir linhas, nesta caso os lados do polígono. Se a instrução estiver no ciclo de repetição e o código RGB for automaticamente alterado, pode ter um lado de cada cor.
t.fillcolor permite preencher a figura com a cor do código RGB considerado.

Passo 9
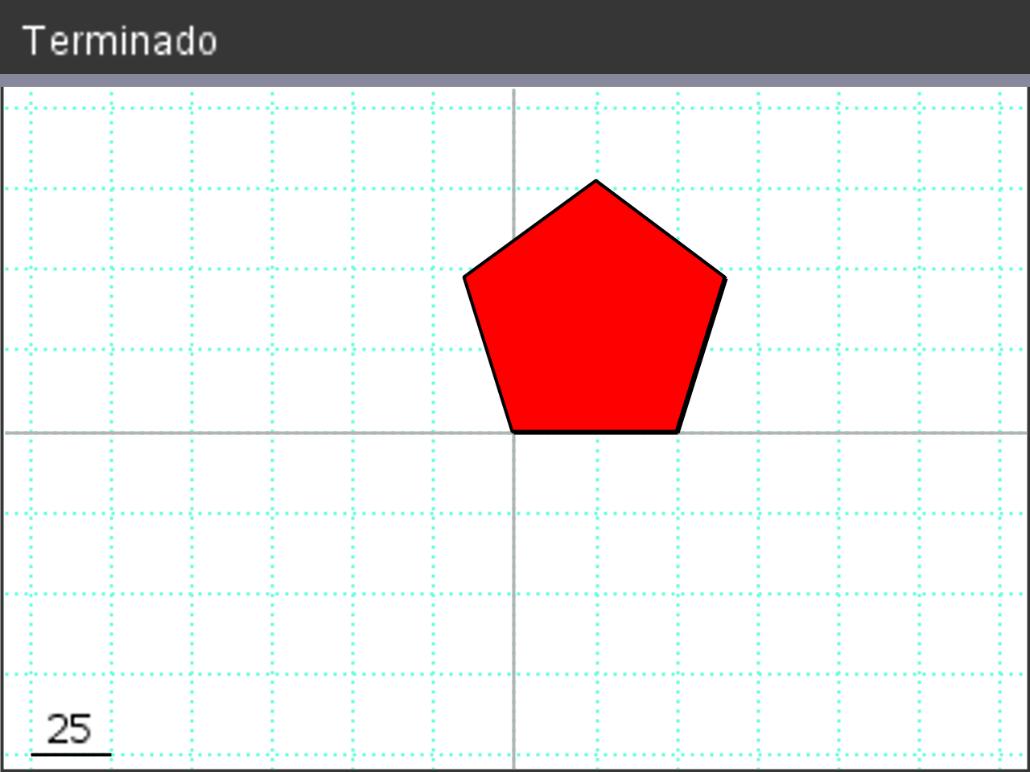
Um pentágono vermelho
Para obter um pentágono com o interior vermelho, antes de o desenhar tem de escolher a cor, com a instrução t.fillcolor(255,0,0) do submenu Filling. Depois, tem de dar ordem para início do preenchimento com a instrução t.begin_fill(), do mesmo submenu.
Durante o ciclo de repetição, o sistema guarda a lista de vértices “visitados”.
No final, para que se observe o polígono com o interior preenchido tem de colocar a instrução t.end_fill().


Passo 10
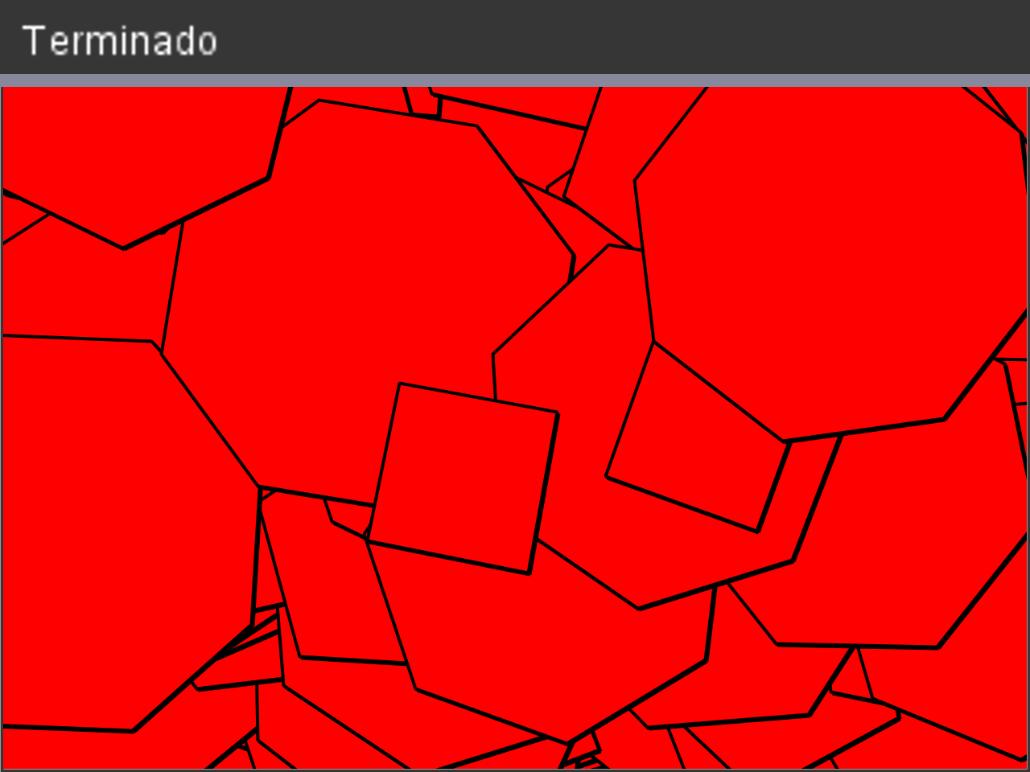
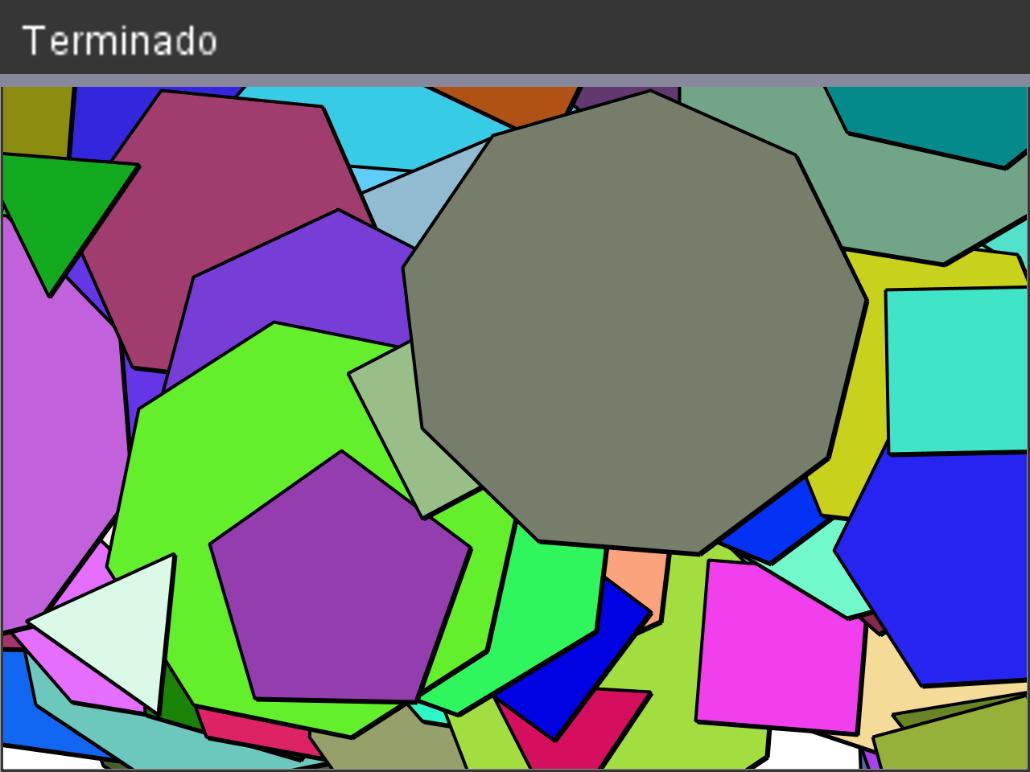
 Arte com polígonos I
Arte com polígonos I
Modifique o programa para fazer polígonos de forma aleatória, seja em relação ao número de lados, à cor ou ao local de início do desenho.
- Utilize t.hideturtle() e t.hidegrid() para melhorar a aparência e a velocidade.
- Utilize wille get_key()!=”esc” no ciclo de repetição principal para parar ao premir a tecla “esc”.
- Utilize t.penup(), t.goto(,), t.setheading() e t.pendown() para colocar a tartaruga num ponto de partida do ecrã aleatório, virada numa direção aleatória, para um comprimento aleatório do lado do polígono.
NOTA: O ecrã da tartaruga tem um número de pixels que varia de -159 a 159 na horizontal e de -106 a 106 na vertical e não há problema se sair fora do ecrã. Pode usar qualquer ângulo, em graus, para rotação.
Lição 2: Cor e movimento
Descarregar documentos do professor / alunoNesta lição, vai continuar a descobrir o módulo Turtle, utilizando as opções desenho e as opções de movimento.
Objectifs :
- Desenhar um triângulo isósceles e colorir o interior
- Colorir um círculo
- Integrar estes dois objetos para fazer um desenho
Intro 2
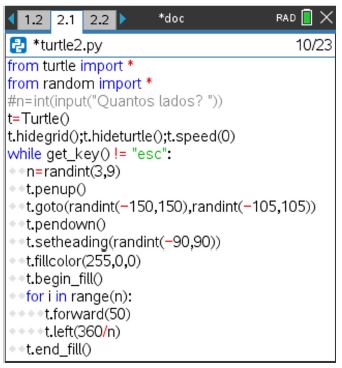
Como desenhar a figura ao lado utilizando um programa em Python e o módulo Turtle?
Parece bastante simples. Mas será realmente simples?
Observe que a figura é constituída por:
- um círculo amarelo centrado no ecrã
- um conjunto de triângulos isósceles iguais colocados à volta do círculo.
Para desenhar o sol importa perceber a construção de cada elemento em separado: o círculo e o triângulo.


Passo 1
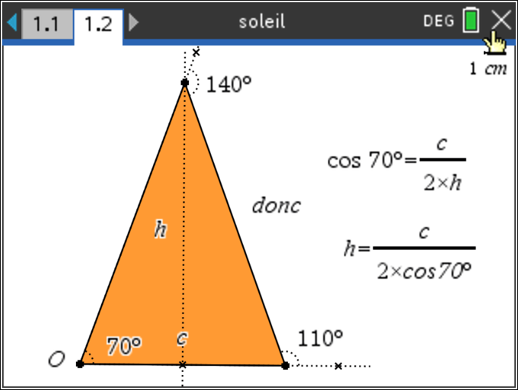
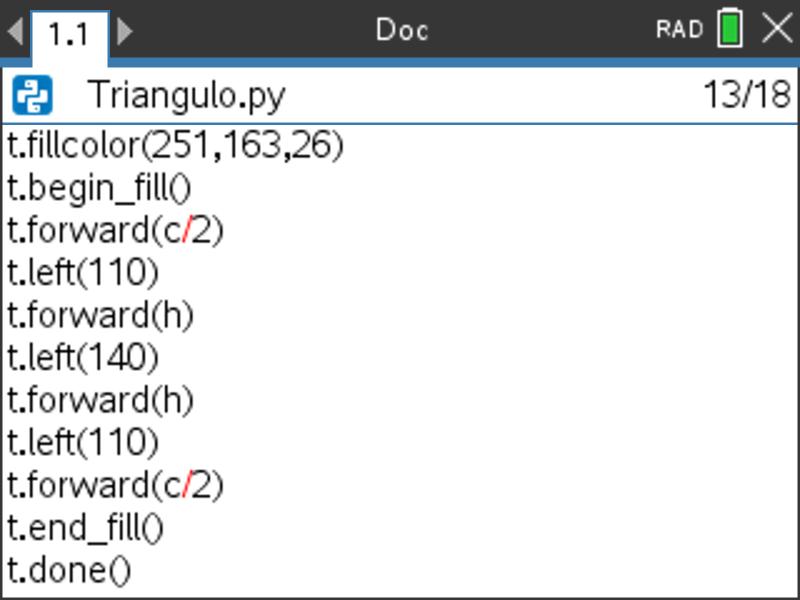
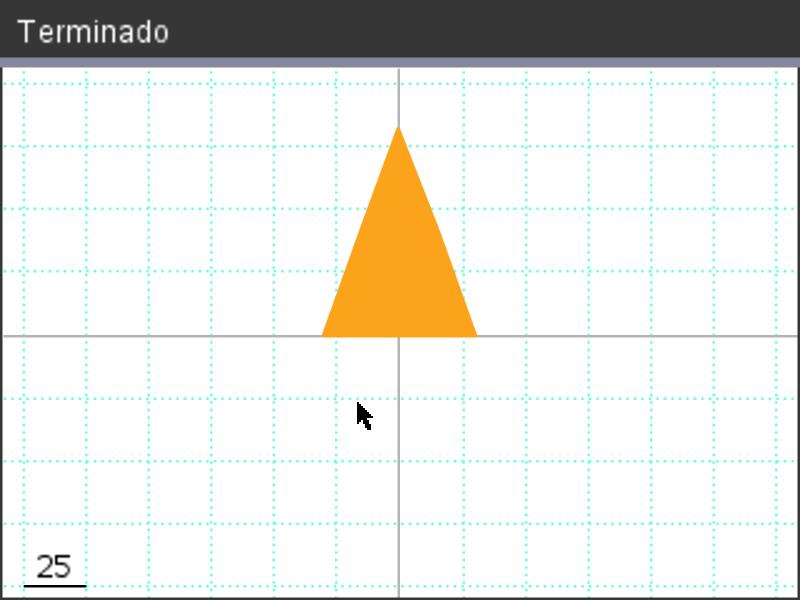
Desenhar um triângulo isósceles 1
Vejamos as etapas a seguir para construirmos um triângulo isósceles:
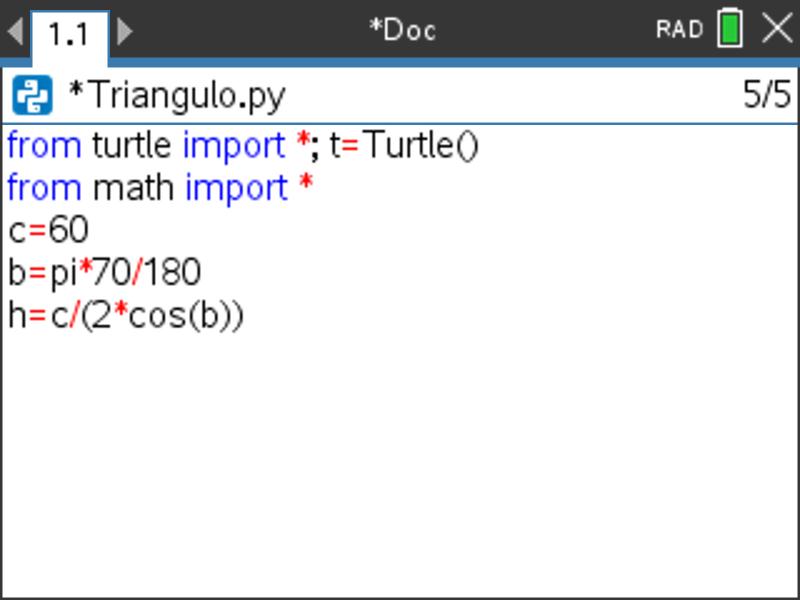
- Inicie um novo programa num editor de Python e nomeie-o “Triangulo”.
- Importe a biblioteca de Turtle e ainda a biblioteca de funções matemáticas (math) para os cálculos trigonométricos.
- Crie a variável c, correspondente à medida da base do triângulo com 60 pixéis (c=60).
- Crie a variável b, exprimindo em radianos um ângulo de 70º.
- Crie a variável h, medida de cada um dos lados iguais.

Passo 2
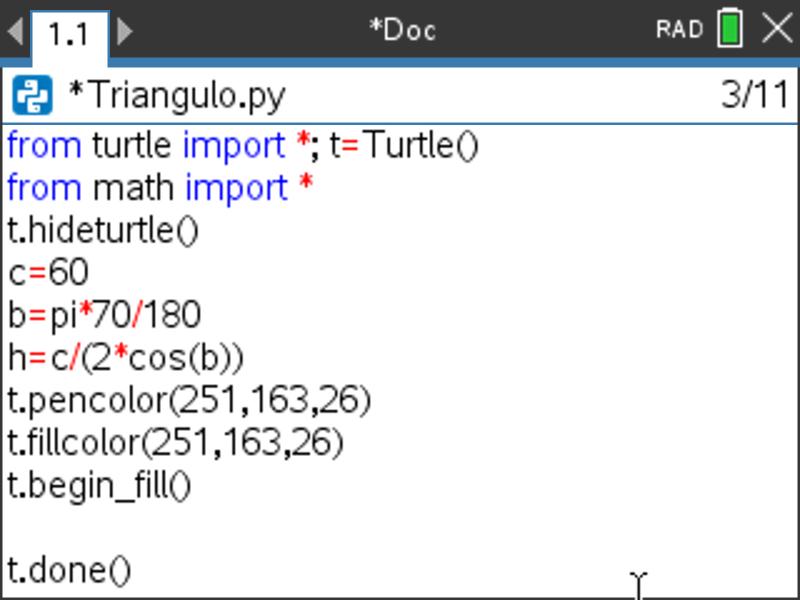
Desenhar um triângulo isósceles 2
 Mais algumas configurações para o nosso triângulo:
Mais algumas configurações para o nosso triângulo:
- Poderá fixar a velocidade da tartaruga com t.speed(), escolhendo como argumento um número natural ente 0 e10.
- No menu 8: Filling pode escolher a cor no sistema RGB para colorir o interior do polígono.
Nota: Há, neste sistema, tantas cores quantos os códigos que se podem formar com um terno em que o primeiro elemento é a intensidade de vermelho, de 0 a 255, e cada um dos seguintes, também no mesmo intervalo, respetivamente verde e azul. - Os comandos t.begin_fill() e t.end_fill() são utilizados para estabelecer os momentos inicial e final do preenchimento do polígono.
Passo 3
 Desenhar um triângulo isósceles 3
Desenhar um triângulo isósceles 3
Continuando a completar o código para o nosso triângulo:
- No menu 2: Move, use os comandos t.forward() e t.left() para completar a construção do triângulo.
- Por uma questão estética esconda a tartaruga com o comando t.hideturtle() localizado no menu 5: Settings.
- Não se esqueça do comando t.done() no final para exibir o desenho no final da execução do programa.
 Nota: O triângulo a desenhado podia ter sido simplificado. Foi construído desta forma para serem melhor compreendidos os cálculos, salientando os dois triângulos retângulos e a escolha do ponto de partida.
Nota: O triângulo a desenhado podia ter sido simplificado. Foi construído desta forma para serem melhor compreendidos os cálculos, salientando os dois triângulos retângulos e a escolha do ponto de partida.
- Execute o programa e observe o triângulo obtido.
- Faça várias experiências, modificando a cor de fundo e do contorno, as medidas, …
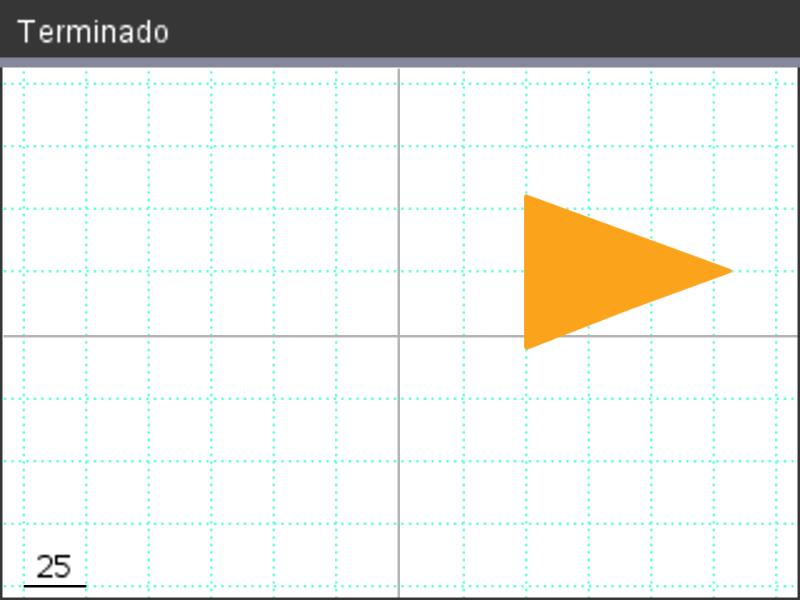
Passo 4
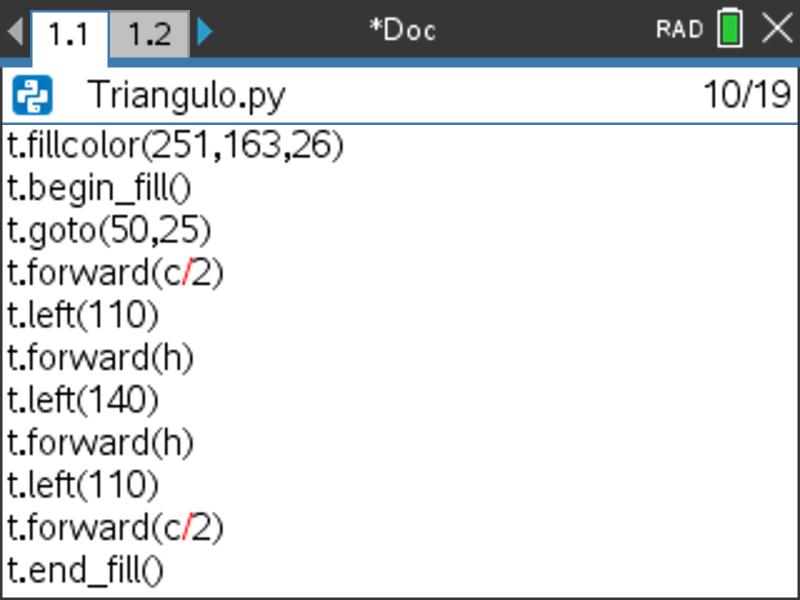
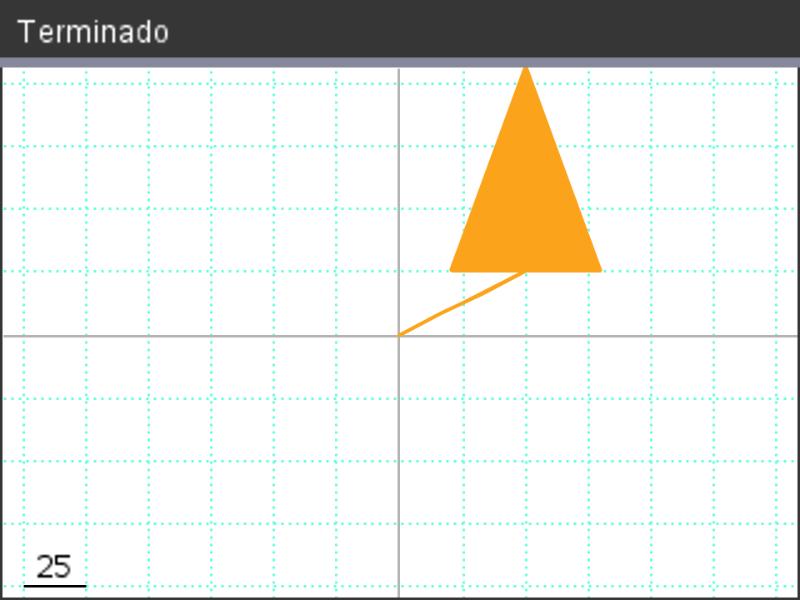
Mudar o sítio do triângulo
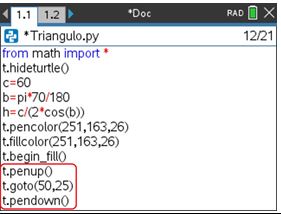
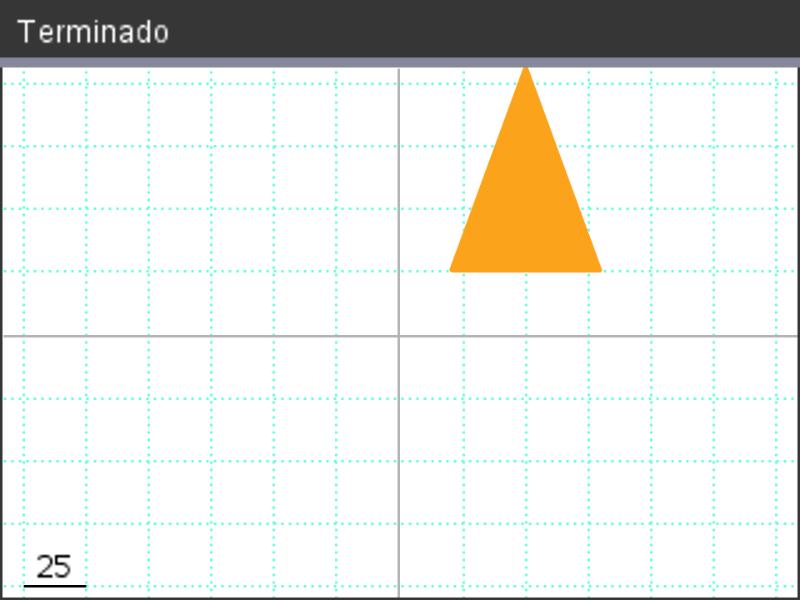
- No menu 2: Move, escolha o comando t.goto(x,y). Este comando permite indicar o ponto, através da suas coordenadas (x,y), para onde a tartaruga se deve mover.
- O local da linha de código com este comando é muito importante. Neste exemplo será antes do desenho do triângulo. Coloque t.goto(50,25).
- Execute o programa. Foi realmente feita uma translação para o ponto (50,25), com a desvantagem de ter ficado o rasto dessa mudança, um segmento de reta do ponto (0,0) ao ponto (50,20).


Passo 5
As cores no Turtle
 Nota: As cores podem ser escolhidas, também, no menu 7: Colors, para além do uso do código RGB.
Nota: As cores podem ser escolhidas, também, no menu 7: Colors, para além do uso do código RGB.
Passo 6
Eliminar o rasto do deslocamento
Vejamos como eliminar o segmento que traduz a deslocação do triângulo:
- Para eliminar o segmento de reta definido pelos pontos de coordenadas (0,0) e (50,25), vá ao menu 4: Pen control e utilize os comandos 2: t.penup() e 3: t.pendown().
Nota: Naturalmente, o comando para deslocar a tartaruga deverá ser incluindo entre estes.
- Execute o programa e observe o efeito produzido por estas três linhas de código.


Passo 7a
Mudar a orientação do triângulo
- No menu 1: Move, selecione o comando t.setheading(), esta instrução permitirá rodar a seta (cabeça) do triângulo que representa a tartaruga.
- Coloque esta instrução antes dos comandos para desenhar o triângulo
Nota: t.setheading(graus) define a medida do ângulo de rotação da tartaruga, em graus. Se os valores da medida forem positivos, a rotação faz-se no sentido anti-horário e a rotação será no sentido horário para valores negativos.

Passo 7b
- Em comparação com a orientação anterior, o triângulo deve rodar 90º no sentido horário, portanto terá que se inserir a instrução t.setheading(–90).
- Execute de novo o programa e observe o resultado obtido
- Para desenhar o sol raiado, será assim possível criar a coroa de raios.


Passo 8a
Os comandos do tipo t.fillcolor(r,g,b), associados a t.begin_fill() e t.end_fill() apenas funcionam para polígonos e não para círculos.
A instrução t.circle() apenas desenha uma circunferência e não o seu interior.

Passo 8b
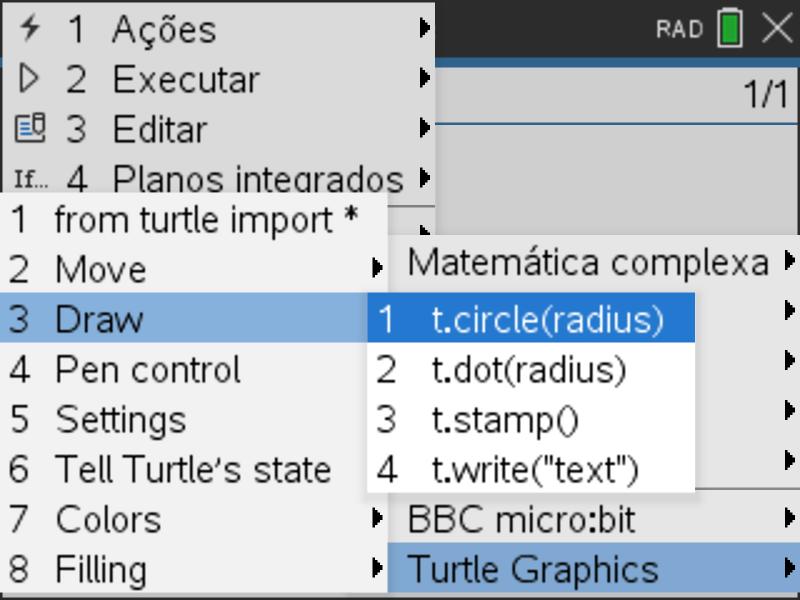
 Deverá então ser utilizado o comando t.dot(diâmetro) que se encontra no menu 3: Draw. A ideia subjacente é o desenho de um “ponto” com um determinado diâmetro, definido em pixéis.
Deverá então ser utilizado o comando t.dot(diâmetro) que se encontra no menu 3: Draw. A ideia subjacente é o desenho de um “ponto” com um determinado diâmetro, definido em pixéis.
O comando t.pencolor(r,g,b) permite a escolha da cor do lápis para desenhar esse ponto.
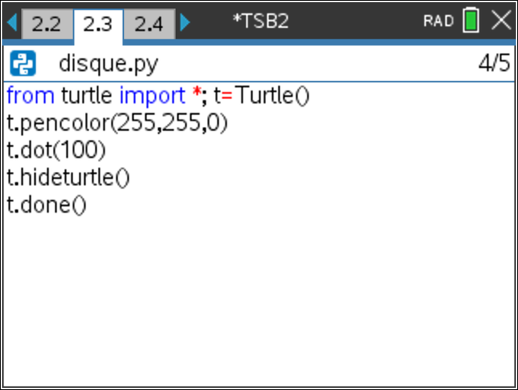
- Crie um novo programa e designe-o por círculo.
- Escreva os comandos que observa na figura para desenhar um círculo amarelo.
- Teste o programa, executando-o.

Passo 9a
Código para o programa do Sol raiado
Vamos terminar este projeto usando os programas anteriores para construir o nosso sol raiado.
- Modifique o programa triangulo e crie agora um programa para desenhar o Sol com os raios à volta.
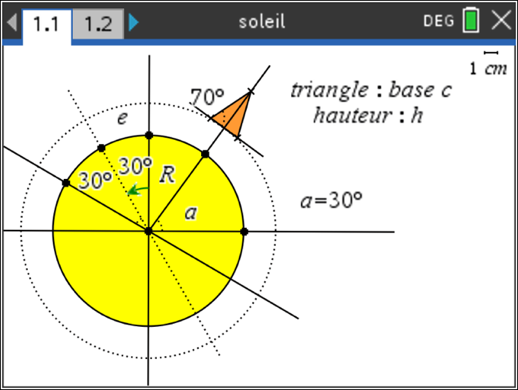
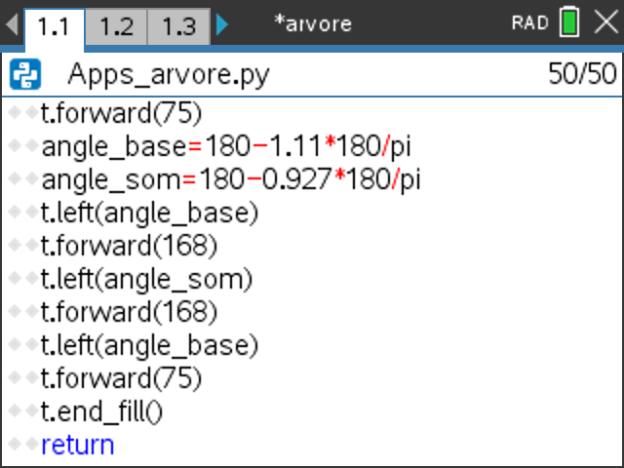
- A representação geométrica ao lado fornece os nomes das variáveis para utilizar no programa.
- Ao redor do círculo central do Sol temos, a cada 30º, um triângulo isósceles de base c e lado h (medida de cada um dos lados iguais). Estes triângulos são representados numa circunferência de raio r+e.

Passo 9b

- Para orientar corretamente cada triângulo que representa cada raio de sol, utilize o comando t.setheading(–90+30*i), em que i é número de incrementos de 30º.
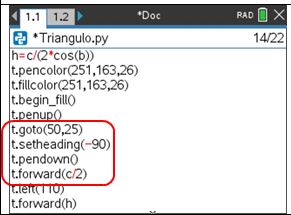
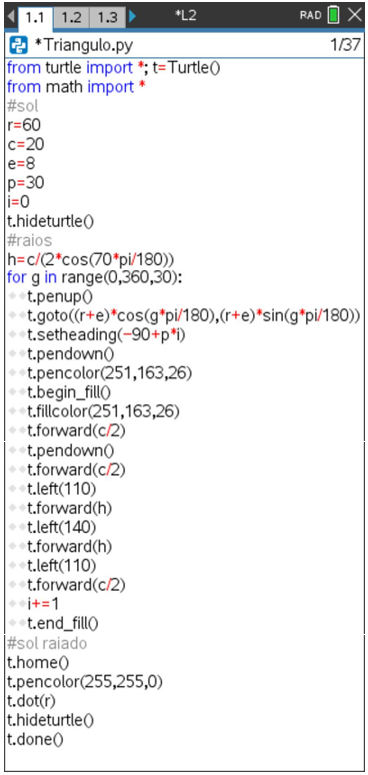
- O programa completo obtém-se com todos os passos que foram observados até aqui nesta lição, e que se encontram na imagem ao lado. Abaixo coloca-se o código relativo à construção dos raios:
h=c/(2*cos(70*pi/180))
for g in range(0,360,30):
t.goto((r+e)*cos(g*pi/180),(r+e)*sin(g*pi/180))
t.setheading(-90+p*i)
t.pendown()
t.pencolor(251,163,26)
t.begin_fill()
t.fillcolor(251,163,26)
t.forward(c/2)
t.pendown()
t.forward(c/2)
t.left(110)
t.forward(h)
t.left(140)
t.forward(h)
t.left(110)
t.forward(c/2)
i+=1
t.end_fill()
Lição 3: Resolução de um problema
Descarregar documentos do professor / alunoNesta terceira lição irá escrever um programa que lhe permita usar o módulo Turtle do TI-Python para ilustrar a resolução de um problema simples de matemática.
Objetivos:
- Resolver um qualquer triângulo
- Desenhar uma representação geométrica
Intro 2
Introdução
 O que propomos é resolver um triângulo escaleno utilizando as relações do matemático Al Kashi.
O que propomos é resolver um triângulo escaleno utilizando as relações do matemático Al Kashi.
Este resultado é assim designado em homenagem a al-Kâshî, matemático persa do início do século XV.
Estas igualdades são, também, conhecidas por "Lei dos Cossenos", e generalizam o Teorema da Pitágoras para triângulos não retângulos.
O teorema de Al-Kâshî afirma:
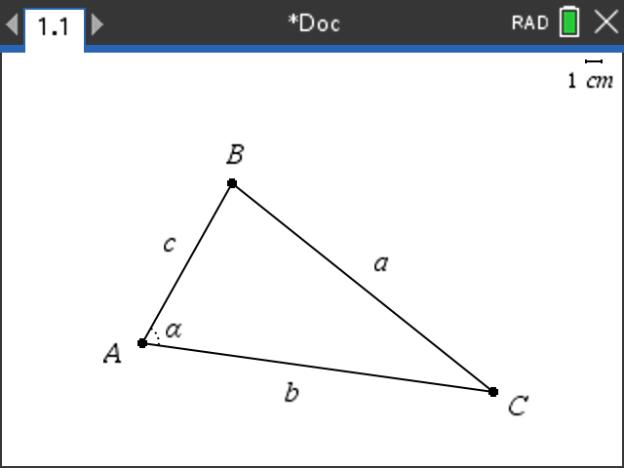
sendo [ABC] um qualquer triângulo e ∝ a medida em radianos doângulo BAC, então

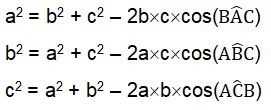
 Para simplificar, tendo em atenção a notação constante na figura ao lado, podemos afirmar que, para cada um dos lados do triângulo, temos as seguintes igualdades:
Para simplificar, tendo em atenção a notação constante na figura ao lado, podemos afirmar que, para cada um dos lados do triângulo, temos as seguintes igualdades:
Passo 1
O problema
Suponha que são conhecidas as medidas dos três lados de um dado triângulo.
Escreva um programa, com recurso ao módulo Turtle do TI-Python, que:
- apresente a representação do triângulo;
- obtenha e apresente as medidas dos ângulos internos, em graus.
A medida do comprimento dos lados será dada em pixéis.

Passo 2
Criar um novo programa em TI-Python
Na aplicação TI-Python:
- crie um novo programa e designe-o por TL3;
- importe, para já, apenas o módulo Matemática;
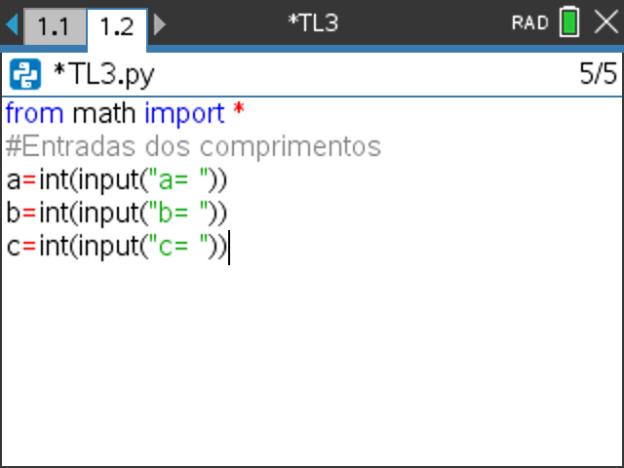
- crie as variáveis a, b e c correspondentes aos comprimentos, em pixéis, dos lados do triângulo.
Os comprimentos dos lados serão entradas inteiras do nosso programa, conforme podemos observar no ecrã ao lado.

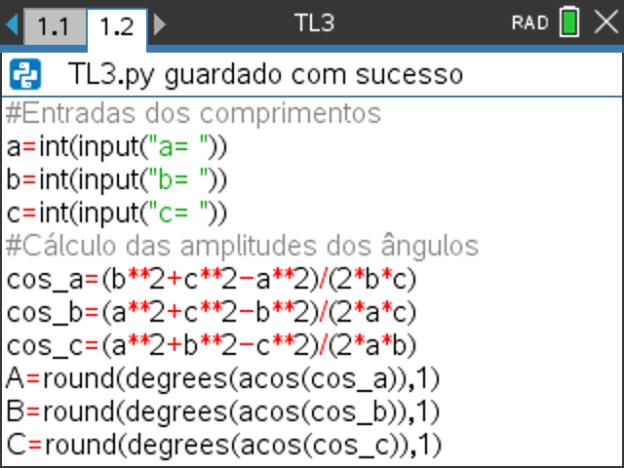
Passo 3
Inserir as instruções para calcular as amplitudes dos ângulos internos
De seguida, usando a “Lei dos cossenos”, escreva as linhas de código para:
- calcular o valor dos cossenos dos ângulos
 respetivamente cos_a, cos_b, cos_c.
respetivamente cos_a, cos_b, cos_c. - calcular, usando a função trigonométrica inversa acos(), os valores das amplitudes dos ângulos internos do triângulo, em graus e arredondados às décimas.

Passo 4
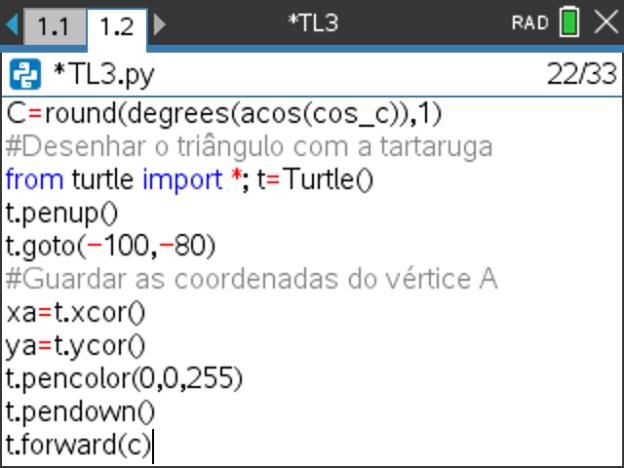
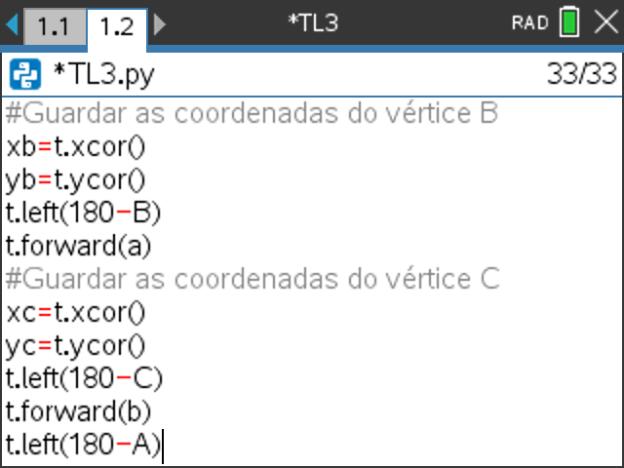
 Inserir as instruções para desenhar o triângulo
Inserir as instruções para desenhar o triângulo
Nesta etapa irão ser inseridas as linhas de código, do módulo Turtle, que permitam representar geometricamente o triângulo. Para isso, considere que:
- deve, agora, importar o módulo Turtle;
- o desenho do triângulo começará no ponto de coordenadas (-100,-80), em pixéis, isto é, a posição de um dos seus vértices;
- serão usadas as instruções var=t.xcor() e var=t.ycor() para mais facilmente serem inseridas as etiquetas nos vértices do triângulo.

Estas instruções são usadas para se guardar as coordenadas da tartaruga, num dado momento, e podem ser obtidas pressionando tecla [Menu], depois A: Mais módulos, em seguida, Turtle Graphics e, finalmente, 6: Tell Turtle's state; e 3: var=t.xcor. - a instrução t.pencolor (0,0,255) é usada para colocar a caneta em azul, usando-se o código RGB. Também pode usar-se a instrução t.pencolor("azul").
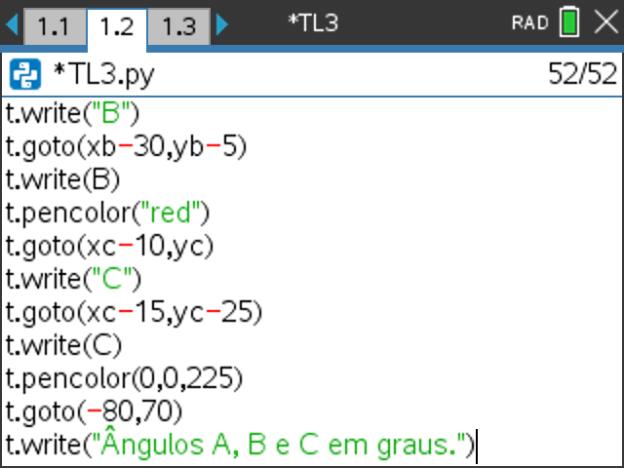
Passo 5
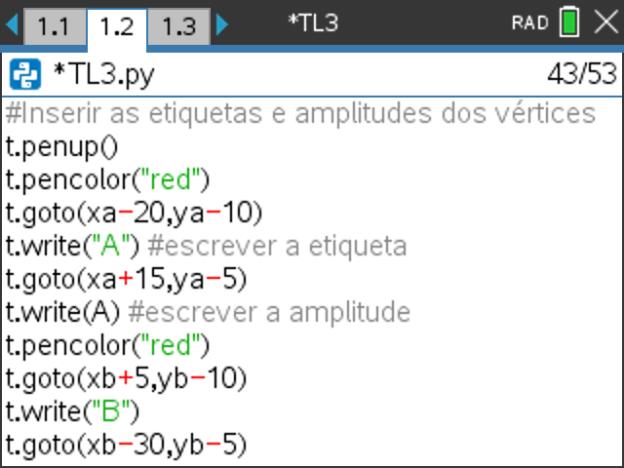
 Inserir as instruções para colocar as etiquetas com os nomes dos vértices
Inserir as instruções para colocar as etiquetas com os nomes dos vértices
A última parte desta lição consiste em inserir as instruções que permitem exibir os nomes dos vértices do triângulo, bem como os valores das amplitudes dos seus ângulos internos. Para isso:
- levantar a caneta inserindo a instrução t.penup();
- ativar a cor vermelho da caneta para a escrita, inserindo-se a instrução t.pencolor(“red”);
- colocar o cursor, a tartaruga, junto de cada vértice usando a instrução t.goto(x,y) e as variáveis onde se guardaram as coordenadas;

- tilizar a instrução t.write(“text“) para escrever a designação do vértice;
- utilizar a instrução t.write(Var) para escrever a amplitude do ângulo interno correspondente a cada vértice.
Passo 6
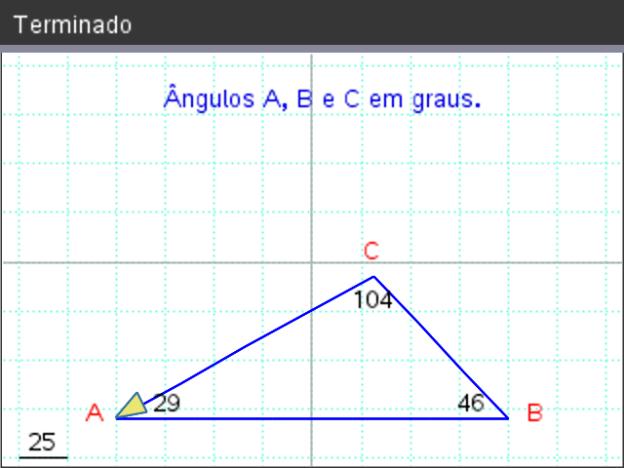
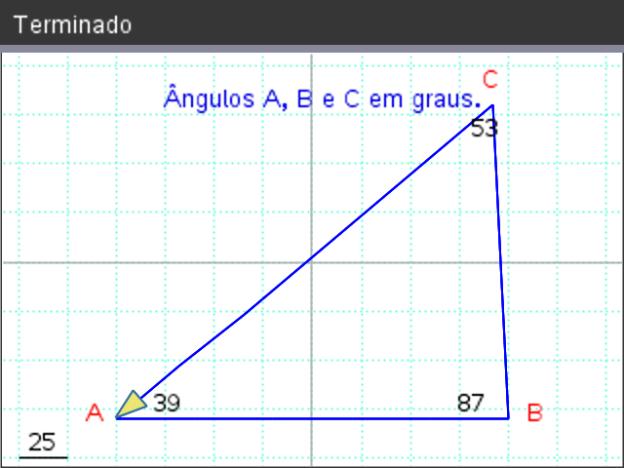
Executar o programa para resolver vários triângulos
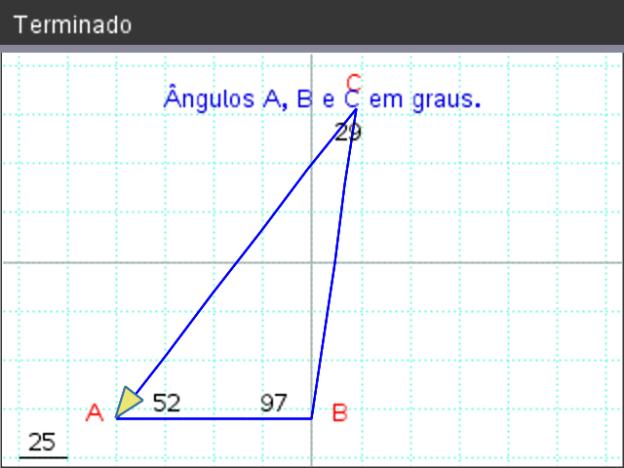
Por fim, execute o programa agora criado para resolver triângulos para quaisquer valores de a, b e c, que verifiquem a desigualdade triangular.
Por exemplo para:
- a=100, b=150 e c=200
- a=160, b=250 e c=200


Aplicação: Construção de uma figura complexa
Descarregar documentos do professor / alunoNesta lição de aplicação irá mobilizar os conhecimentos trabalhados nas anteriores lições por forma a construir um programa que lhe permita a conceção de um projeto.
Objetivos:
- Aplicar os conceitos trabalhos nas lições anteriores.
- Construir uma figura complexa com recurso à programação.
Intro 2
Introdução
Nas atividades das três lições anteriores vimos como usar o módulo Turtle, num programa TI-Python, na construção de uma figura geométrica, sendo que foi necessário antecipadamente realizarem-se cálculos matemáticos.
 Para melhor perceção do programa usamos, habitualmente, comentários inseridos entre o código, sempre que oportuno, e também procuramos que cada tarefa complexa fosse dividida num certo número de tarefas simples.
Para melhor perceção do programa usamos, habitualmente, comentários inseridos entre o código, sempre que oportuno, e também procuramos que cada tarefa complexa fosse dividida num certo número de tarefas simples.
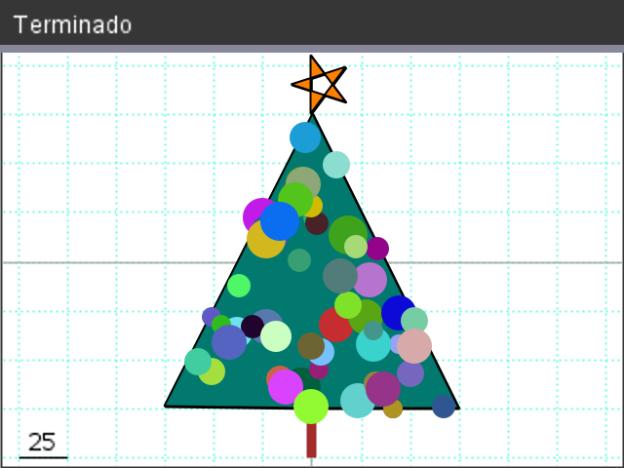
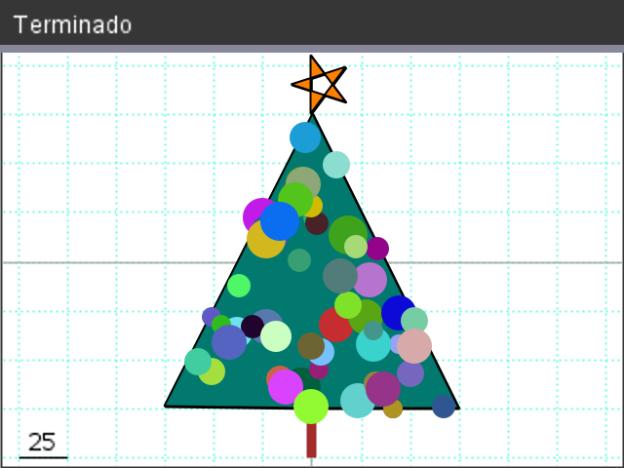
Nesta lição iremos construir, geometricamente, uma árvore de Natal, sendo que o nosso programa principal se dividirá nas seguintes funções mais simples:
- desenhar e colorir um triângulo isósceles;
- desenhar o pé da árvore;
- desenhar e colorir uma estrela;
- enfeitar e reluzir a árvore
Passo 1
Criação do projeto
Todos os projetos têm as suas especificidades. Neste, em que utilizaremos o módulo Turtle e mostrará um objeto gráfico, teremos os constrangimentos resultantes do tamanho do ecrã (grelha unitária de 25 pixéis).
As especificidades do projeto são:
 a decoração da árvore, que consiste na colocação de pontos coloridos, usando a instrução t.dot(diâmetro), sendo o tamanho e posição aleatórios;
a decoração da árvore, que consiste na colocação de pontos coloridos, usando a instrução t.dot(diâmetro), sendo o tamanho e posição aleatórios;- ·os pontos coloridos, que devem estar contidos num triângulo isósceles (a árvore);
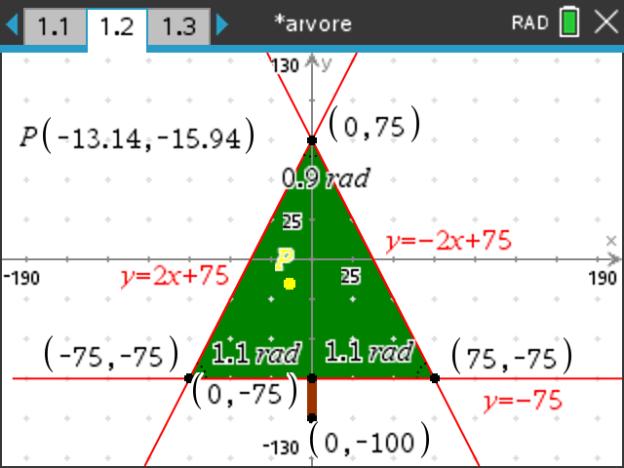
- a representação anterior será obtida utilizando um software de geometria dinâmica no qual o sistema de coordenadas ortonormais é idêntico à grelha do módulo Turtle, o que facilitará trabalho;
- os pontos de coordenadas (–75, –75); (75, –75) e (0, 75) serão os vértices do triângulo;
- as retas de equação reduzida y = 2x + 75, y = −2x + 75 e y = −75 delimitarão o domínio plano de representação dos pontos coloridos (os enfeites).
Passo 2
Criação do programa
 Na aplicação TI-Python:
Na aplicação TI-Python:
- abra um novo programa e designe-o por Apps_Arvore;
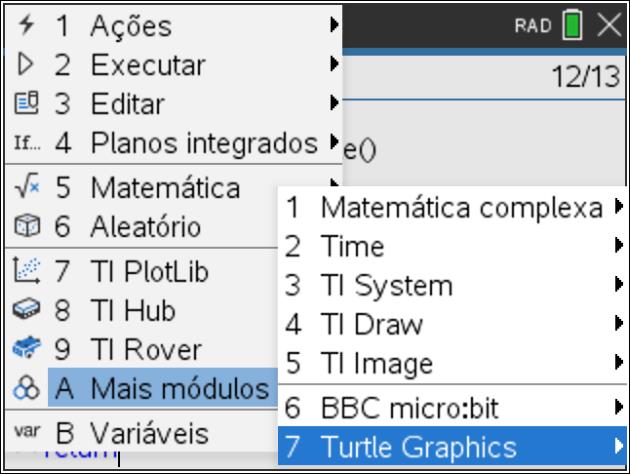
- prima na tecla [Menu] e importe os módulos de Matemática, Aleatório e Turtle Graphics, necessários para este projeto;
- o módulo Aleatório permitirá obter aleatoriamente as posições e o número de objetos coloridos (enfeites).
Passo 3
Desenho do pé da árvore
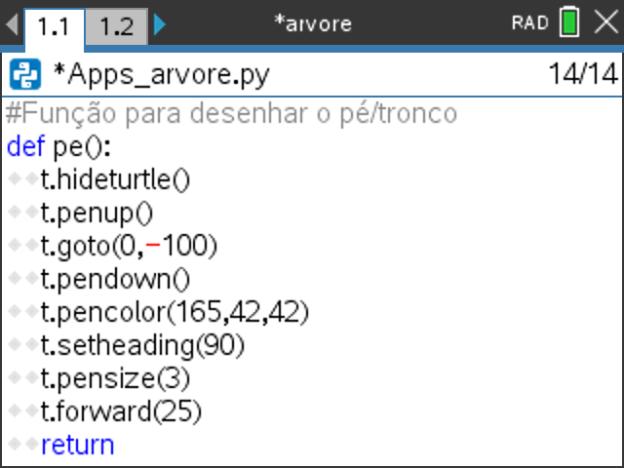
 Comecemos, então, por construir a função que desenhe o pé da árvore. Assim, coloquemos as instruções em Python para:
Comecemos, então, por construir a função que desenhe o pé da árvore. Assim, coloquemos as instruções em Python para:
- ocultar a tartaruga – t.hideturtle();
- colocar o cursor, sem escrever – t.penup(), na posição inicial (0,– 100) – t.goto(0, –100);
- baixar a caneta para se poder desenhar – t.pendown();
- definir a cor do lápis como castanho, correspondente ao código RGB (165, 42, 42) usando a instrução t.pencolor(165, 42, 42);
- de seguida orientar a tartaruga para cima – t.setheading(90);

- para traçar o pé da forma mais simples e ficar bem visível, escolher a espessura mais grossa do lápis – t.pensize(3);
- desenhar o pé com comprimento de 25 pixéis – t.forward(25).
Todas as instruções anteriores estão disponíveis no módulo Turtle, premindo tecla [Menu], depois a opção A: Mais Módulos, seguido de 7: Turtle Graphics e, por fim, escolhendo a opção pretendida.
Passo 4
Desenhar a estrela do cimo da árvore
 Para desenhar a estrela vai ser criada uma função que designaremos por estrela(). Poderemos aqui, se necessário, revisitar o guião da Lição 1, na qual foram desenhamos polígonos regulares.
Para desenhar a estrela vai ser criada uma função que designaremos por estrela(). Poderemos aqui, se necessário, revisitar o guião da Lição 1, na qual foram desenhamos polígonos regulares.
Nesse caso, necessitaríamos de usar um programa num programa, procedendo-se à sua importação usando-se a instrução from PROGRAMA import* disponível no catálogo.
Neste caso, usaremos um novo programa, realizando as etapas:- fixar a estrela no topo da árvore no ponto das coordenadas (0, 75) – t.goto(0,75);

- com a instrução t.fillcolor() completar a coloração dos ramos da estrela;
- preencher os ramos com uma tonalidade laranja de código RGB (255,127,0) – t.fillcolor(255,127,0);
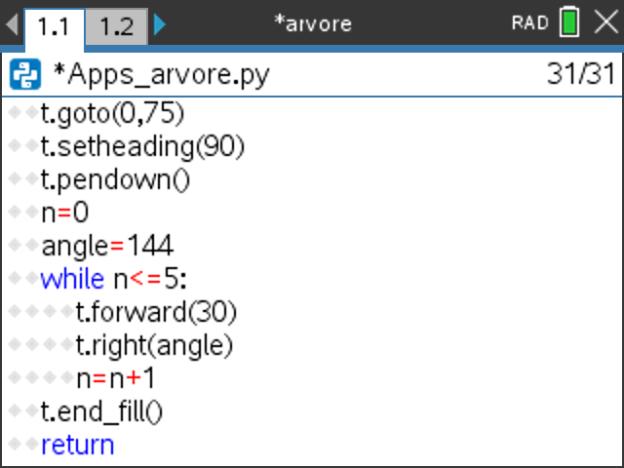
- em cada iteração, mover a tartaruga 30 pixéis para a frente e rodar para a direita por 144 graus.
- cada um dos ângulos interiores da estrela será de 36 graus;
- com 5 iterações ficará perfeitamente construída a estrela, usando o ciclo de controlo while.
Passo 5a
Desenhar uma dada estrela em função do seu tamanho
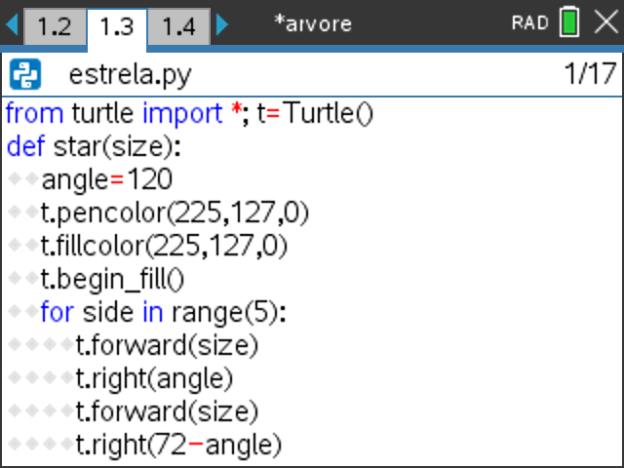
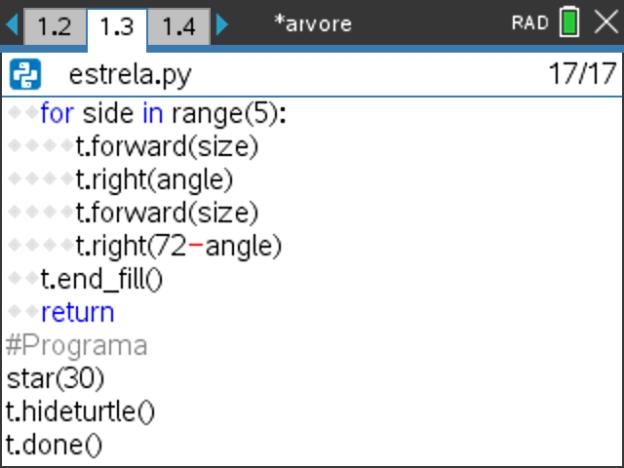
Vejamos como construir uma função que permita construir uma estrela sólida de uma dada cor. Dependendo do tempo que pretender disponibilizar ao seu projeto, pode optar por este triplo de estrela no cimo da árvore de Natal ou até como um dos elementos de enfeite. Vejamos as principais etapas do código dessa função que se encontra na imagem ao lado:
- a função terá um argumento, o tamanho da estrela - size, designando-se a função por star(), portanto chamando a função com star(size);

Passo 5b
- a estrela será preenchida por uma cor, neste caso cor de laranja cujo código RGB é (225,127,0), usando-se as instruções t.pencolor(225,127,0), para escrever a laranja, e t.fillcolor(255,127,0), para colorir a laranja;
- de seguida usa-se, nos Planos Integrados, o ciclo de controlo For index in range(size), em serão traços dois segmentos consecutivos da estrela;
- repetição 5 vezes das instruções deste ciclo permitirá encerrar o polígono estrela e o preencher na cor pretendida;
- para usar esta função, por fim, fazemos a correr para um tamanho de 30 pixéis – star(30);
- por fim, escondemos a tartaruga – t.hideturtle().


Passo 6
Desenhar a árvore
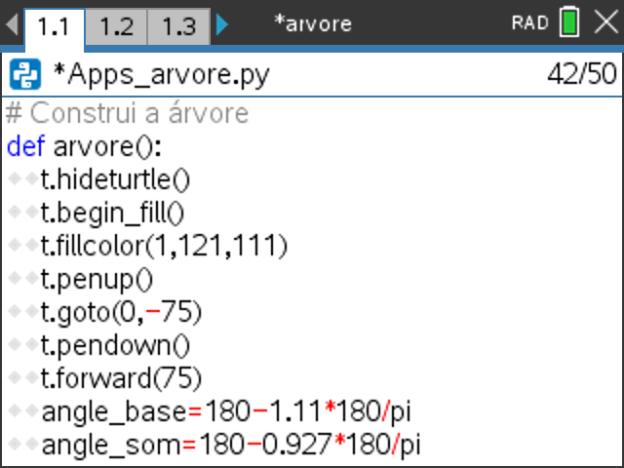
A tarefas para esta função consiste em construir um triângulo isósceles simples, como já referimos na implementação do projeto.
Todas as medidas (amplitudes dos ângulos, comprimento dos lados, ...) resultam de trabalho preparatório com ambiente de geometria dinâmica.
O triângulo isósceles, a nossa árvore, será preenchido pela cor verdade árvore cujo código RGB é (,121,111) – t.fillcolor(1,121,111).


Passo 7
Desenhar as bolas (enfeites) de Natal
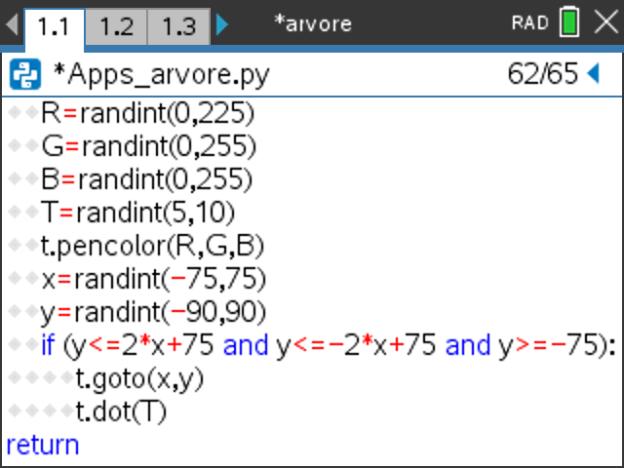
 Vamos agora criar a função que nos permitirá desenhar as bolas de enfeites da árvore de Natal, sendo de tamanhos e cores aleatórias. Recordar que para usar as funções aleatórias foi necessário importar, no início do programa, o módulo Aleatório. A função, designada por bolas(), dependerá de um argumento k que define o número de bolas a representar, portanto usaremos bolas(k). Temos ainda que:
Vamos agora criar a função que nos permitirá desenhar as bolas de enfeites da árvore de Natal, sendo de tamanhos e cores aleatórias. Recordar que para usar as funções aleatórias foi necessário importar, no início do programa, o módulo Aleatório. A função, designada por bolas(), dependerá de um argumento k que define o número de bolas a representar, portanto usaremos bolas(k). Temos ainda que:
- para definir as cores usamos a função randint() que permite gerar inteiros aleatórios, neste caso entre 0 e 255, que definirá a porção de vermelho, R, verde, G, e de azul, B, em cada bola;
 o tamanho da bola, mais propriamente o seu diâmetro, é obtida de forma aleatória com a função aleatória randint(5,10);
o tamanho da bola, mais propriamente o seu diâmetro, é obtida de forma aleatória com a função aleatória randint(5,10);- também a posição da bola, através das suas coordenadas em pixéis, são obtidas através da mesma função aleatória randint(), desta feita para valores entre –75 e 75 para a abcissa e –90 e 90 para a ordenada;
- por fim, através de um ciclo de controlo, neste caso If …, é garantida a representação da bola caso as suas coordenadas satisfação as condições que definem o domínio plano que define a árvore.
Passo 8
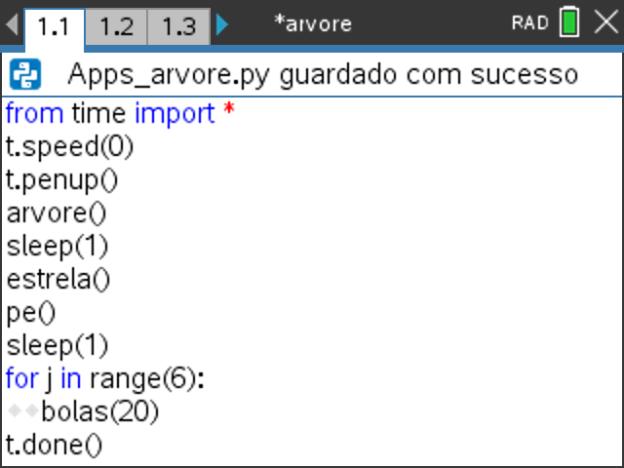
O programa principal
 Estão terminadas todas as funções mais simples em que não dividimos o nosso projeto de construção de uma Árvore de Natal, bastará agora colocar no programa a execução destas funções.
Estão terminadas todas as funções mais simples em que não dividimos o nosso projeto de construção de uma Árvore de Natal, bastará agora colocar no programa a execução destas funções.
Assim, embora sendo indiferente a ordem com que colocarmos as funções se não usarmos pausas, aqui vamos usar uma ordem especifica e com ligeiras pausas de 1 segundo.
A instrução colocada no final do nosso programa t.done() deixa a imagem exibida. Pressionando-se qualquer tecla desaparecerá a imagem e surgir a linha de entrada do Shell Python com >>>.
 No editor do programa no Python pode gravar e verificar o programa usando o atalho CTRL + B, e poderá executá-lo através do atalho CTRL + R. No Shell Python podem também executá-lo com o atalho CTRL + R.
No editor do programa no Python pode gravar e verificar o programa usando o atalho CTRL + B, e poderá executá-lo através do atalho CTRL + R. No Shell Python podem também executá-lo com o atalho CTRL + R.
- Lição 1
- Lição 2
- Lição 3
- Application
Unidade 10: Módulo Tello em TI-Python
Lição 1: Olá Tello
Descarregar documentos Introdução
Introdução
Estes miniprojectos são desenhados para o ajudar a aprender a operar o drone Tello usando a TI-Nspire CX II-T com programação Python.
Eles assumem um conhecimento funcional da programação python na TI-Nspire CX II-T. Embora a configuração do hardware exija um micro:bit, placa de expansão e adaptador wi-fi, as funções e comandos tello não requerem habilidades de programação envolvendo estes dispositivos intermédios.
Intro 2
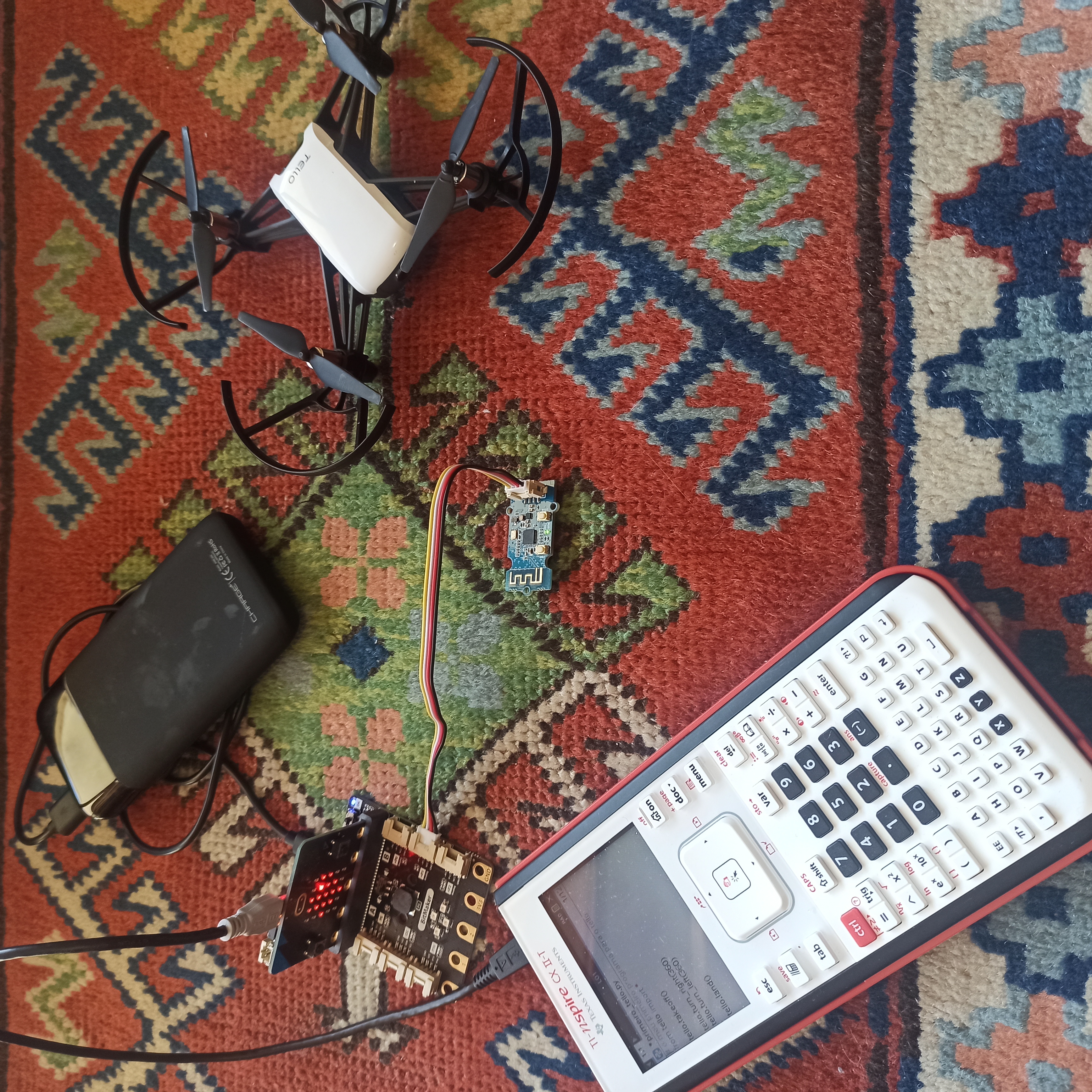
 A TI-Nspire CX II-T comunica com o Tello utilizando:
A TI-Nspire CX II-T comunica com o Tello utilizando:
- o módulo Tello Python,
- uma placa BBC micro:bit v2 com o TI runtime apropriado,
- uma placa de expansão para o micro:bit,
- uma pequena placa wi-fi,
- uma fonte alimentação externa.
Esta configuração envolve a conexão do hardware, a instalação do módulo Tello à TI-Nspire™ CX II-T, a instalação do ficheiro especial de micro:bit de fromato .hex, desenvolvido pela TI, e ainda a configuração do sistema (emparelhando o drone Tello com o micro:bit).
Para uma visão geral deste processo pode ver os vídeos
Este primeiro miniprojecto levará a tirar o drone Tello do chão...
Intro 3
 O Tello precisa “ver” o chão e uma superfície colorida e com padrões ajuda o Tello a manter a sua posição no ar. O Tello tem uma câmara na parte inferior e um sistema de posicionamento visual para o ajudar a ficar estabilizado enquanto paira. Se a superfície sob o Tello tiver uma cor simples e sólida (isto é, sem padrão) então o Tello muda para um sistema de posição de altitude, que não é tão fiável como o visual. Tenha isto em consideração. O LED intermitente na parte frontal do Tello indica qual é o sistema em utilização (verde = visual, vermelho = altitude). Isto pode ser visto com um pouco mais de detalhe no manual de utilizador do drone.
O Tello precisa “ver” o chão e uma superfície colorida e com padrões ajuda o Tello a manter a sua posição no ar. O Tello tem uma câmara na parte inferior e um sistema de posicionamento visual para o ajudar a ficar estabilizado enquanto paira. Se a superfície sob o Tello tiver uma cor simples e sólida (isto é, sem padrão) então o Tello muda para um sistema de posição de altitude, que não é tão fiável como o visual. Tenha isto em consideração. O LED intermitente na parte frontal do Tello indica qual é o sistema em utilização (verde = visual, vermelho = altitude). Isto pode ser visto com um pouco mais de detalhe no manual de utilizador do drone.
Avance para o próximo passo para programar a TI-Nspire CX II-T para controlar o Tello quando o hardware e o software estiverem prontos.
Passo 1
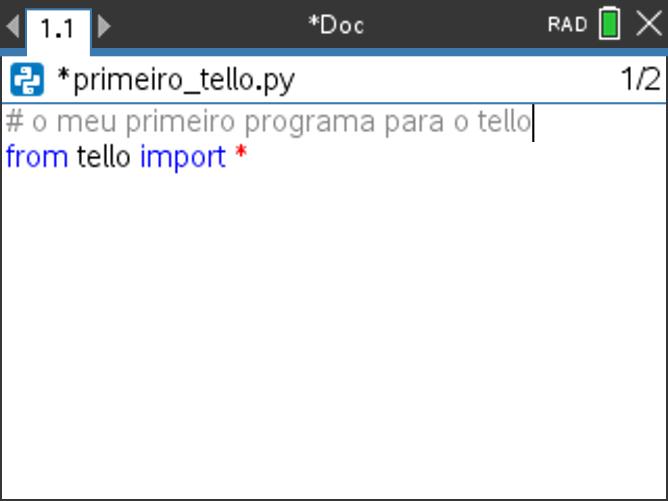
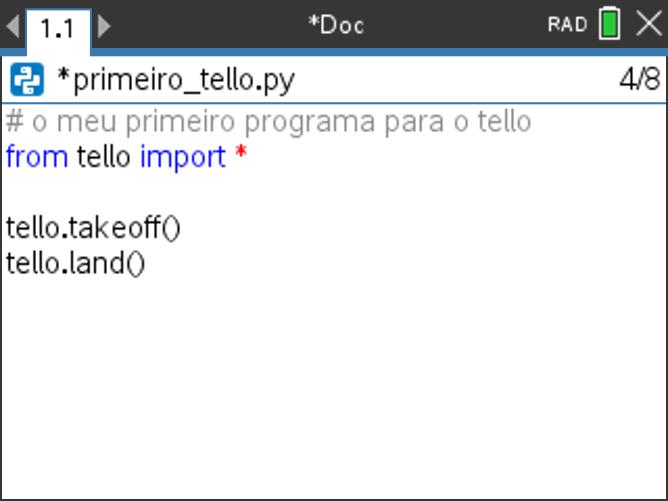
Num documento python da TI-Nspire CX II-T, inicie um novo programa Python (o nosso chama-se primeiro_tello.py) e importe o módulo tello usando [menu] > Mais Módulos > Tello e selecione
from tello impoort*
Nota: se não vir “Tello” no menu “Mais Módulos” é porque o módulo não está devidamente instalado na pasta PyLib.
Nota: há um limite de 20 itens no menu “Mais Módulos” que estão listados alfabeticamente. Com esta ordem alfabética, os últimos módulos da pasta PyLib, depois do 20º, não aparecerão no menu.
Passo 2
 Certifique-se de que o Tello está conectado. Um LED amarelo estará a piscar rapidamente na parte frontal do Tello indicando que o Tello está pronto para ser ligado ao wi-fi.
Certifique-se de que o Tello está conectado. Um LED amarelo estará a piscar rapidamente na parte frontal do Tello indicando que o Tello está pronto para ser ligado ao wi-fi.
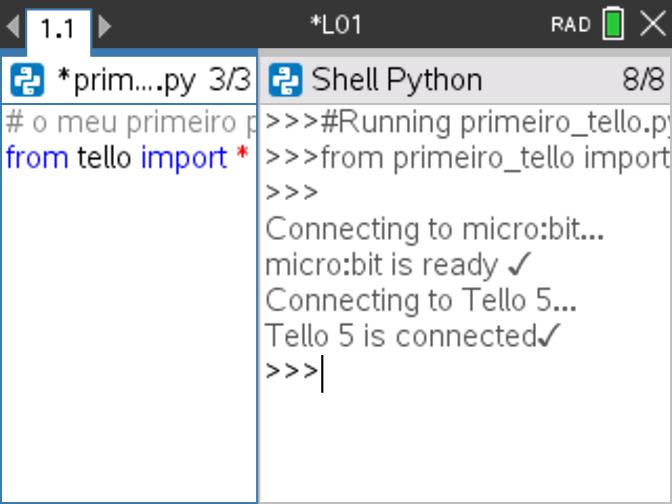
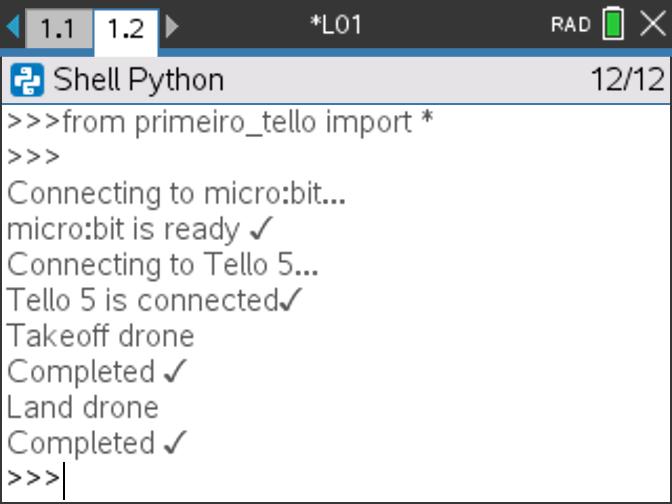
Verifique já as suas ligações executando o programa. Você devia ver
Connecting to micro:bit...micro:bit is ready ✓
Connecting to Tello 5...
Tello 5 is connected ✓
>>>
Em caso de problemas na conexão, aparecerá uma mensagem de erro. O Tello pode ter um 'nome' diferente que foi atribuído durante o processo de configuração. O Tello usado aqui chama-se "5".
Nota: o ecrã dividido na imagem é apenas para mostrar tanto o código como a saída do programa. A página de execução (Shell) aparecerá por defeito numa página separada após a página do programa.
Passo 3
Uma boa prática é verificar a carga da bateria do drone no início dos seus programas.
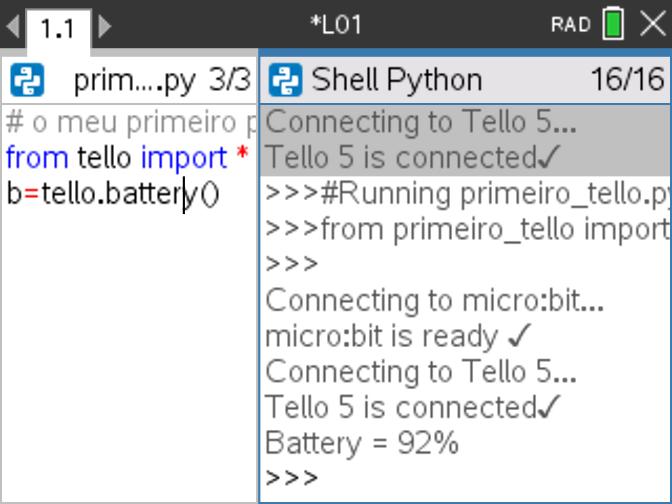
Obtenha essa função – tello.attery() - em
[menu] > Mais Módulos > Tello > Flight Data
e substitua o “var” pelo nome que entender: b é uma escolha comum, para “bateria”. Ao correr, esta função reporta o nível de carga da bateria em percentagem. Se a carga for muito baixa (<10%), o Tello não voará.
Nota: não há necessidade de print(b). Esta função,tello.battery(),assim como a maioria dos outros métodos Tello, apresenta logo a informação.

Passo 4
Se as conexões forem bem-sucedidas e houver carga suficiente na bateria, prepare-se para voar!
A utilização do comando takeoff() faz com que o Tello voe para cima cerca de 70 - 80cm. Certifique-se de que há espaço sobre o drone para esta manobra.
Além disso, o que sobe tem de descer. Temos de ter sempre o controlo total do drone, pois também temos de fazer o Tello aterrar – land().
Passo 5
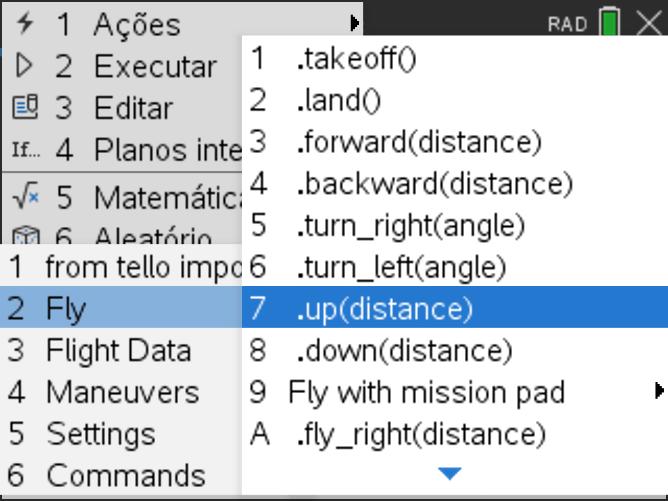
Adicione, no programa, estas duas funções, que encontra em
[menu] > Mais Módulos > Tello > Fly
tello.takeoff()
tello.land()

Passo 6
Certifique-se, mais uma vez, que todo o hardware está conectado, incluindo o Tello, e execute o programa. O ecrã da Shell apresentará as primeiras mensagens “Connecting...” e, depois, mostrará as mensagens para cada comando que é enviado para o Tello. O Tello vai subir, pairar por alguns segundos, e depois aterrar.
O Tello deve aterrar muito perto da sua localização inicial. Se andar um pouco à deriva, tudo bem, mas se vaguear muito longe, o drone está a ter dificuldade em "ver" o chão. Certifique-se de que a superfície tem um padrão colorido e que a área está bem iluminada.
O Tello comunica com o micro:bit e a TI-Nspire™ CX II-T para confirmar que as tarefas estão devidamente concluídas - Completed ✓
Depois de Tello aterrar, o programa está terminado.

Passo 7

* John T. Daniels, Public domain, via Wikimedia Commons
https://commons.wikimedia.org/wiki/File:First_flight2.jpg
Parabéns pelo seu primeiro voo bem sucedido! Os Irmãos Wright ficariam orgulhosos de si!
Vamos tentar outra manobra...
Passo 8
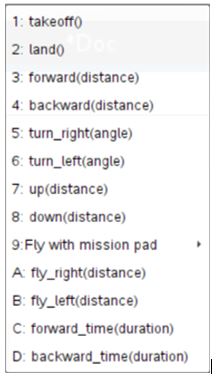
O menu Tello > Fly contém muitas manobras possíveis.
Duas manobras simples, mas elegantes, relativamente seguras, são os métodos turn_right e turn_left. Estes mantêm o Tello numa posição e rodam-no num ângulo com uma determinada medida em graus.
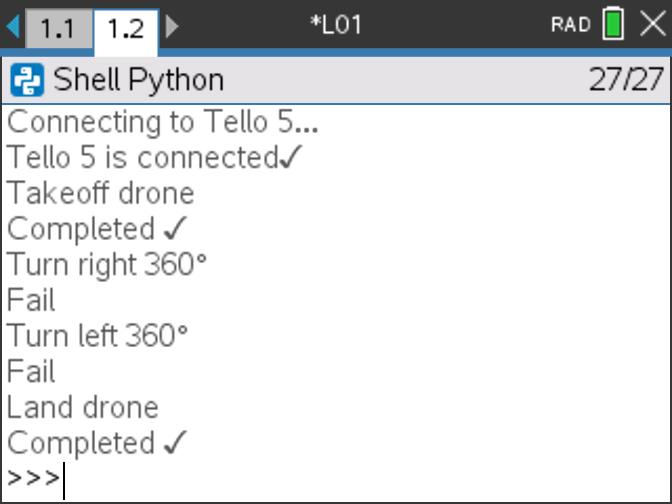
Tente
tello.turn_right(360)
tello.turn_left(360)
enquanto o Tello está no ar.
Insira estas funções entre os métodos takeoff() e land() no programa e insira o número de graus para rodar com cada argumento.
Veja o próximo passo para o código...

Passo 9
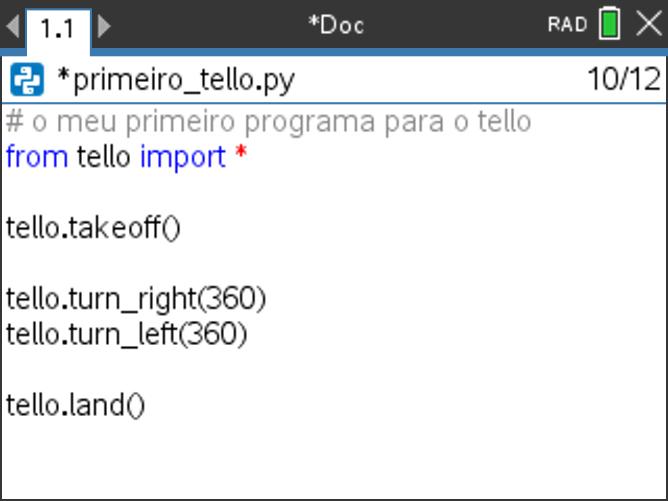
O seu programa deve parecer-se com o que está aqui.
Mais uma vez, volte a verificar o hardware, incluindo o próprio Tello e, depois, execute o programa. O Tello desliga-se após alguns minutos de inatividade para salvar bateria.
O Tello vai descolar, girar para a direita uma volta completa, depois girar para a esquerda uma volta completa e finalmente aterra - esperemos que no mesmo lugar de onde descolou.

Passo 10
Enquanto o programa está em execução, o ecrã da TI-Nspire CX II-T irá informar do progresso, manobra a manobra.

Passo 11
Outro par de manobras relativamente seguras e fáceis são tello.up() e tello.down() também encontrado nomenu Tello > Fly.
Os argumentos, distância, são medidos em centímetros. Certifique-se de que ao voar para cima, há espaço acima para fazer a manobra. O Tello não tem uma câmara ou sensor em cima para evitar bater no teto!

Passo 12
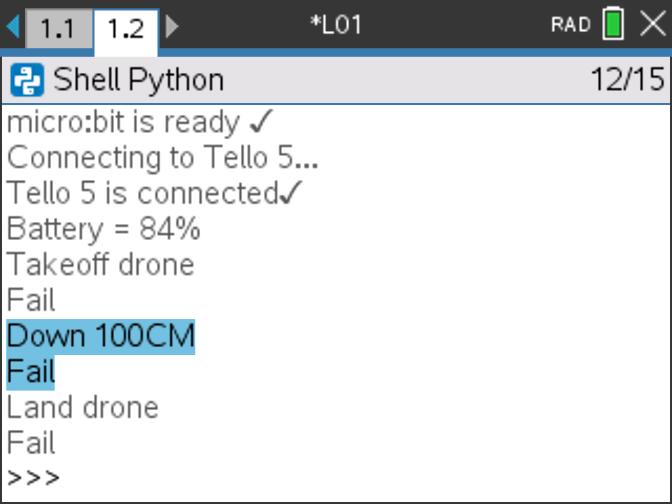
Falha: Ao utilizar tello.down(), o Tello não pode ir abaixo de cerca de 30 cm do chão. O Tello tem um sensor na parte inferior para medir a sua altura acima do solo. No ecrã à direita, após a descolagem, o Tello tentou descer 100 cm como o código pediu, mas só desceu cerca de 50cm, até atingir o limite de 30cm. Pairou lá por um tempo, depois relatou "Fail" e aterrou. A função land() do programatambém falhou porque o drone já tinha aterrado.
Há outras situações em que uma operação pode falhar - “Fail”.

Lição 2: Visita ao quarto
Descarregar documentosIntrodução
Depois de ter concluído com sucesso o primeiro mini-projecto, o sistema TI-Nspire CX II-T / Tello está devidamente montado e pronto para voar.
Neste projeto, o seu Tello sairá da sua zona de aterragem e fará um passeio pelo seu quarto com base nas suas medidas.
 Lembre-se de que a superfície sobre a qual o Tello voa tem de ter um padrão variado. Se o “piso” for uma cor suave e uniforme, então Tello terá dificuldade em manter o seu sistema de Posicionamento visual e poderá possivelmente vaguear fora do percurso previsto. Certifique-se também que área de voo (toda a sala) está bem iluminada para que Tello possa “ver” o chão. Fique de olho no Tello enquanto ele voa pela sala e esteja preparado para "recolher os pedaços". O Tello não “olha” para a frente.
Lembre-se de que a superfície sobre a qual o Tello voa tem de ter um padrão variado. Se o “piso” for uma cor suave e uniforme, então Tello terá dificuldade em manter o seu sistema de Posicionamento visual e poderá possivelmente vaguear fora do percurso previsto. Certifique-se também que área de voo (toda a sala) está bem iluminada para que Tello possa “ver” o chão. Fique de olho no Tello enquanto ele voa pela sala e esteja preparado para "recolher os pedaços". O Tello não “olha” para a frente.
Esteja também atento ao que está na sala, pois não quererá bater em nada ou em alguém.
Intro 2
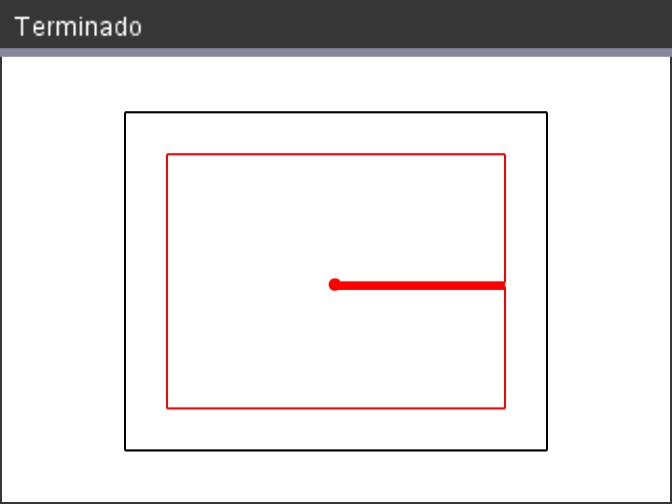
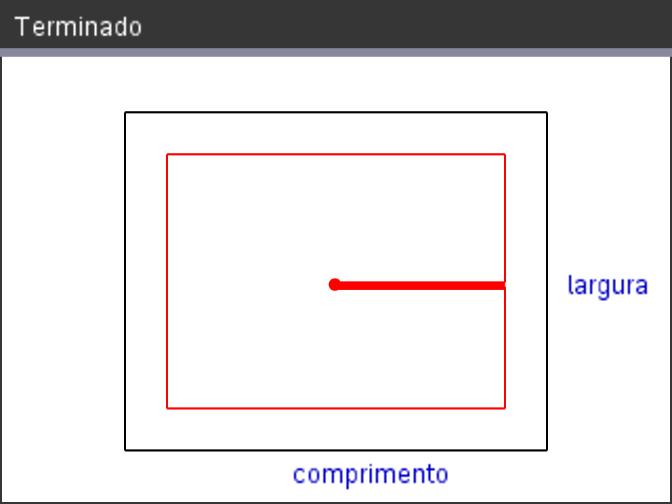
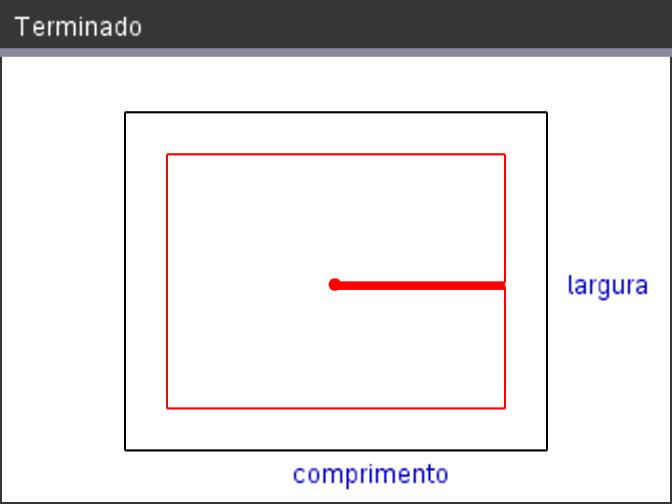
O quarto em que está a executar o projeto é provavelmente em forma de retângulo. Vamos começar com o Tello no centro da sala, voar em direção a uma parede, depois voar ao longo das quatro paredes e voltar para o centro da sala. Veja a rota vermelha aqui.
Para realizar esta tarefa, você precisa medir as dimensões da sala. Use uma fita métrica normal para medir o quarto e escreva as medições para usar no programa.

Passo 1
 Inicie um novo programa em Python (o nosso chama-se tello_tour.py). Importe o módulo Tello de [menu] > Mais módulos > Tello
Inicie um novo programa em Python (o nosso chama-se tello_tour.py). Importe o módulo Tello de [menu] > Mais módulos > Tello
from tello import *
e efetue uma verificação pré-voo do nível da bateria antes de voar:
b = tello.battery( )
encontrados em [menu] > Mais módulos > Flight Data >.
Utilize uma variável no lugar do espaço reservado var. Se a carga da bateria estiver muito fraca (10% ou menos) o Tello recusar-se-á a descolar. Se acha que não há carga suficiente para completar a sua missão, pode parar o programa premindo [on] no teclado. O Tello acabará por aterrar.
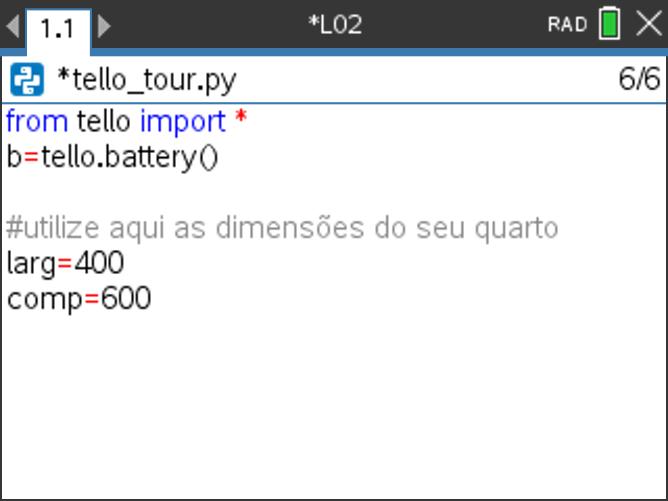
Passo 2
 Por uma questão de simplicidade na execução do programa, atribua as dimensões da sala a duas variáveis: larg (largura) e comp (comprimento). O quarto que estamos a usar tem 4 metros de largura e 6 metros de comprimento. O seu quarto provavelmente será diferente, mas o algoritmo deve aplicar-se a qualquer tamanho do quarto. No programa deverá colocar as medidas em centímetros.
Por uma questão de simplicidade na execução do programa, atribua as dimensões da sala a duas variáveis: larg (largura) e comp (comprimento). O quarto que estamos a usar tem 4 metros de largura e 6 metros de comprimento. O seu quarto provavelmente será diferente, mas o algoritmo deve aplicar-se a qualquer tamanho do quarto. No programa deverá colocar as medidas em centímetros.
Nota: Para fazer um programa mais interativo pode utilizar duas funções de entrada para introduzir estes valores, mas terá de escrever dois números sempre que testar o programa, o que pode não ser prático
Note que a distância máxima de Tello para uma etapa é de 500 cm. Se exceder este valor na dimensão do quarto, deverá limitar as dimensões para que Tello não exceda este limite de viagem em qualquer etapa da viagem.
Passo 3
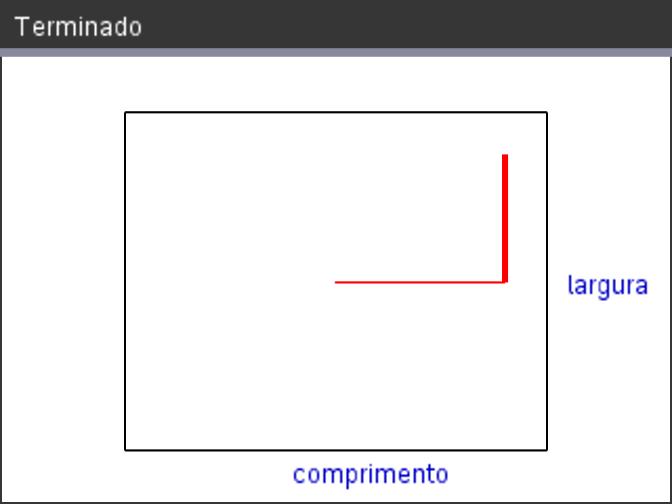
 Lembre-se que o nosso plano de voo tem o Tello a começar no centro do quarto, virado para uma parede (larg no nosso código). A frente de Tello tem a minúscula lente da câmara para tirar fotografias. A parte de trás segura a bateria.
Lembre-se que o nosso plano de voo tem o Tello a começar no centro do quarto, virado para uma parede (larg no nosso código). A frente de Tello tem a minúscula lente da câmara para tirar fotografias. A parte de trás segura a bateria.
resposta: comprimento/2
mas não queremos que Tello bata na parede, então paramos perto da parede, por exemplo , deixando 60 cm de espaço para a parede:
comp/2 - 60 Nota: O desenho à direita foi feito com o módulo Turtle graphics.
Passo 4
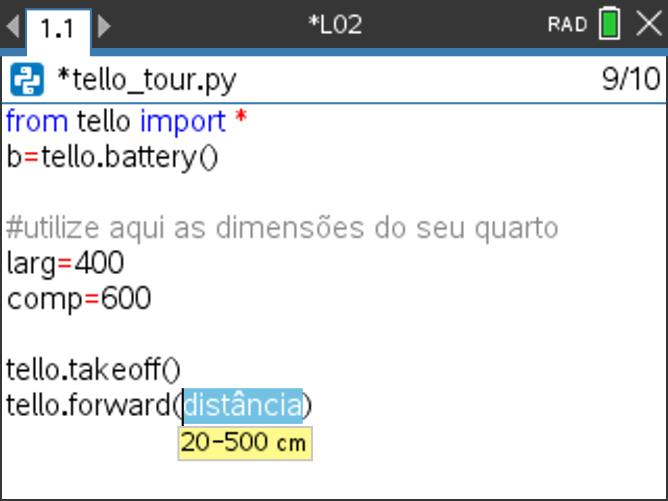
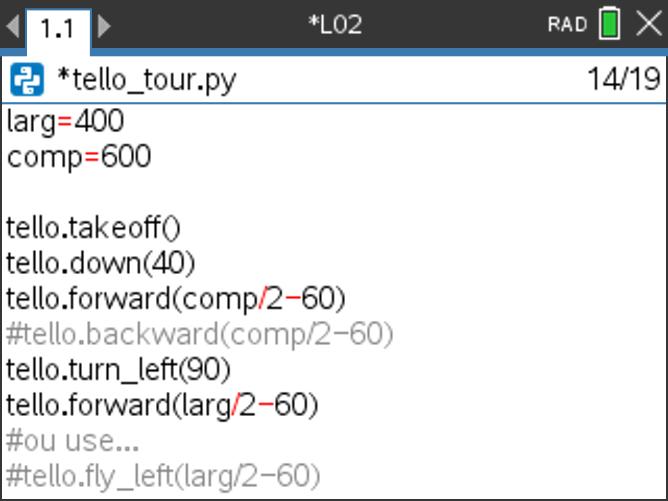
No nosso programa, use a função tello.takeoff(), em seguida, use afunção ptello.forward(), ambas encontradas em [menu] > Mais módulos > Tello > Fly
O argumento para a frente (distância) é um valor em centímetros, com/2 - 60 é o valor do argumento:
tello.forward(comp/2-60)

Passo 5
Para efeitos de teste, utilize temporariamente a função tello.backward() para fazer o Tello regressar ao local de partida e assim verificar se ele se comporta corretamente. Utilize o mesmo argumento que na função tello.forward().
Em seguida, utilize a função tello.land().
Lembre-se que tudo tello. os métodos de mosca estão em [menu] > Mais módulos > Tello > Fly
Verifique duas vezes o seu código, pressione ctrl-B para verificar a sintaxe, afaste-se, certifique-se de que a rota de voo está limpa e, em seguida, execute o programa (ctrl-R).
Passo 6
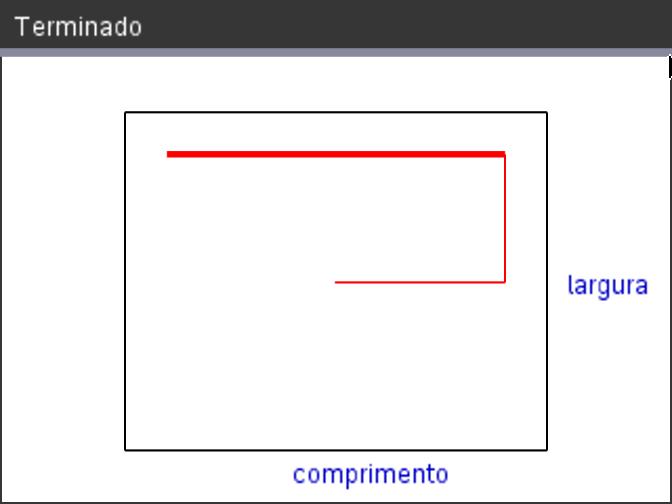
Se o Tello voltar (aproximadamente) à sua posição inicial, então pode completar o programa para o drone voar ao redor da sala. A próxima parte do caminho percorre ao longo da parede (a linha vermelha a cheio, vista aqui)
Qual é o comprimento deste segmento?
Resposta: larg/2 - 60

Passo 7
 Neste ponto, tem duas opções: use tello.turn_left(90) e use tello.forward() ou use apenas tello.fly_left().
Neste ponto, tem duas opções: use tello.turn_left(90) e use tello.forward() ou use apenas tello.fly_left().
tello.fly_left, faz Tello voar para a esquerda sem virar.
Se for seguro aterrar no canto, use a função tello.land() e teste o seu voo agora. E experimente ambos os métodos mencionados acima como mostrado na imagem como um #comentário.
Para o resto do passeio, deve manter o método que utiliza aqui: ou (rodar e avançar) ou apenas (voar em direções diferentes).
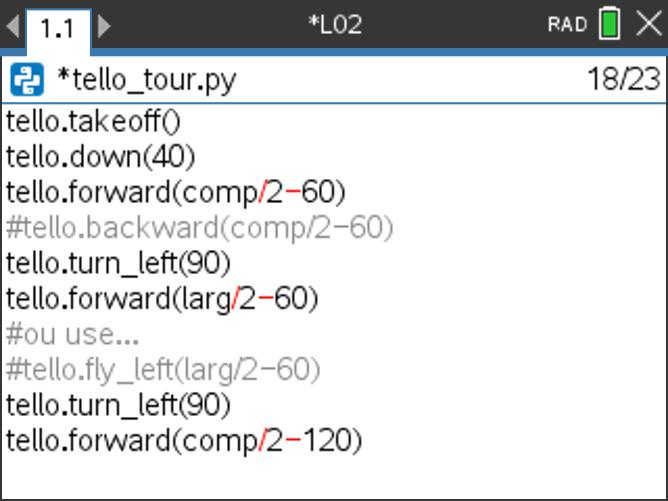
Passo 8
A terceira etapa da viagem é ao longo da parede. Quanto tempo dura este segmento?
Resposta: comp - 120
Lembre-se que devemos ficar a 60 cm de todas as paredes.

Passo 9
tello.turn_left(90)
tello.forward(distância) assumindo que o Tello está sempre a voar para a frente, ou
tello.backward() assumindo que o Tello não está a rodar.

Passo 10
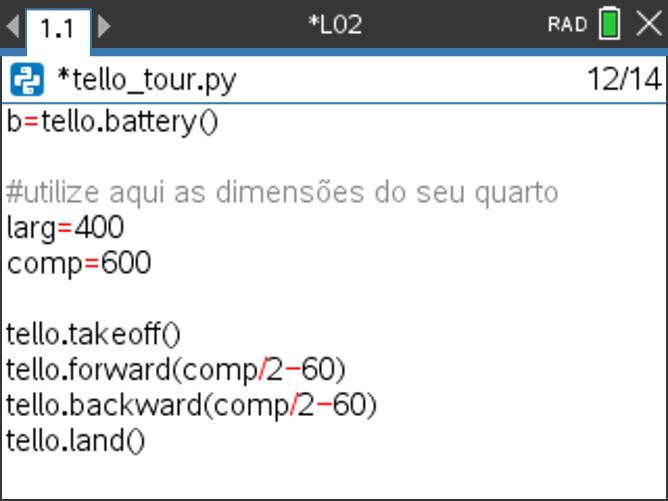
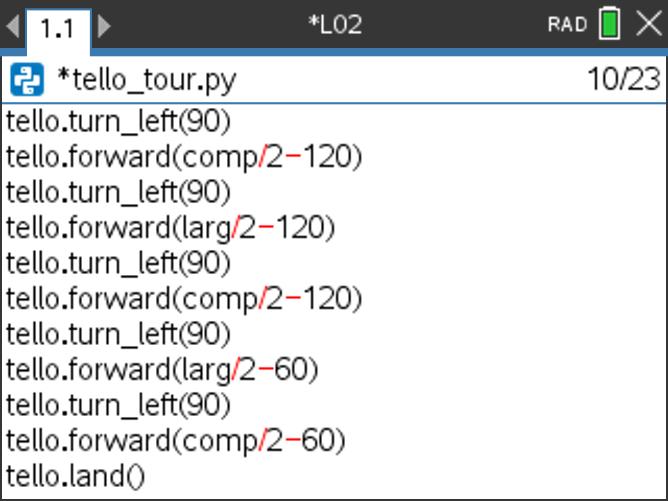
 O plano completo de voo utilizando o método turn_ é:
O plano completo de voo utilizando o método turn_ é:
tello.forward(comp/2 - 60)
#tello.bakward (comp/2 - 60)
tello.turn_left(90)
tello.forward(larg/2 - 60)
tello.turn_left(90)
tello.forward(comp - 120)
tello.turn_left(90)
 tello.forward(larg - 120)
tello.forward(larg - 120)tello.turn_left(90)
tello.forward(comp - 120)
tello.turn_left(90)
tello.forward(larg/2 - 60)
tello.turn_left(90)
tello.forward(comp/2 - 60)
tello.land()
Se o sistema de posição visual do Tello funcionar corretamente, o Tello não deverá ter problemas em fazer este Tour no seu quarto!
Lição 3: Busca e salvamento
Descarregar documentosIntrodução
No Dia de Ação de Graças (EUA) de 2022, um passageiro de cruzeiro caiu ao mar no Golfo do México. A Guarda Costeira dos EUA partiu numa missão de resgate para localizar o passageiro. A área de busca deles era de mais de 7.000 milhas quadradas. Localizaram e resgataram o passageiro depois de terem passado 20 horas a “pisar” água no meio do Golfo. Como é que fizeram isto?
Em dezembro de 2022, dois homens começaram a navegar num barco de Nova Jersey para a Florida. A Guarda Costeira iniciou uma busca depois de relatos de que os homens estavam atrasados na viagem. Eventualmente, a agência procurou um total de 21.164 milhas quadradas do norte da Florida para Nova Jersey. Os homens foram resgatados após 10 dias no mar. Como é que fizeram isto?
Ver "Usar drones em Busca e Salvamento" ou aqui.
Intro 2
Neste miniprojeto irá escrever um programa em Python para realizar uma “pesquisa” coordenada numa área, usando o drone Tello. Existem vários padrões de pesquisa (rotas) que os profissionais usam para realizar uma pesquisa sistemática de uma região dependendo da situação.
Prepare o seu sistema TI-Nspire + Tello para voar...

Passo 1
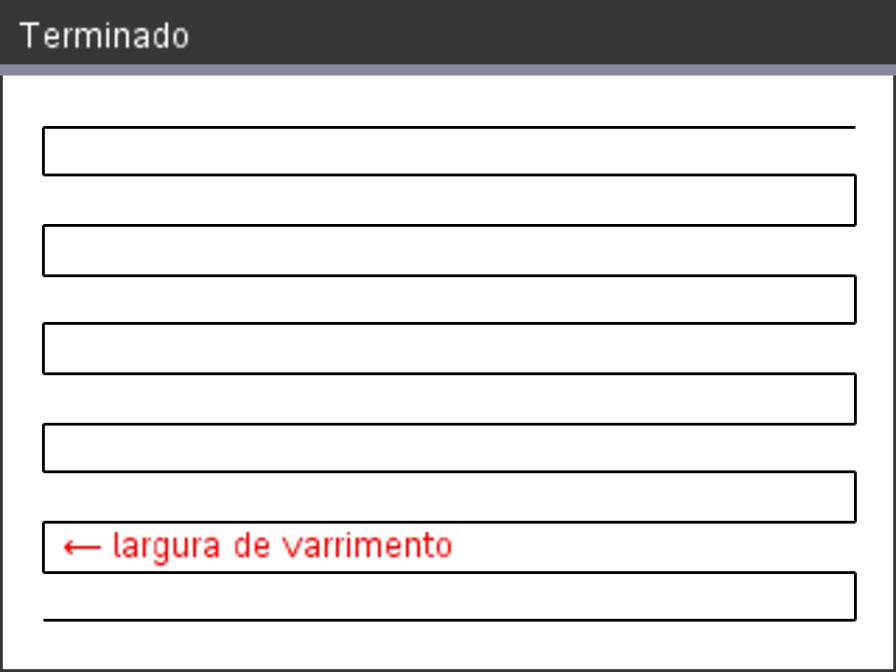
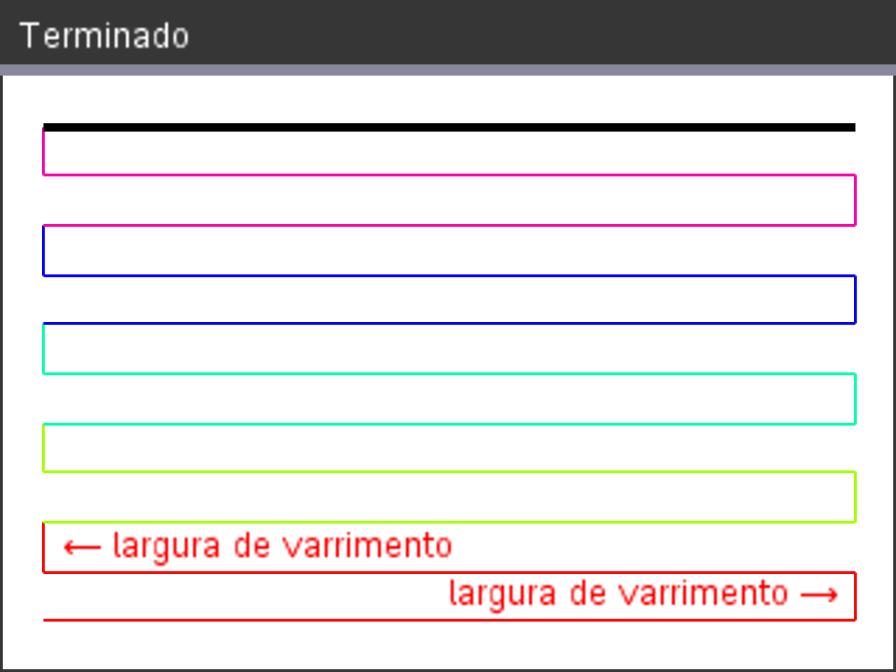
Aqui está o seu primeiro padrão, chamado de "busca em pistas paralelas". Um drone começa no canto inferior esquerdo e voa pelo caminho indicado. No final da busca, o drone pode aterrar ou voltar à sua posição inicial.
As entradas para o programa serão o comprimento e a largura da área de pesquisa retangular e outra medição importante.
O programa calculará os comprimentos de cada um dos segmentos de voo e o número de passos necessários para completar a pesquisa e, depois, usar um loop para conduzir o voo.
Passo 2
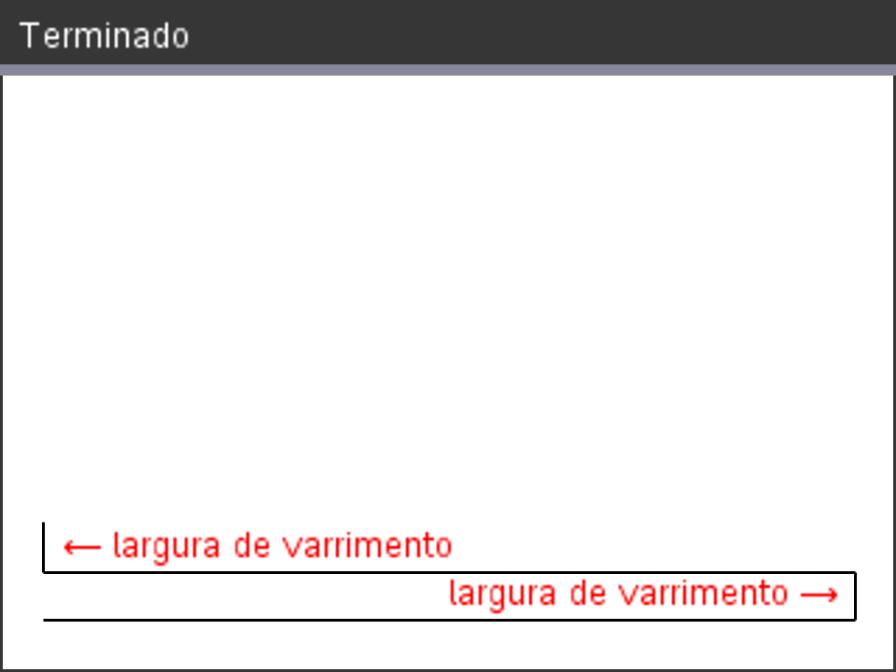
Para efeitos deste projeto, o comprimento é a distância horizontal (dos segmentos paralelos) e a largura é a distância vertical na imagem mostrada aqui.
A outra medição importante neste padrão de pesquisa é chamada de "largura de varrimento", a distância entre os segmentos de voo (horizontais).
Usando comprimento (comp), largura (larg) e largura de varrimento (lvarr) pode criar um algoritmo para a Tello completar esta missão.

Passo 3
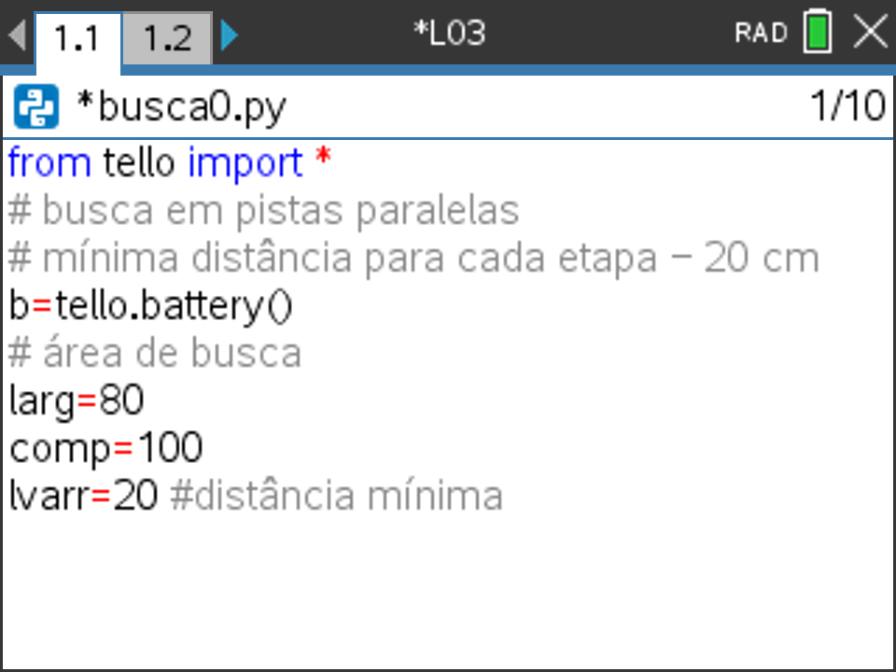
Inicie um novo programa em Python (o nosso nome é busca0.py). Importe o módulo Tello e efetue uma verificação da bateria.
Utilize [menu] > Mais módulos > Tello > para todas as funções Tello.
Criar três variáveis para definir o padrão de pesquisa:
larg = 80
comp = 100
lvarr = 20 # distância mínima*
Estes três valores são tudo o que é necessário para conduzir a busca.
* Note: Tello flight distances are limited to be between 20 and 500 centimeters.

Passo 4
Um 'passo' da pesquisa consiste em dois segmentos horizontais e dois segmentos curtos de largura de varrimento como visto aqui. No final deste caminho, Tello estará apontando na mesma direção que começou (virado para a direita na imagem) para que este padrão possa ser repetido para completar toda a pesquisa.
Precisamos calcular o número destes passos necessários para completar a pesquisa. Veja o próximo passo...

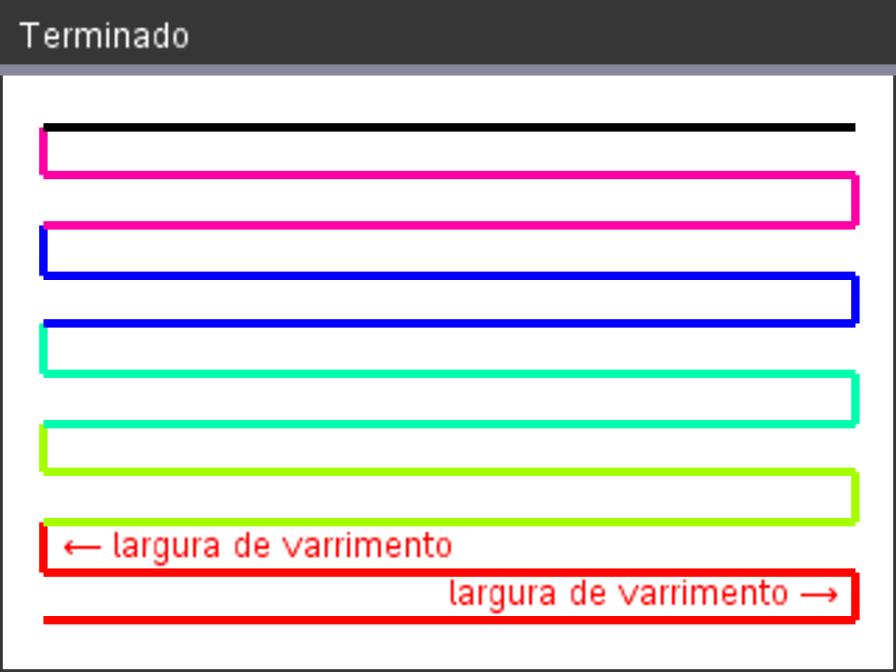
Passo 5
Na imagem mostrada aqui, cada segmento de voo é mostrado numa cor diferente. O último segmento (superior) é adicionado separadamente. Quantos passos são necessários? os passos dependem apenas da largura de varrimento e da largura da área de busca. Note que existem duas larguras de varrimento em cada segmento, pelo que o número de passos necessários é:
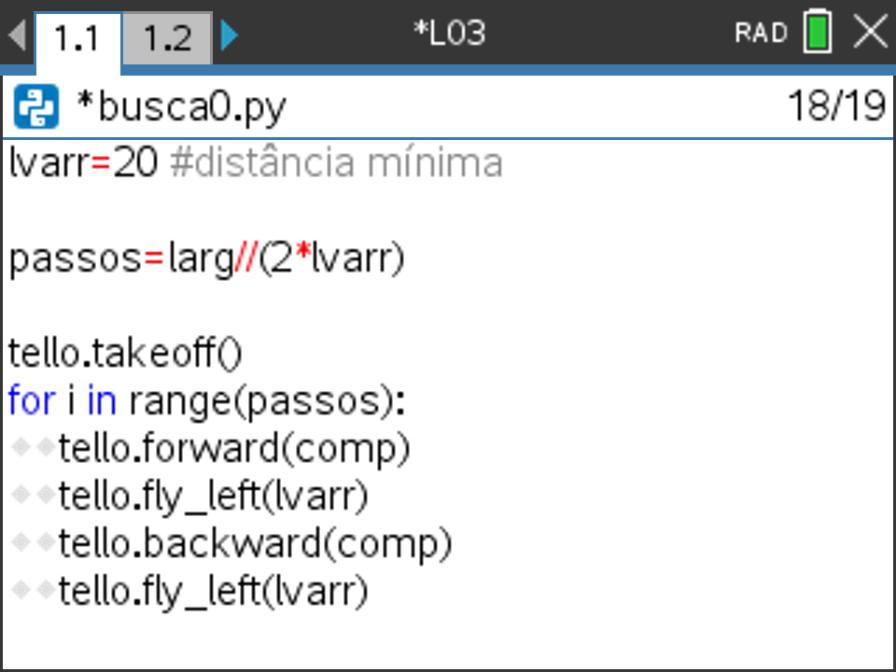
passos = larg // (2*lvarr)
Utilizamos a divisão inteira (//) porque este valor será usado num ciclo de repetição.
Os parênteses são necessários por causa da prioridade das operações.

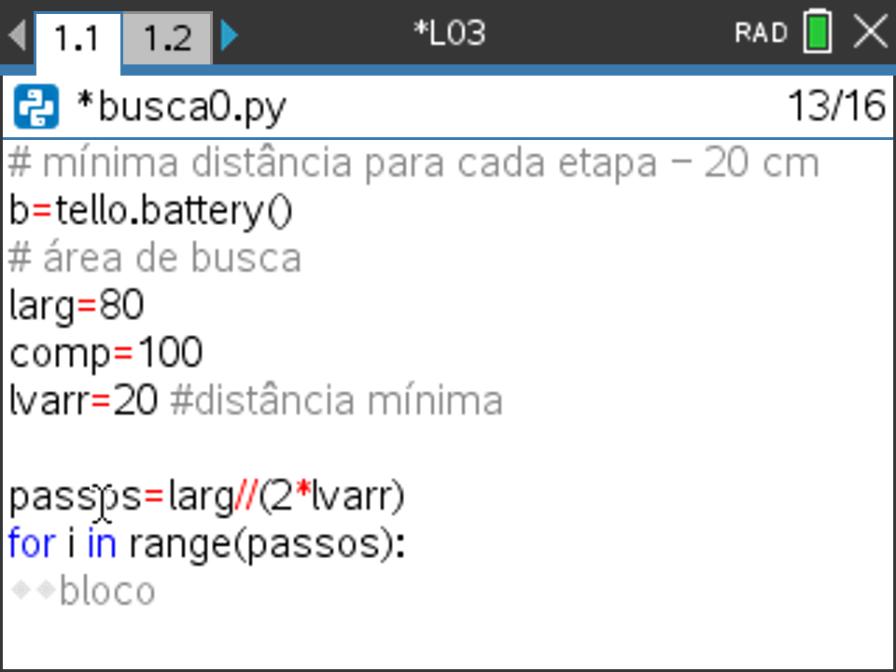
Passo 6
No seu programa, calcule o número de passos, inicie o Tello, e comece um ciclo de repetição para realizar a pesquisa:
passos = larg // (2*lvarr)
tello.takeoff()
for i in range(passos):
♦ ♦
Note que passosdeve ser um número inteiro.

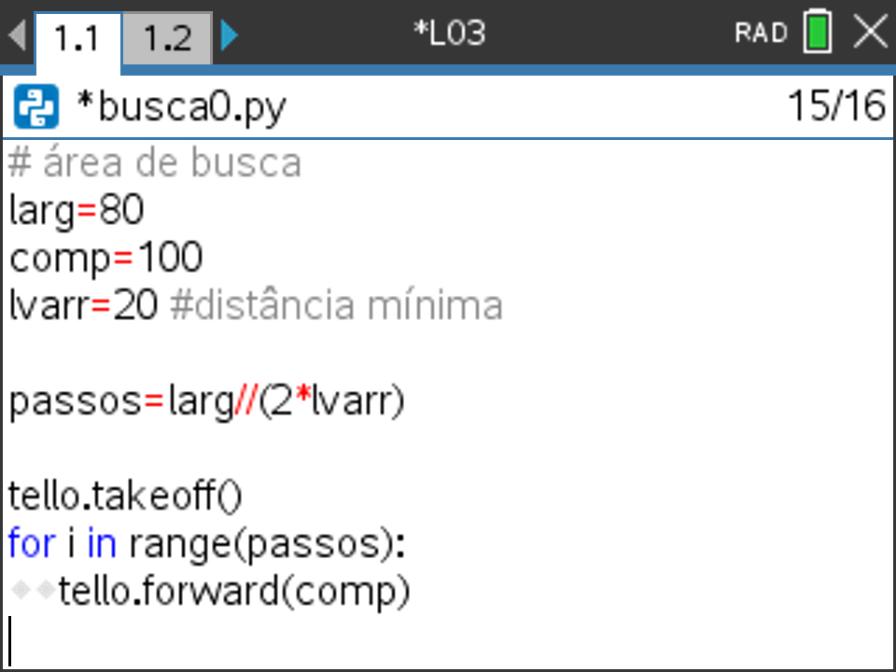
Passo 7
O corpo do ciclo for (identado) conterá dois voos longos (do comprimento da área) e dois curtos, da largura de varrimento. Lembre-se, do último miniprojeto (Tour no quarto), que há dois métodos que pode usar: virar em cada esquina ou simplesmente voar na direção correta. Já que usamos o método de viragem no último projeto, vamos usar apenas as rotinas de voo apropriadas aqui.
Comece por voar para a frente o comprimento da área:
♦ ♦ tello.forward (comp)
Tente completar o ciclo sozinho antes de olhar para o código no próximo passo...

Passo 8
O ciclo completo é:
for i in range(passos):
♦ ♦ tello.forward(comp)
♦ ♦ tello.fly_left(lvarr)
♦ ♦ tello.backward(comp)
♦ ♦ tello.fly_left(lvarr)

Passo 9
Este ciclo de repetição deixará o Tello no canto superior esquerdo. Tem duas opções: termine aqui a busca ou complete o segmento superior para ir para o canto superior direito (o segmento preto). Em qualquer dos casos, deve certificar-se de que Tello regressa à zona de aterragem onde começou porque pode não ser seguro aterrar em qualquer outro lugar.
Vamos assumir o desafio de completar todo o padrão e depois voltar para casa...

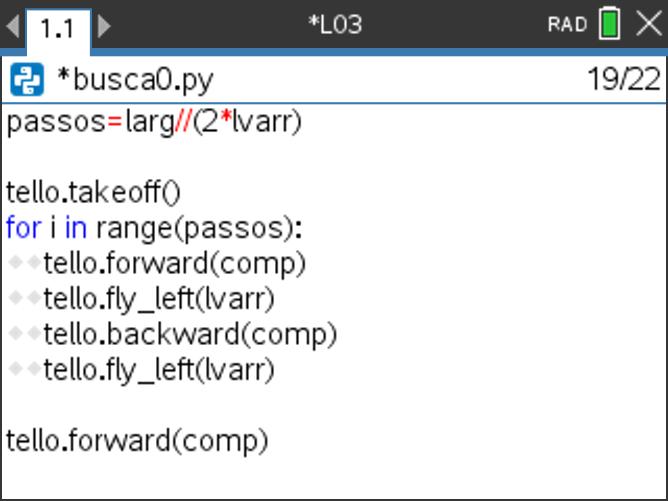
Passo 10
Depois do loop, adicione outro
tello.forward (comp)
para completar o padrão.
Esta afirmação (e as que se seguirão) não é repetida porque não faz parte do ciclo.

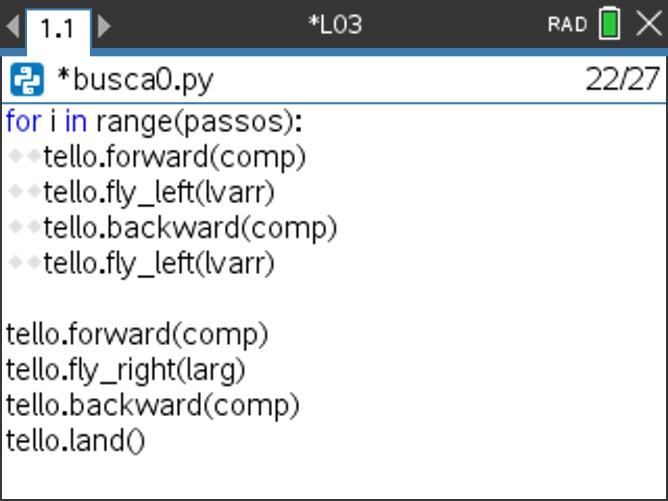
Passo 11
Para fazer o Telo regressar ao início, voltar à pista de aviação:
tello.fly_right(larg)tello.backward(comp)
tello.land()

Passo 12
Este voo pode ser complicado. Comece com uma pequena área de pesquisa. Uma vez que lvarr deve ter pelo menos 20 cm, tente o comprimento = 50, largura = 60, largura de varrimento = 30 para testar o seu código. Utilize uma área grande, segura e aberta (um metro quadrado ou mais) para testar, inicie o Tello num canto da região e experimente. Deve considerar o padrão aqui e o Tello deve voltar ao local de descolagem.

Passo 13
Existem outros padrões de busca e salvamento que podem ser encontrados online.
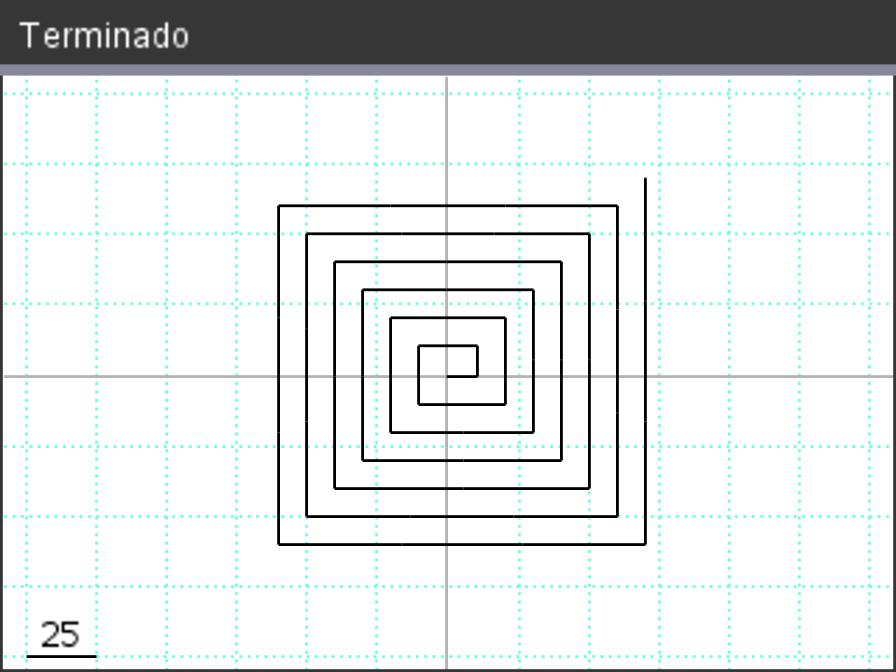
Outro interessante é o padrão de "caixa de expansão" aqui representado usando o módulo Turtle Graphics. Pode fazer o Tello voar com este padrão em espiral quadrada? Que tal outras espirais?

Lição 4: Dados com o Tello
Descarregar documentosO Tello contém sensores que podem detetar algumas informações em relação ao seu ambiente e posição. Este miniprojecto introduz alguns destes sensores e explora regularidades nos dados recolhidos.

Passo 1
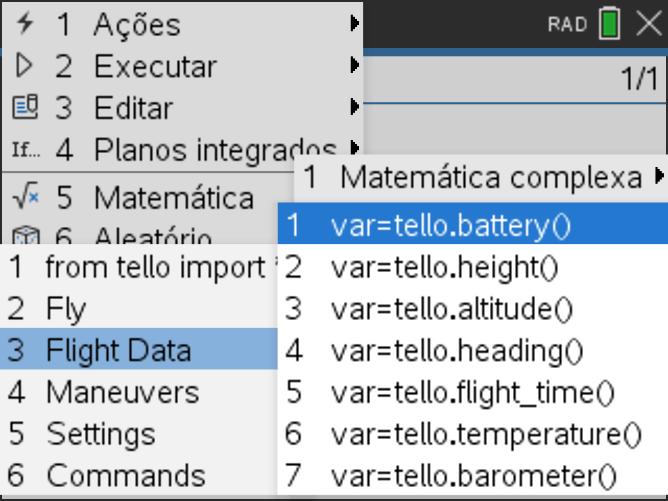
Esta imagem mostra o menu Tello > Fllight Data. Tem utilizado a monitorização da bateria com .battery() nos projetos anteriores. Irá agora utilizar .flight_time() e .height() neste projeto para estabelecer uma relação entre a altura desde a descolagem e o tempo de voo, uma vez que permite que o programa controle a altura da Tello acima do chão.
Nota: há uma diferença entre "altura" e "altitude". A altura provém do sensor como um Ranger, mas que usa luz em vez de ultrassom. A altitude é calculada com o barómetro, mede a mudança desde a descolagem e não é tão precisa como a altura. A altitude pode ser 0 ou negativa. O valor mínimo da altura é de 10 cm quando pousa. A altura mínima em voo é de 30cm.

Passo 2
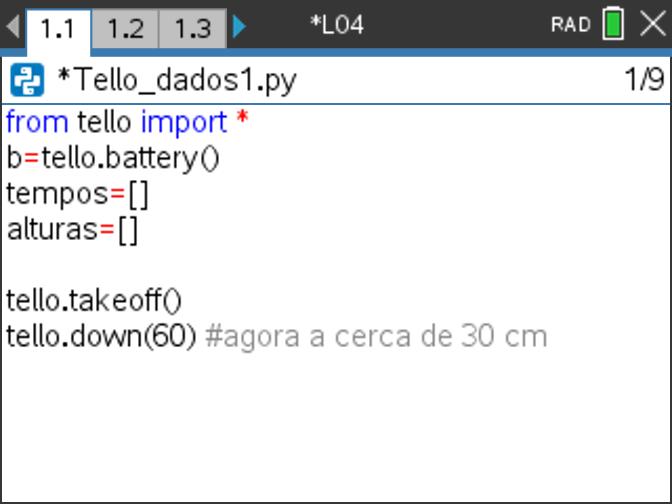
Inicie um novo programa em Python, importe o módulo Tello e verifique a bateria, como habitualmente.
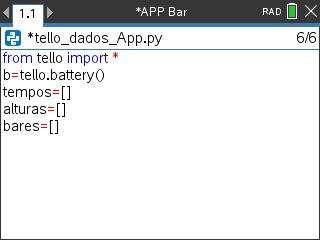
Crie listas vazias para armazenar dados recolhidos:
tempos = [ ] para os tempos de voo (segundos)
alturas = [ ] para as alturas (cm)

Passo 3
Pronto para voar:
tello.takeoff()
e, se estiver a trabalhar numa sala com um teto a 2 metros, faça o Tello sair o mais baixo possível para ter espaço para recolher dados em diferentes alturas:
tello.down(60)
Nota: O Tello não descerá a menos de 30 cm do chão.

Passo 4
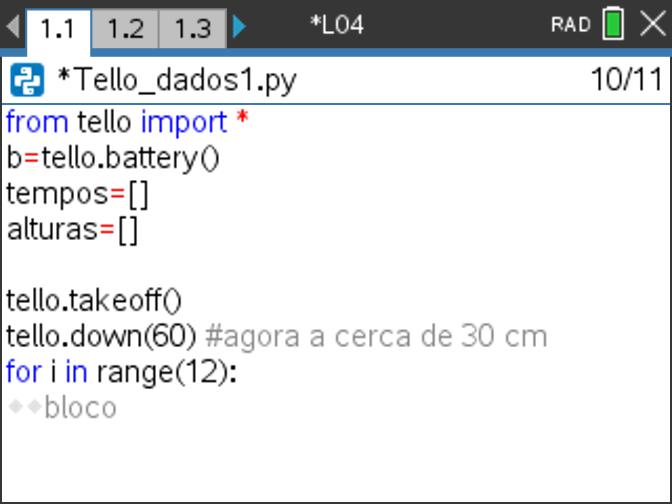
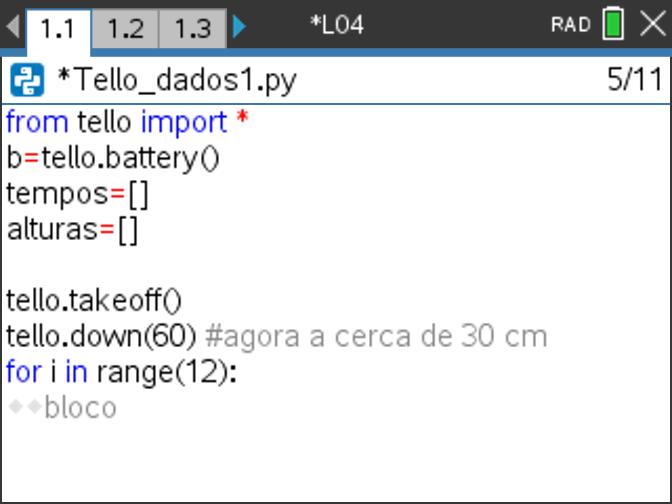
Utilize um ciclo for para permitir que o programa opere automaticamente o Tello.
for i in range(12):

Passo 5
Agora construa o corpo do ciclo for tendo em consideração estas duas ideias:
- Recolher dados do Tello (tempo e altura)
- Adicionar os dados recolhidos às duas listas criadas
Experimente você mesmo antes de passar para os próximos passos...

Passo 6
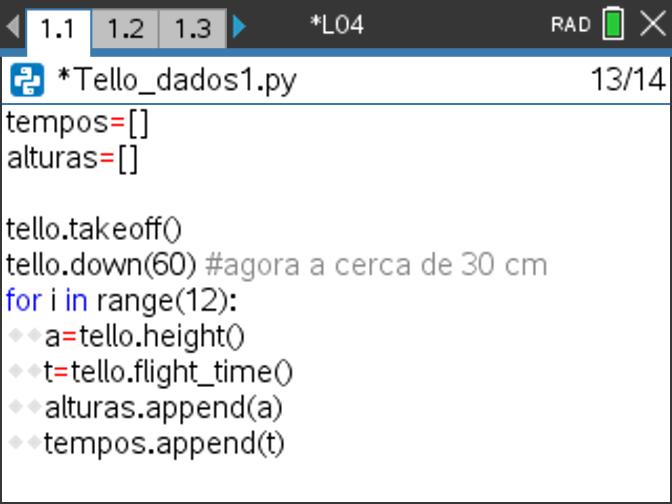
 Para recolher e guardar dados:
Para recolher e guardar dados:
Utilize os comandos de dados adequados encontrados em
[menu] > Mais módulos > Tello > Flight Data >
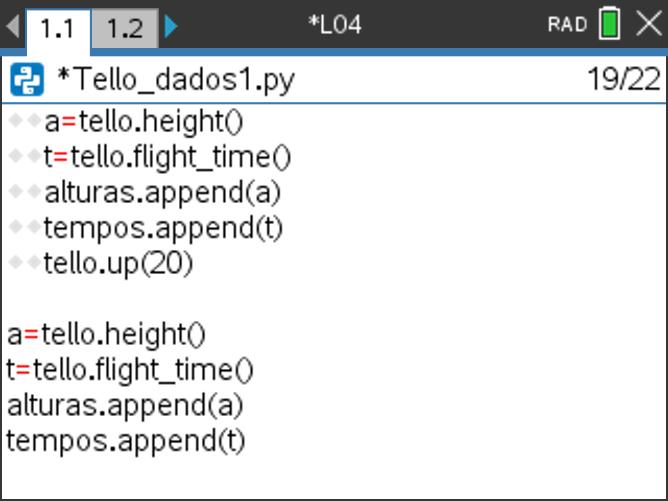
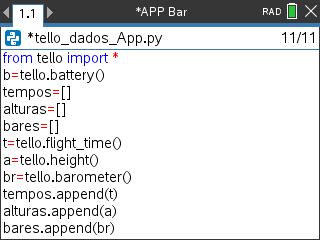
a = tello.height()
t = tello.flight_time()
em seguida, utilize a função de lista.append para adicionar estes valores a cada lista:
alturas.append(a)
tempos.append(t)
.append( ) pode ser escrito ou encontrado em [menu] > Planos integrados > Listas >
Nota: flight_time começa quando o Tello descola pela primeira vez, mas continua até o Tello deslgar, não quando aterra. Uma segunda execução do programa mostrará os tempos acumulados de voo desde a primeira descolagem. Para repor flight_time em 0, desligue o Tello e volte a ligar entre os voos. Ou modifique o programa para dar resposta a esta funcionalidade.Passo 7
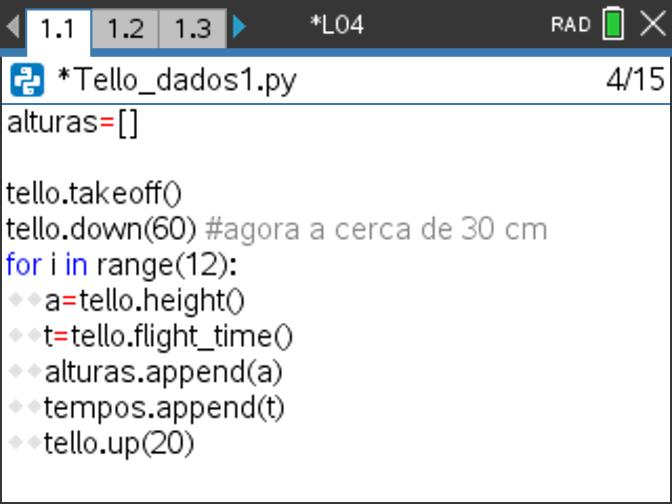
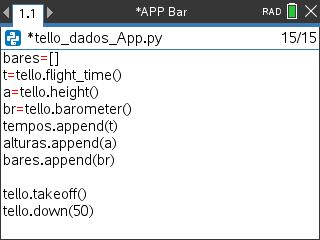
Depois de os dados terem sido recolhidos e armazenados, faça o Tello subir 20cm.
tello.up(20)
Lembre-se que .up() está em [menu] > Mais módulos > Tello > Fly
Este é o fim do corpo do ciclo for, mas os dados do último incremento da altura ainda precisam ser recolhidos e armazenados...

Passo 8
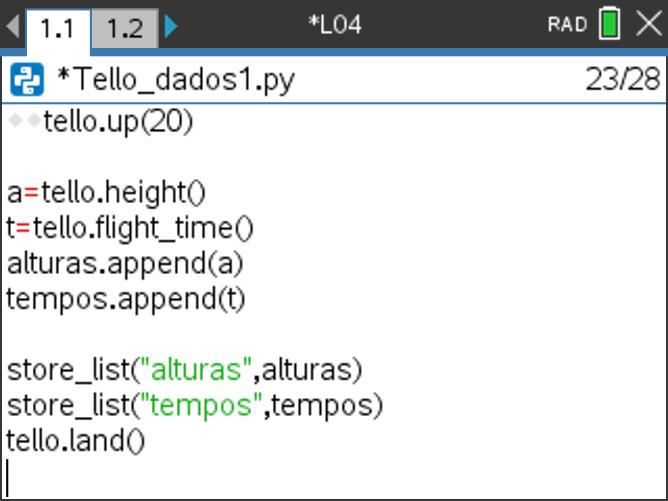
Pode copiar/colar os comandos do corpo do ciclo, mas certifique-se de que não mantém a identação.
a = tello.height()
t = tello.flight_time()
alturas.append(a)
tempos.append(t)

Passo 9
9. Acabou a recolha de dados. Depois de terminado o ciclo e dos dados terem sido recolhidos nas listas Python, aterre o Tello e armazene as listas num documento de Listas do TI-Nspire para análise noutras áreas da calculadora. Estes comandos também não são identados.
store_list("alturas", alturas)store_list("tempos", tempos)
tello.land() Vai encontrar store_list, em
[menu] > Mais módulos > Tello > Commands >

Passo 10
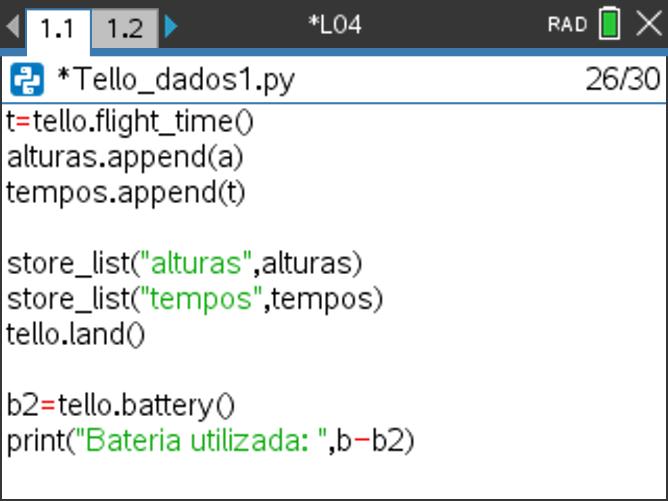
Bónus: Verifique também o nível da bateria agora e compare-o com o nível de bateria no início.
b2 = tello.battery.
print("Bateria utilizada: ",b - b2)
Esta informação pode ajudá-lo a modificar mais tarde o programa para que o drone voe apenas se tiver carga suficiente na bateria. O Tello deixará de funcionar quando a carga da bateria for inferior a 10%. Os nossos testes consumiram cerca de 20% de bateria, por isso seria seguro voar apenas quando a bateria estiver acima dos 30%.

Passo 11
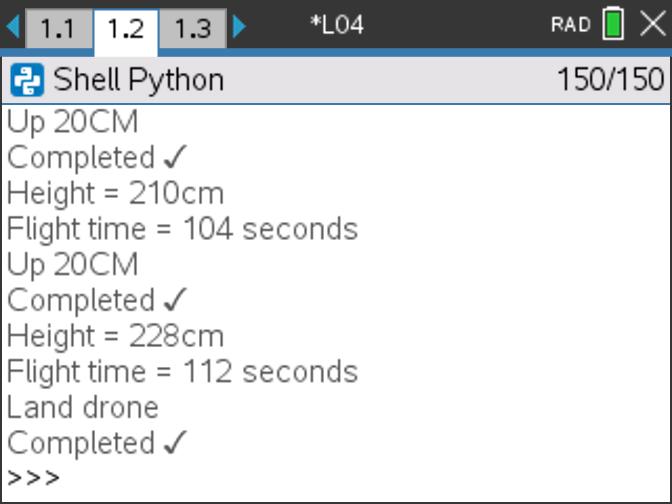
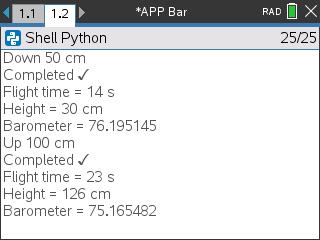
Executar o programa (ctrl-R). O ecrã da calculadora apresenta os valores dos dados à medida que estão a ser recolhidos.

Passo 12
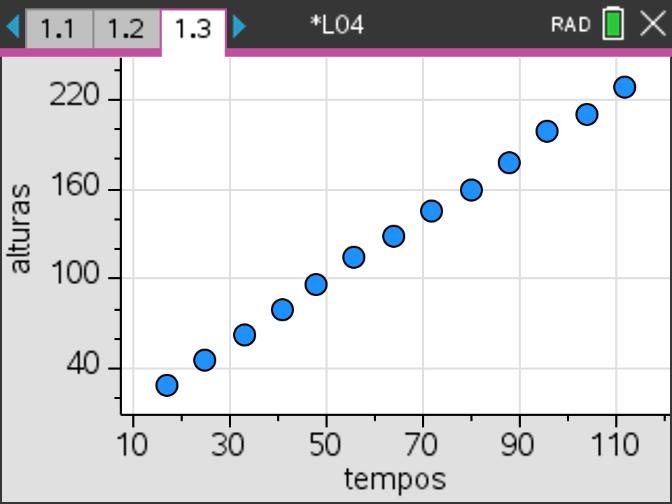
Depois de recolher os dados, adicione uma página de Dados e Estatística ao seu documento (prima [ctrl]-[doc] e selecione a app). Clique na caixa inferior e selecione a lista dos tempos para a variável independente e clique na caixa lateral esquerda para selecionar a lista das alturas para a variável dependente. Deve ver um gráfico semelhante ao da figura.

Passo 13
 Parece linear, não é? Adicione uma reta amovível à aplicação usando
Parece linear, não é? Adicione uma reta amovível à aplicação usando [menu] > Analisar > Adicionar reta amovível >
Ajuste* a reta até entender que modela os dados recolhidos, como visto aqui. O que lhe diz a equação da reta?
*Nota: Há duas maneiras de mover a reta: agarrá-la perto do centro do ecrã para fazer translação ou perto das extremidades para a rodar.
Resposta:
- O declive (cerca de 2) é a velocidade média de Tello durante o voo. Parece pouco, mas considere todo o tempo que o Tello gastou em cada nível.
- A ordenada na origem (cerca de -10) é um valor um pouco estranho, mas tem que ver com o tempo de partida (preparação, descolagem e descida para um nível mais baixo). O primeiro ponto de dados é recolhido após quase 20 segundos. Sugere-se um ajuste… trabalhando numa página de Listas e Folha de Cálculo.
Passo 14
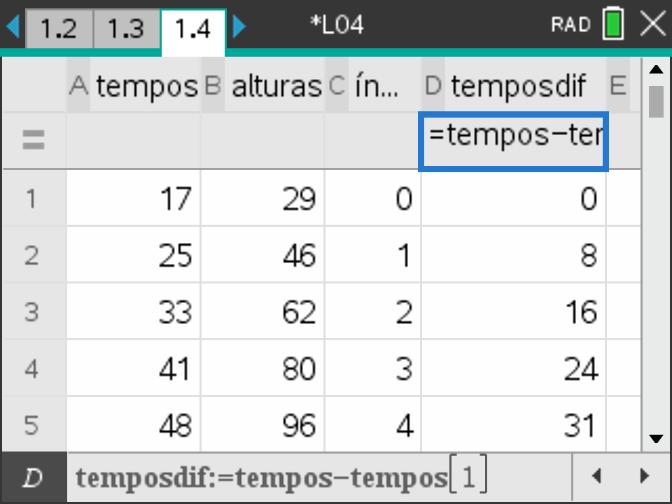
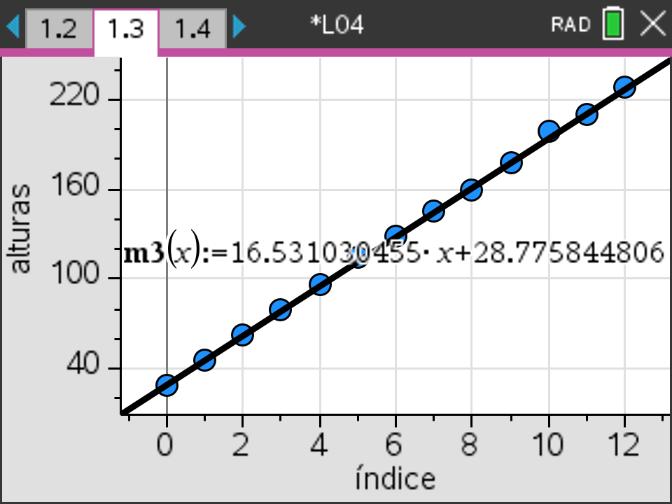
 Adicione outra lista ao problema que representa, do índice dos dados [0,1, 2, 3, ...]. Pode fazê-lo na aplicação Listas e Folha de Cálculo, como visto aqui. Consulte o índice nomeado pela coluna. Basta introduzir os números manualmente para emparelhar com as alturas e começar com 0.
Adicione outra lista ao problema que representa, do índice dos dados [0,1, 2, 3, ...]. Pode fazê-lo na aplicação Listas e Folha de Cálculo, como visto aqui. Consulte o índice nomeado pela coluna. Basta introduzir os números manualmente para emparelhar com as alturas e começar com 0.
Pode também apresentar as outras listas recolhidas nesta folha de cálculo para referência. Basta escrever os seus nomes nas células de topo.
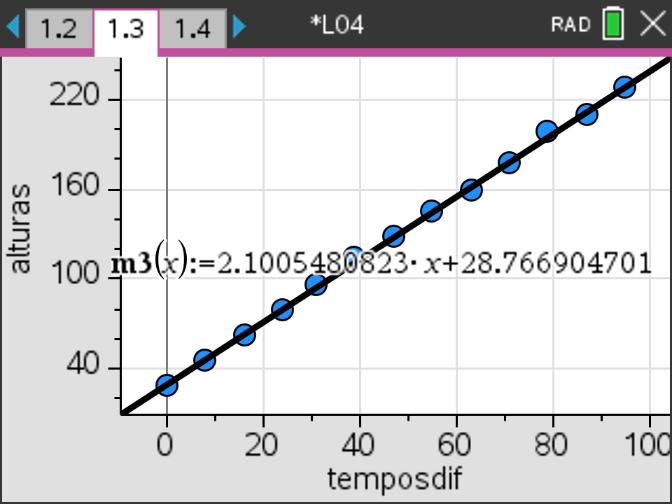
Considere adicionar uma lista de temposdif à folha de cálculo, que começará sempre com 0 para o primeiro pondo de recolha, independentemente dos tempos reais.
A fórmula para os temposdif é
temposdif: tempos – tempos[1]
como visto na parte inferior da folha de cálculo.
Esta folha de cálculo será corretamente atualizada sempre que executar o programa Python.
Passo 15
 Depois de completar o passo anterior, volte à página de Dados e Estatística e altere a lista de tempos na parte inferior para índice e ajuste a reta amovível.
Depois de completar o passo anterior, volte à página de Dados e Estatística e altere a lista de tempos na parte inferior para índice e ajuste a reta amovível.
Nota: Recorrendo a uma melhor alternativa, à reta de regressão fornecida pela calculadora, observamos como na imagem, fazendo
[menu] > Analisar > Regressão > Mostrar Linear (mx + b).
Resposta:
- O declive (16.53) significa que, em cada passo, a altura muda em cerca de 17 cm (não '20cm' como o código solicitado!)
- a ordenada na origem (28.78) é a altura aproximada da primeira recolha de dados, a cerca de30 cm do solo.
Passo 16
Se criou a lista de temposdif, altere a variável independente no gráfico de novo. Observe que o aspeto não muda muito, mas as equações são muito diferentes. Consegue ver o porquê?
Resposta: A escala no eixo dos xx é diferente.
Melhorou muito… mas pode continuar a procurar melhores modelos.

Aplicação: Mais dados … Barómetro
Descarregar documentosIntrodução
O Tello tem alguns sensores que podem detetar algumas informações sobre o ambiente onde atua. Este mini-projeto introduz alguns destes sensores e examina regularidades entre os dados recolhidos.

Passo 1
Esta imagem mostra o menu Tello > Flyght Data. Tem utilizado a monitorização da bateria - .battery() - nos projetos anteriores. Utilizará agora .flight_time(), .height(), e .barometer() neste projeto para estabelecer uma relação entre a pressão do ar e a altura acima do solo, à medida que controla manualmente a altura de Tello acima do chão.
Nota: há uma ligeira diferença entre “altura” e “altitude”. A altura provém do sensor do género de um Ranger, mas usando luz em vez do ultrassom. A altitude é calculada usando o barómetro.

Passo 2
Inicie um novo programa Python, importe o módulo Tello e verifique a bateria como anteriormente.
Crie três listas vazias para armazenar dados recolhidos:
tempos = [ ] para os tempos de voo (segundos)
alturas = [ ] para as alturas (cm)
bares = [ ] para as leituras de pressão

Passo 3
 Antes da descolagem, faça leituras do Tello sobre os três parâmetros e guarde-os nas listas:
Antes da descolagem, faça leituras do Tello sobre os três parâmetros e guarde-os nas listas:
t= tello.flight_time()
a= tello.height()
br= tello.barometer()
tempos.append(t)
alturas.append(a)
bares.append(br)
Estas três funcionalidades do Tello estão em
[menu] > Mais módulos > Tello > Flight Data
A funcionalidade .append() está no [menu] > Planos integrados > Listas
Passo 4
Pronto a voar:
tello.takeoff()
e, se estiver a usar o drone numa sala com um teto a um pouco mais de 2 metros, faça Tello descer o mais possível para ter espaço para recolher dados em diferentes alturas:
tello.down(50)Nota: O Tello não descerá a menos de 30 cm do chão.

Passo 5
 Use a pressão sobre uma tecla - keypress ('up' ou 'down' ou 'esc') para informar o drone de que deve subir ou descer para fazer outra leitura de dados e para sair do voo. Uma vez que a keypress está a ser utilizada de duas maneiras diferentes, não podemos confiar no habitual ciclo while, while get_key!=”esc”, aqui.
Use a pressão sobre uma tecla - keypress ('up' ou 'down' ou 'esc') para informar o drone de que deve subir ou descer para fazer outra leitura de dados e para sair do voo. Uma vez que a keypress está a ser utilizada de duas maneiras diferentes, não podemos confiar no habitual ciclo while, while get_key!=”esc”, aqui.
Introduza uma nova variável, key, e atribua-lhe uma string vazia para começar. Assim, o loop while verifica o valor da key para terminar o voo:
key = ""
while key!= "esc":
Pode obter a instrução while em
[menu] > Mais módulos > Tello > Commands
editando a expressão get_key() para alterá-la para key.
Utilizará a função get_key() dentro do ciclo para obter o valor da keypress mais tarde...
Passo 6
Agora construa o corpo do ciclo usando estas três grandes ideias:
- Recolher e armazenar os dados do Tello (tempo, altura e pressão)
- Esperar por uma keypress
- Controlar o Tello em função do valor da keypress

Passo 7
Recolher e armazenar dados:
Basta copiar e colar as seis linhas de código que lêem os dados e anexar os valores às listas a partir de cima. Certifique-se de que todas as seis declarações são corretamente copiadas para fazer parte do corpo do ciclo.

Passo 8
Esperar por uma keypress:
key = get_key(1)
get_key() procura uma chave (key). Sem argumentos ou argumento 0, a declaração não interrompe o programa.
Utilizando get_key(1), o programa para e aguarda a pressão de uma tecla que seja adequada para esta situação.
get_key() pode ser encontrado no [menu] > Mais módulos > Ti_System

Passo 9
 Controlar o Tello em função do valor da key:
Controlar o Tello em função do valor da key:
Escreva duas estruturas condicionais if para dar indicaaçãao ao Tello para subir ou descer, em função do valor da key:
if key == "up":
tello.up(100)
if key == "down":
tello.down (100)
Passo 10
Acabou-se o corpo do ciclo while. Após o ciclo terminar pressionando [esc], aterre tello e guarde as três listas em Python nas listas TI-Nspire para análise em outras aplicações da calculadora. Estas declarações não são identadas.
Você vai encontrar store_list, em
[menu] > Mais módulos > Tello > Commands

Passo 11
Está na hora de testar o programa! Prima ctrl-B primeiro para verificar se há erros de sintaxe. Guarde o documento (ctrl-S) se ainda não o tiver feito.
Comece com o Tello no chão e execute o programa (ctrl-R).
O Tello vai descolar, baixar-se 50 cm até cerca de 40 cm do chão.

Passo 12
Para que os primeiros dados apenas ocorram depois do drone baixar aos cerca de 30 cm do chão altere o código de modo a que não seja feita a adição â lista antes do ciclo whille. Pode remover as linhas supérfluas ou simplesmente colocar “#” para que não sejam acionadas.

Passo 13
 O ecrã da calculadora exibe os valores dos dados à medida que são recolhidos.
O ecrã da calculadora exibe os valores dos dados à medida que são recolhidos.
Prima a tecla “seta para cima” para levantar Tello. Tenha cuidado para evitar aproximar-se demasiado do teto. Uma vez que as hélices estão a empurrar o ar para baixo, o Tello cria um vácuo perto do teto e pode colidir com ele.
Prima “seta para baixo” para baixar o Tello. Mas não tente descer abaixo dos 20cm. O Tello não vai gostar disso (vai reportar "Fail" no ecrã).
Quando tiver um pouco mais de 10 amostras*, prima [esc] para aterrar o Tello e abandonar o programa.
*dica1: pode incluir uma variável contador que incrementa e exibe quando uma tecla é pressionada.
dica2: inclua uma verificação da bateria no loop. se a carga descer para 10% (ou menos), o tello desistirá e aterrará por conta própria.
Passo 14
Depois de recolher alguns bons dados, adicione uma página de Dados e Estatística do TI-Nspire ao seu documento (prima [ctrl]-[doc] e selecione a app). Clique na caixa inferior e selecione os tempos de lista para a variável independente e depois na caixa lateral esquerda para selecionar as alturas de lista para a variável dependente. Deverá observar um gráfico semelhante ao da figura se voou para cima e para baixo algumas vezes.

Passo 15
Agora clique no nome à esquerda e altere-o para bars. Note como os pontos trocam posições verticalmente! Mas também preste atenção aos valores no eixo dos yy, que são diferentes em cada grandeza medida, em escalas diferentes.

Passo 16
Agora clique ([ctrl]-[menu]) sobre a etiqueta bars, à esquerda e selecione 'Adicionar Y-Variável'. Selecione alturas para traçar dois conjuntos de dados nos mesmos eixos. Nesta imagem , os pontos vermelhos quadrados são as alturas e os pontos azuis redondos são os valores da pressão em bars. Uma vez que a janela automática define a escala para as alturas, os valores da pressão parece que obedecem a uma lei linear porque são comparativamente pequenos.
A grande questão é: à medida que a altura aumenta, o que acontece com os valores da pressão? Explore um pouco mais e tire as suas próprias conclusões.

Passo 17
Outra opção para traçar ambos os conjuntos de dados é configurar duas aplicações Dados e Estatística na mesma página (alterar o layout da página ). Nesta imagem, note que os eixos das abcissas destes dois gráficos são os mesmos e os eixos das ordenadas são diferentes.
Conclusão: a pressão é influenciada pela altura. A pressão do ar (medida com um barómetro) é mais baixa a maiores alturas. Mesmo variando um metro faz diferença!

- Lição 1
- Lição 2
- Lição 3
- Lição 4
- Aplicação